- ブログ記事の見出しはSEO効果があるの?
- 見出しを書くときの基本ルールは??
- 見出しでやったらいけないことってあるの??
見出しはSEOに関わる大切な要素のひとつです。
見出しの使い方次第で読者の満足度が大きく変わるからです。
この記事ではGoogle公式が公開しているSEO情報などを元に、ブログ記事の正しい見出しの書き方について解説します。
ブログで見出しを付ける重要性
見出しを書くときの4つの基本ルール
見出しを書くときの2つのNG行動
かんたんに見出しを設定する裏技
この記事を読むことで、正しい見出しの使い方を理解し読者・Google双方がわかりやすいと感じる記事を書けるようになります。
 しば
しば見出しを正しく使うことによって、「ユーザー満足度が向上」=SEOの評価が上がります。
運営者プロフィール・Twitter(@shibayu_blog)
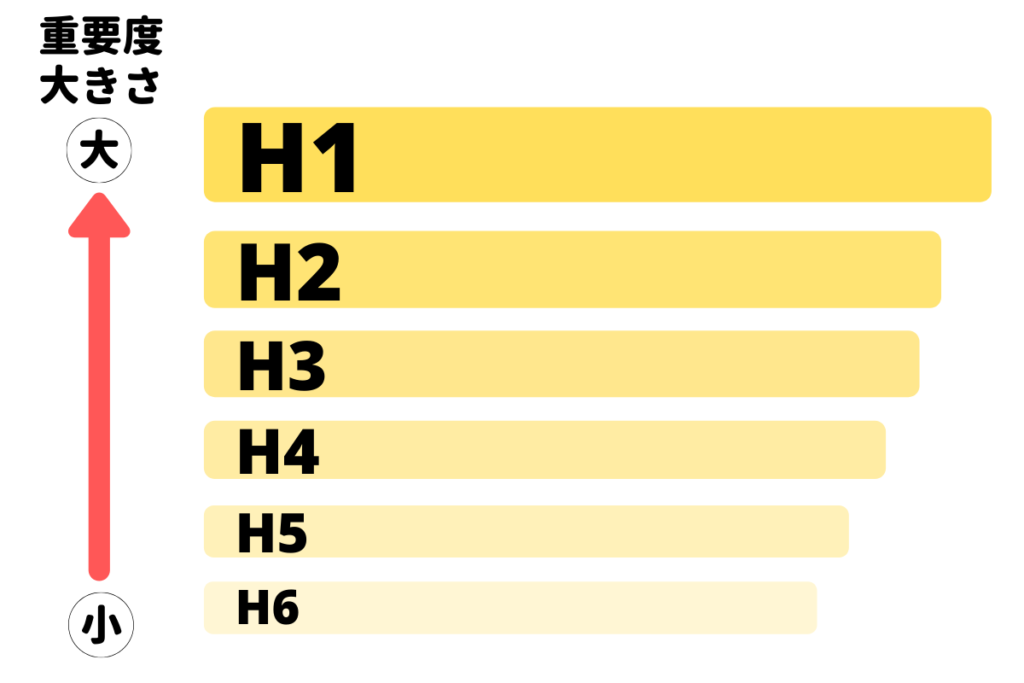
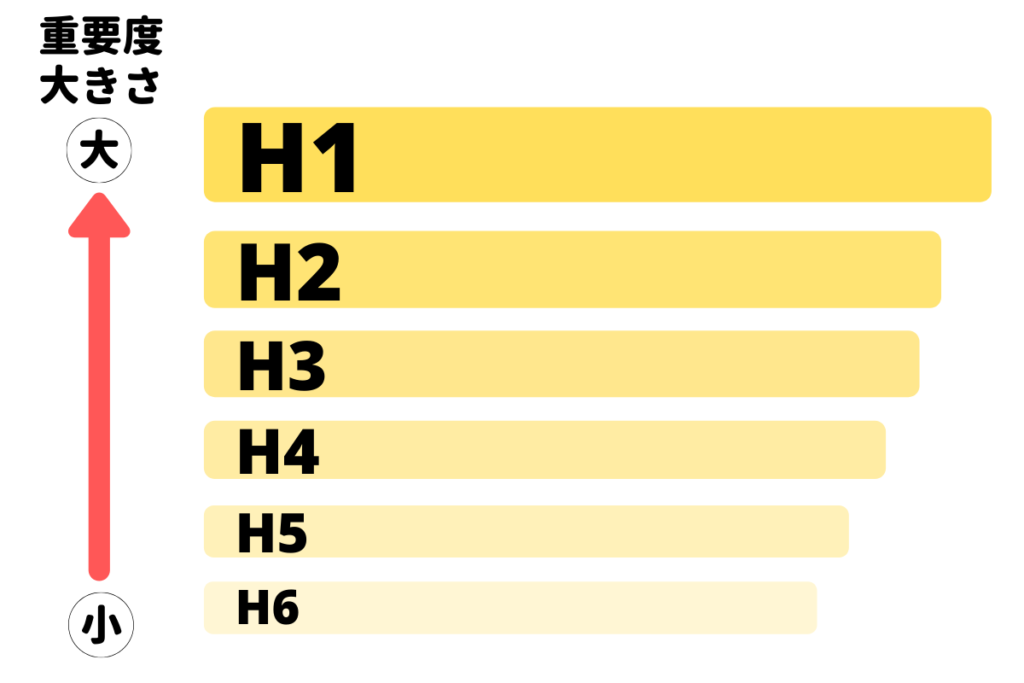
ブログの見出しはH1〜H6までの6種類


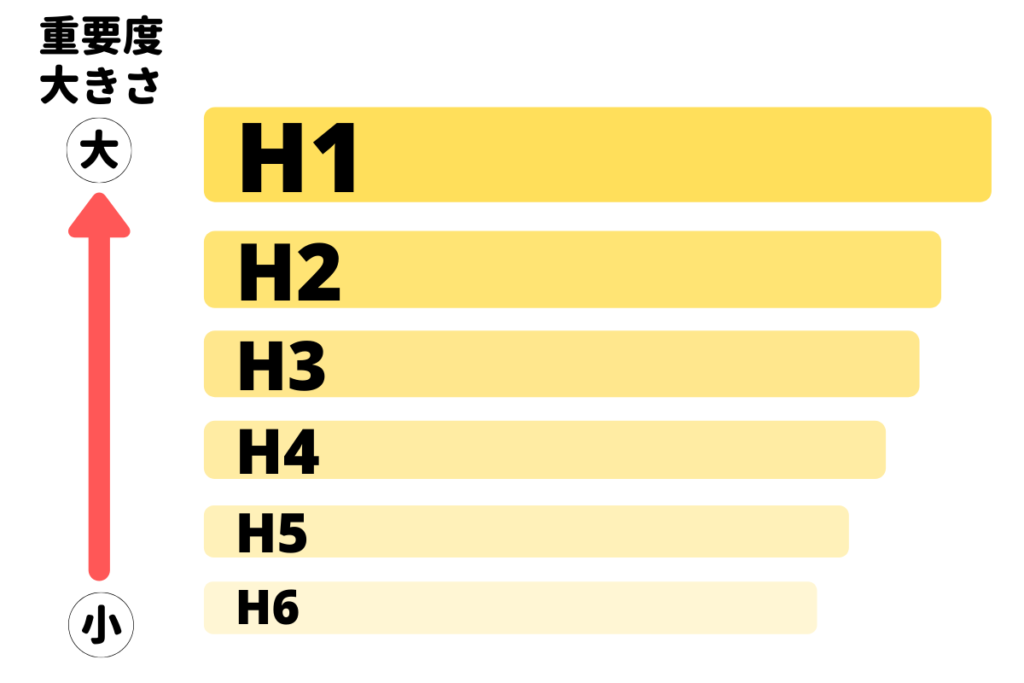
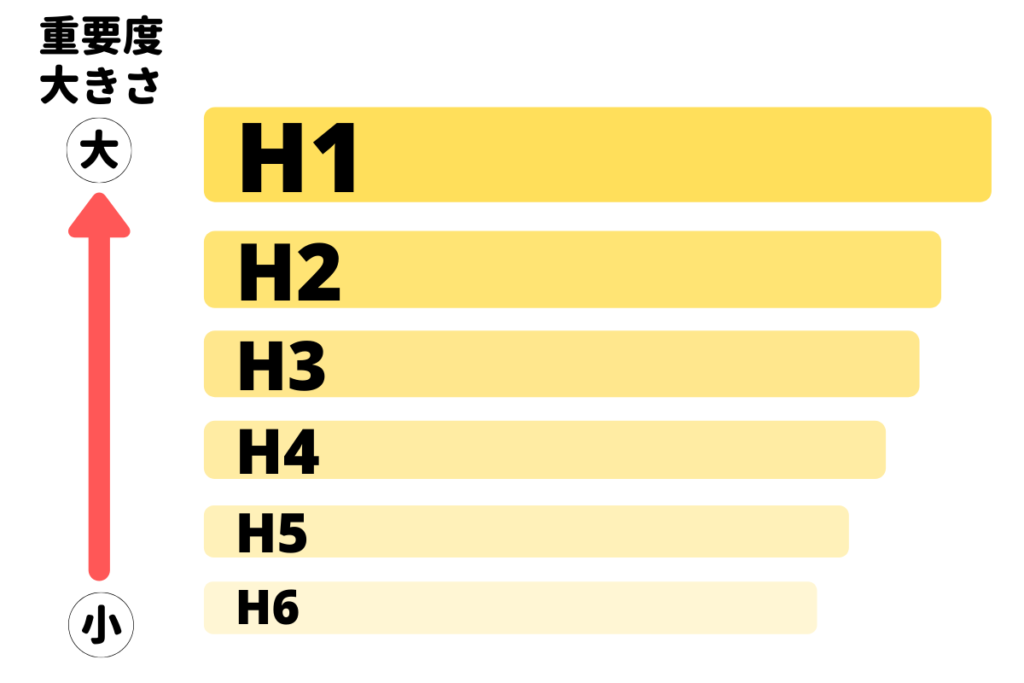
見出しにはH1〜H6までの6種類があります。
Hの後ろの数字部分は見出しの大きさ・重要性によって変わります。
数字が小さいほど見出しが大きく・重要度が高くなります。
ブログ記事でよく使われるのはH1〜H3です。
具体的には以下のように使われています。
H1:タイトル
H2:大見出し
H3:中見出し
※項目が多い場合など、必要ならH4以降も使います。
-683x1024.png)
-683x1024.png)
見出しの重要性|ユーザー満足度向上によるSEO効果アリ
見出しを上手に使うことはSEOにおいてとても重要です。
- どこに何が書いてあるのかがわかりやすくなる。
- 記事の構成が整理され、記事の質が上がる。
- 記事の要点がわかりやすくなる。 など
見出しを使うことで得られる上記のメリットにより、ユーザーが使いやすく内容を理解しやすい記事(=ユーザー満足度が向上)になります。



見出しだけでユーザー満足度がそんなに変わるの??
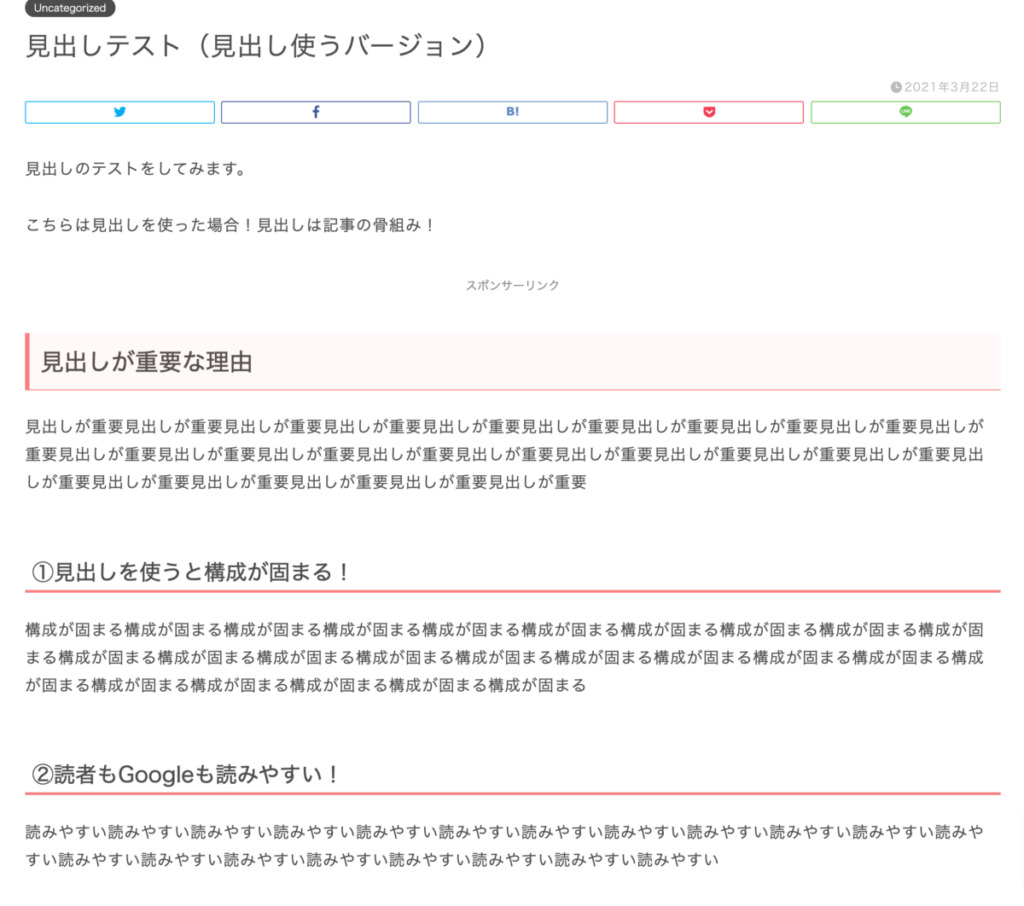
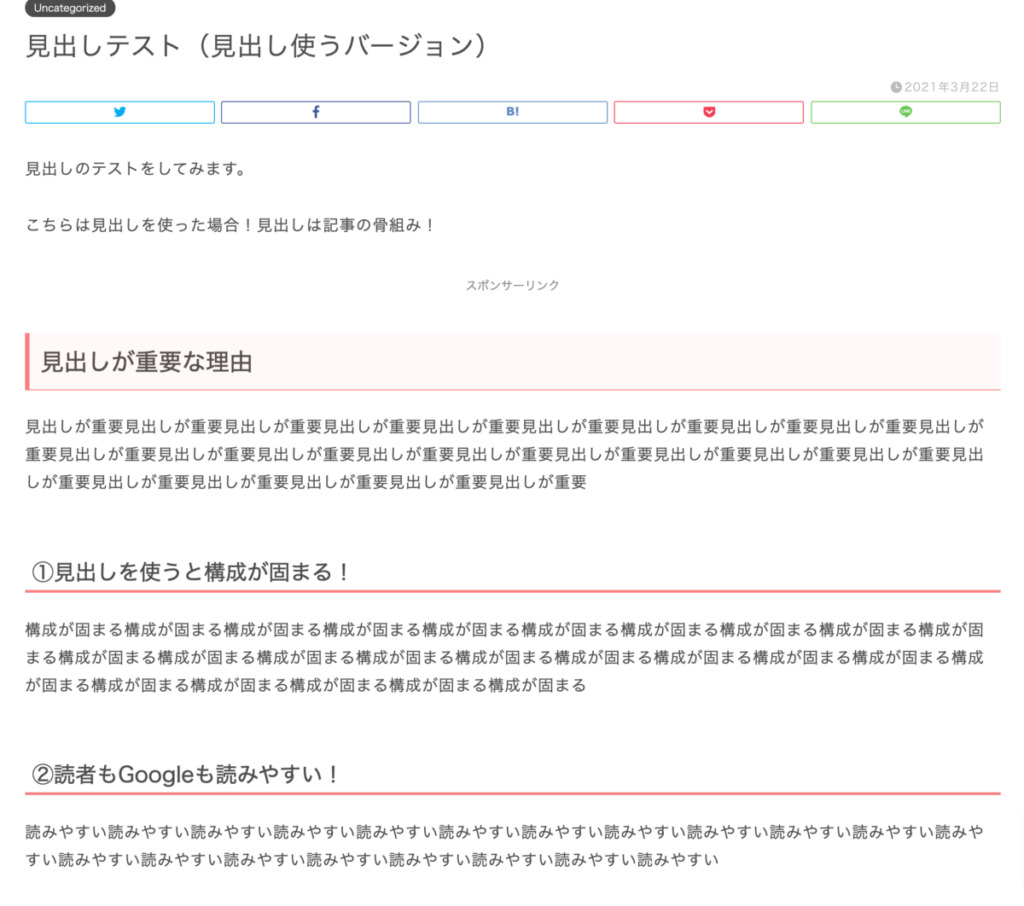
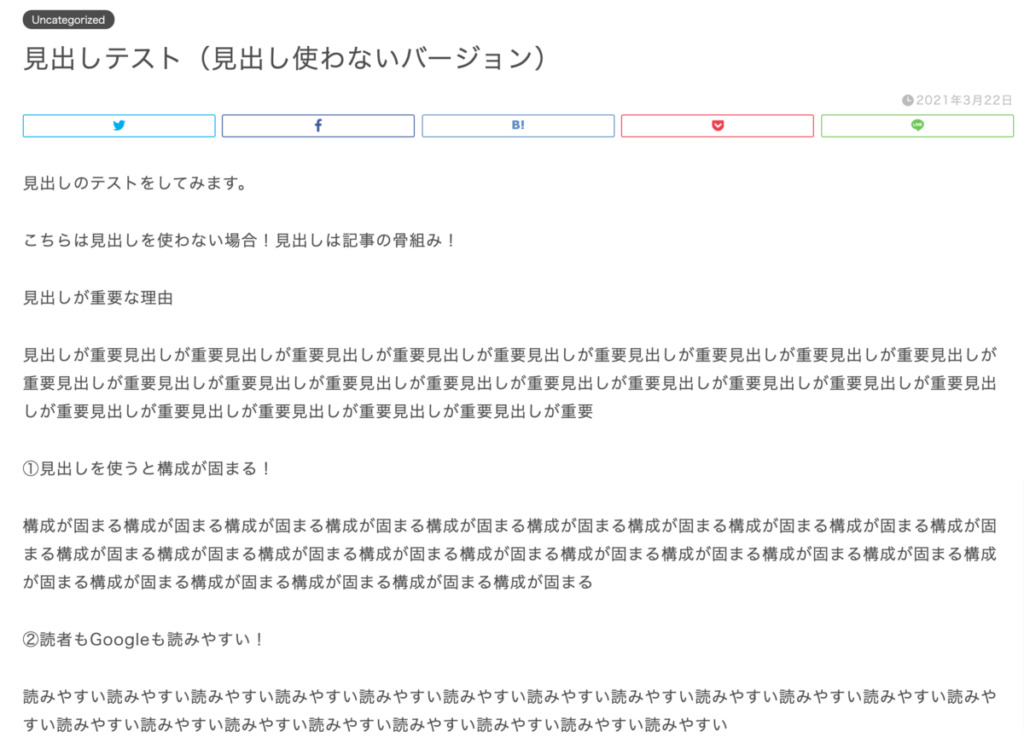
実際に見出しあり・なしの記事を見てみましょう。


内容は全く同じですが、見出しがあるほうがパートごとに何が書いてあるのかが一目瞭然ではないでしょうか?
見出しがない場合はそもそも読む気すら起きないと思います。
この読みやすさの違いがユーザー満足度に直結します。
ユーザー満足度の向上によりSEOの評価が良くなるため、見出しはとても重要な要素になります。



読者が読みやすい記事になるように上手に見出しを使いましょう!
見出しを書く時の4つの基本ルール


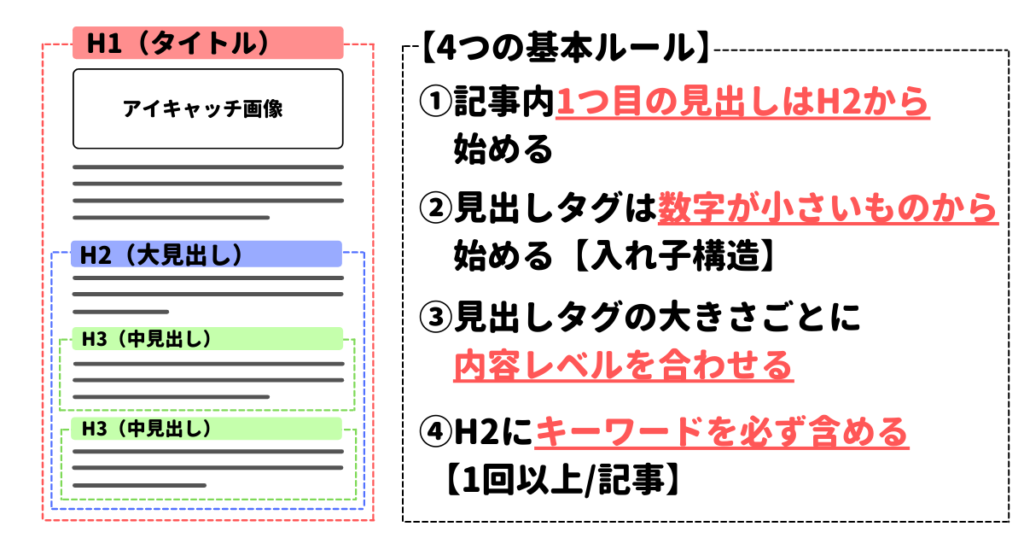
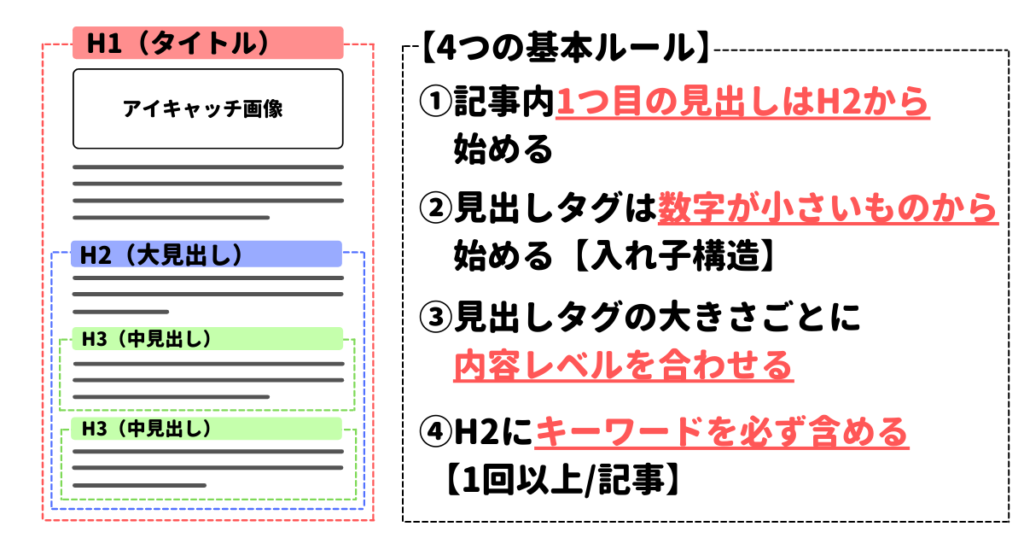
ブログで見出しを書くときは基本ルールがあります。
この4つの基本ルールを必ず守って見出しを書くようにしましょう。
- 記事内1つ目の見出しはH2から始める
- 見出しタグは数字が小さいものから始める【入れ子構造】
- 見出しタグの大きさごとに内容レベルを合わせる
- H2にキーワードを必ず含める【1回以上/記事】
①記事内1つ目の見出しはH2から始める
-4-1024x683.png)
-4-1024x683.png)
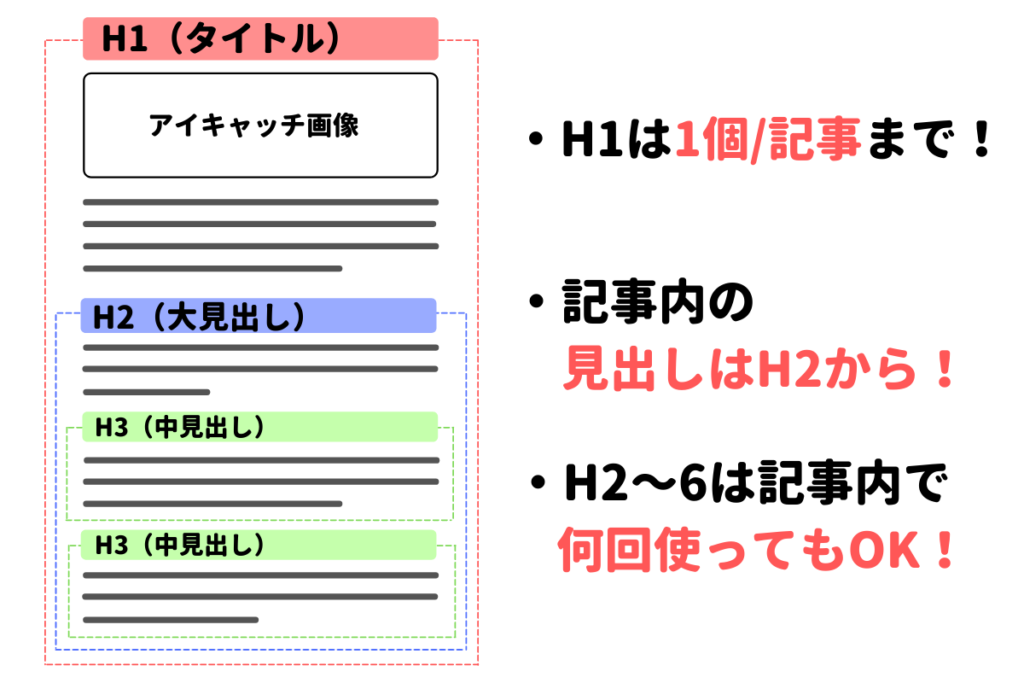
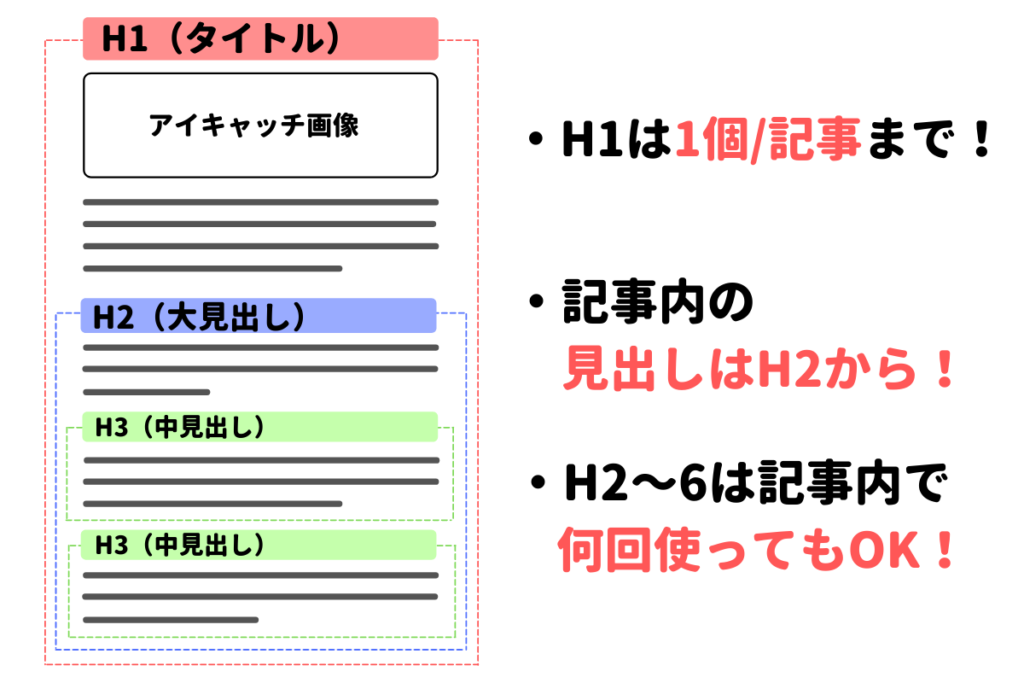
記事本文内の見出しは必ずH2から始めるようにしましょう。
基本的に1記事で使用するH1は1つまでです。(H1は既にタイトルで使われています)
Googleのジョン・ミューラー氏が「H1はどれだけ使ってもいい」とツイッターで語っていますが、H1が複数あると「タイトルが2個??」と読者が混乱してしまうため避けましょう。
Hello @JohnMu, regarding the use of heading tags: How many h1-tags should be used on a single webpage? Only one? #seo
見出しタグに関して。1記事あたりどれだけのH1タグを使っても良いのでしょうか?
1つでしょうか?As many as you want.
好きなだけ。(そっけない)
引用:Twitter
逆にH2からH6は何度使っても問題なしです。
記事内の見出しは必ずH2から始めるようにしましょう。


②見出しタグは数字が小さいものから始める【入れ子構造】
-1-1024x683.png)
-1-1024x683.png)
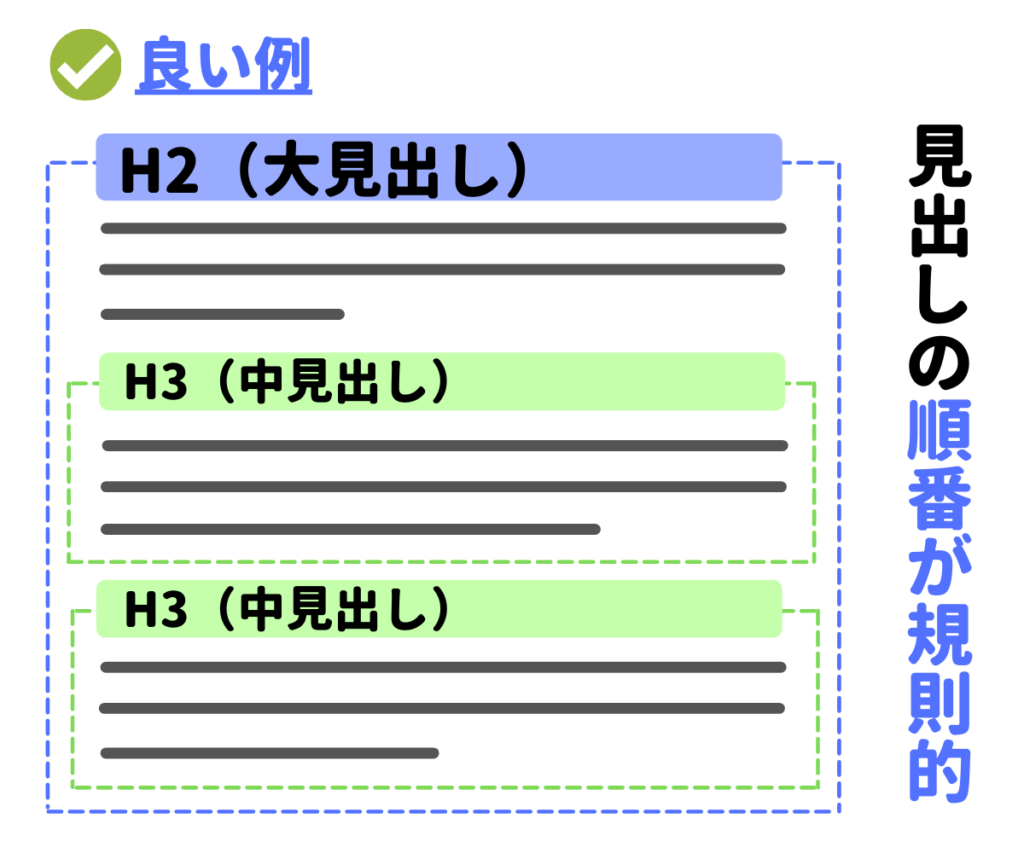
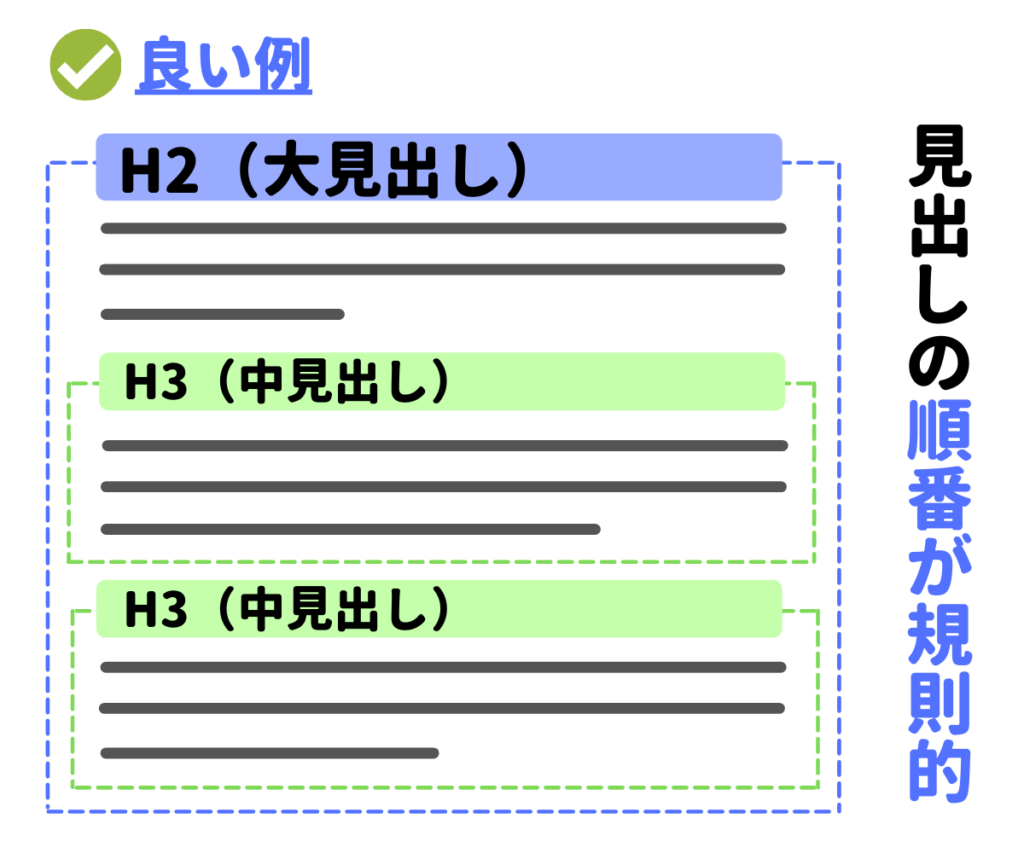
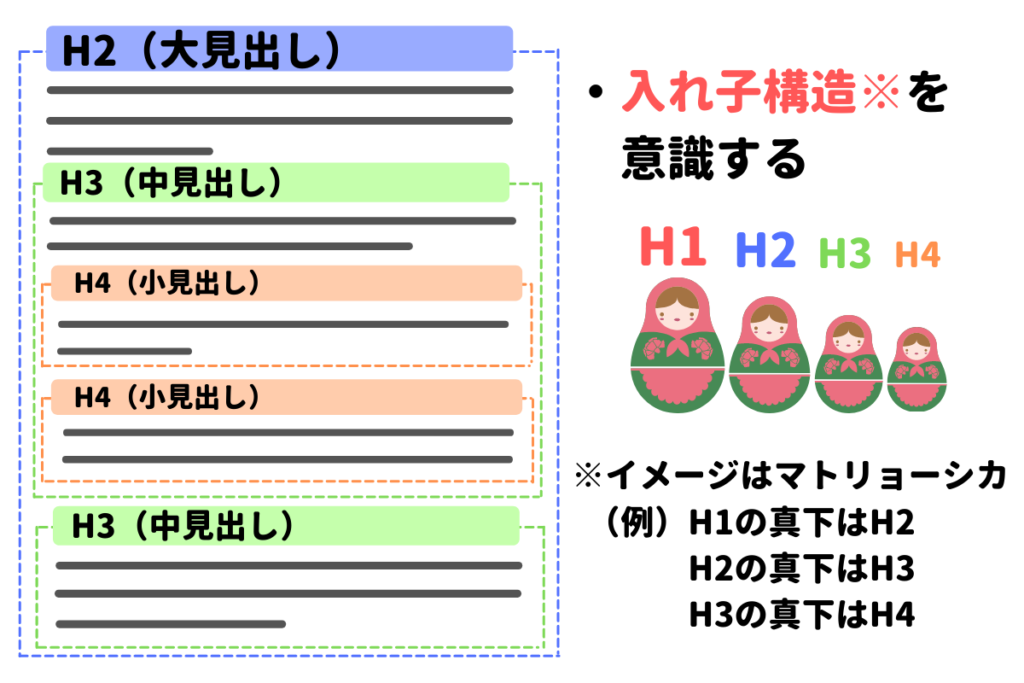
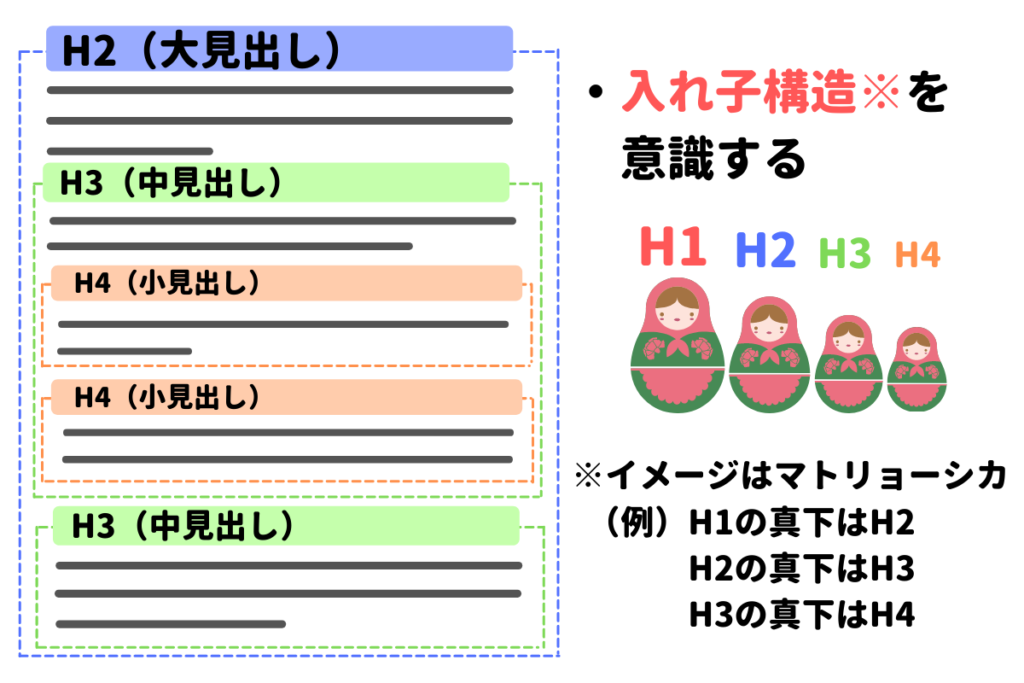
見出しタグは数字が小さいものから順番に使いましょう。
入れ子構造にすることによって内容が整理され読者が記事の内容を理解しやすくなるからです。
入れ子構造とは下の図のようなものです。





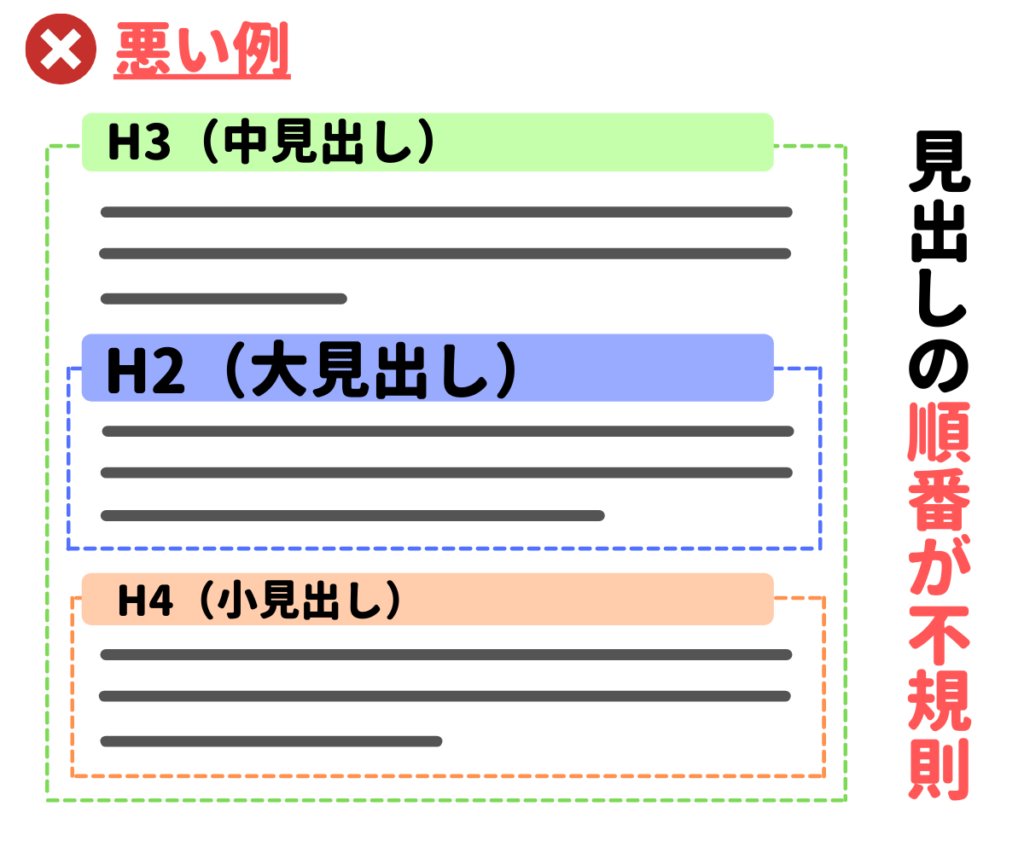
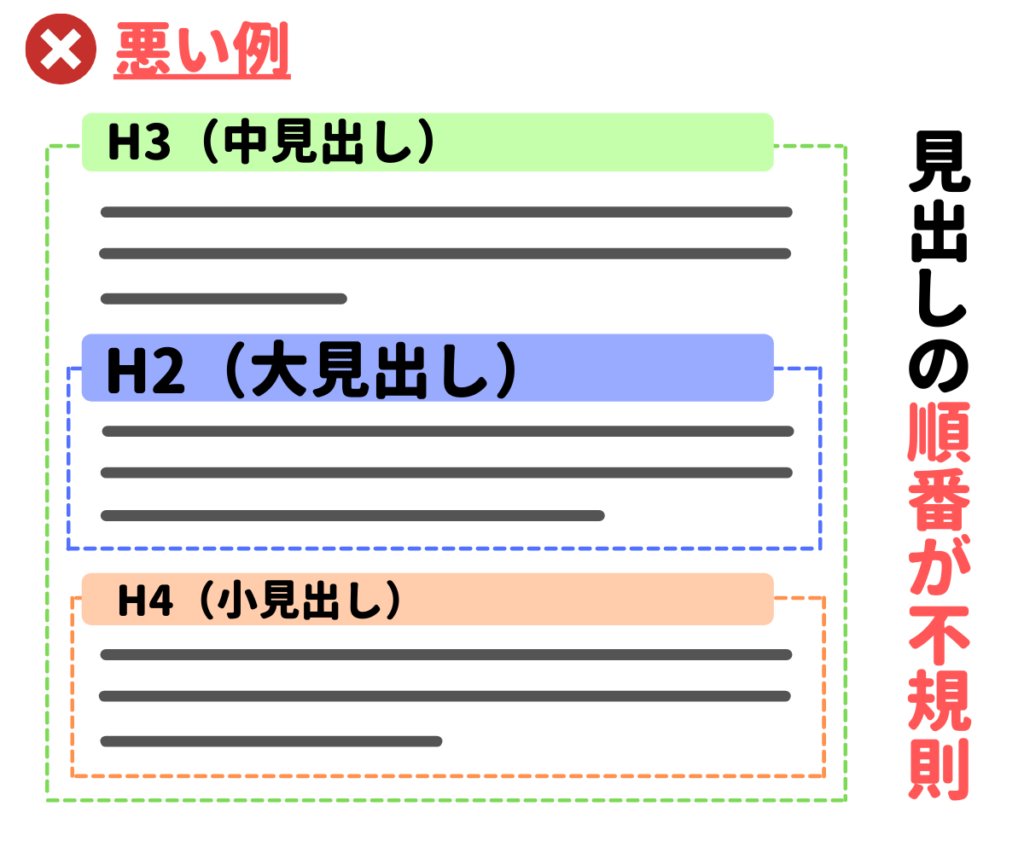
逆に良くない記事はってどんなものなの?
見出しの順番が不規則な記事は以下のようなものです。


H3の後にH2、H4と見出しの順番が不規則になっていますね。
このような構成では、読者が混乱してしまいます。
Googleも見出しのサイズを不規則に変えることは「非推奨」としています。


見出しの順番が不規則にならないよう、正しい順番で見出しタグを使いましょう。


③見出しタグの大きさごとに内容レベルを合わせる
-1024x683.png)
-1024x683.png)
見出しタグの大きさごとに内容レベルを合わせましょう。
内容レベルを合わせることによってきれいな階層構造が作られ、読者が読みやすい記事になります。



内容レベルをあわせる??どういうこと?
内容レベルが合っていないのは以下のような使い方です。


見出しの順番は守られていても、内容のレベルが合っていません。
H2①に関連しないH3③がH2①に入っていますよね。
次の画像が見出しの内容レベルが合っている状態です。


H2①に関連するH3①②のみがH2①の中に入っています。
また、悪い例ではH3③だったものがH2②として設定されていますね。
この状態が見出しの内容レベルが合っている状態です。
見出しの大きさごとの内容レベルが合っていないと読者の混乱を招きます。
必ず見出しの大きさごとの内容レベルが合っているか確認しましょう。


④H2にキーワードを必ず含める【1回以上/記事】
-1024x683.png)
-1024x683.png)
H2にはキーワードを含めるようにしましょう。
見出しにキーワードが入っていることはSEOで重要視されています。
ウェブページの関連性
情報の関連性を評価するための最も基本的な要因は、検索クエリと同じキーワードがウェブページに含まれているかどうかです。キーワードがページに出現する(特に見出しや本文に含まれている)場合、そのページの情報は関連性が高い可能性があります。
出典:検索アルゴリズムの仕組み|Google公式
見出しにキーワードを入れることで、SEOで上位表示できる可能性が高くなります。



キーワードを入れる理由はわかったけど、なんでH2なの?
H2にキーワードを含める理由は、数字が小さい見出しタグほど重要度が高いからです。(H1に近づくほど重要度が高くなります。)


不自然にならない程度にH2にキーワードを入れるようにしましょう。(後述しますが不自然なキーワード詰め込みはSEOにおいてマイナスです。)
1記事あたり1回以上入れれば十分です。(自然に入れれるようであればできるだけ入れましょう!)


見出しを書くときの2つのNG行動


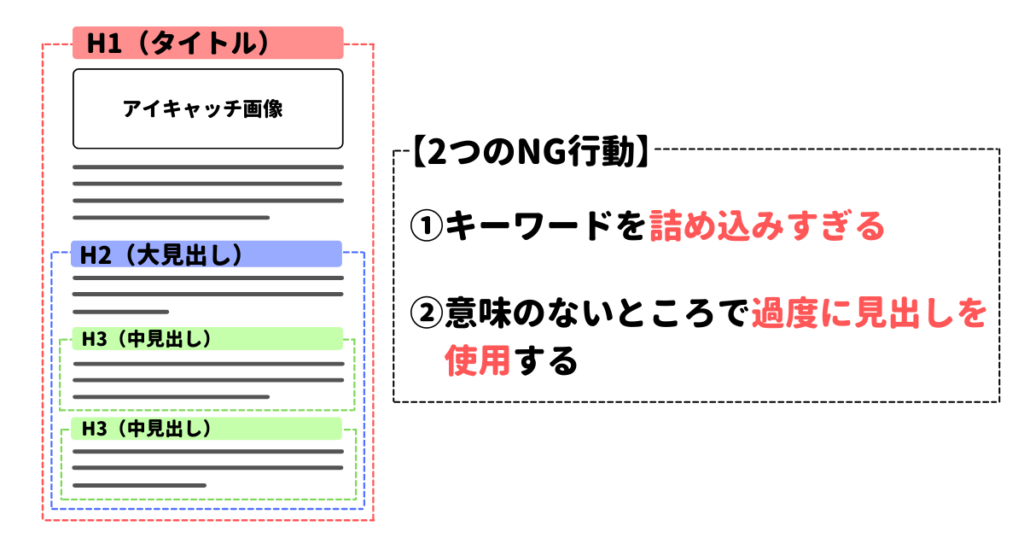
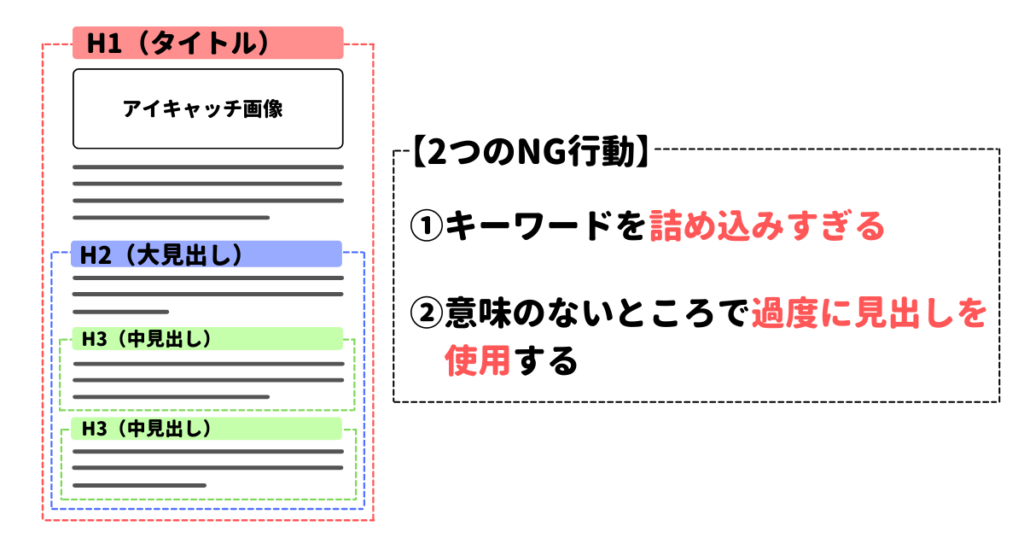
見出しを書くときにやってはいけないNG行動もあります。
- キーワードを詰め込みすぎる
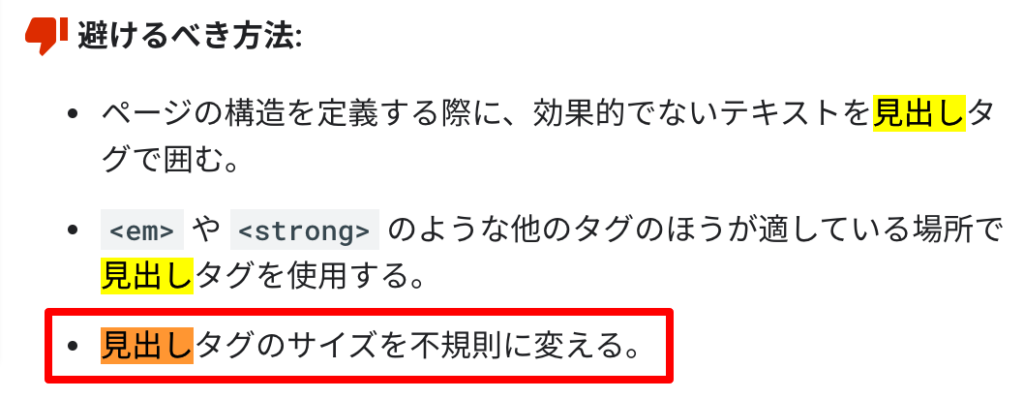
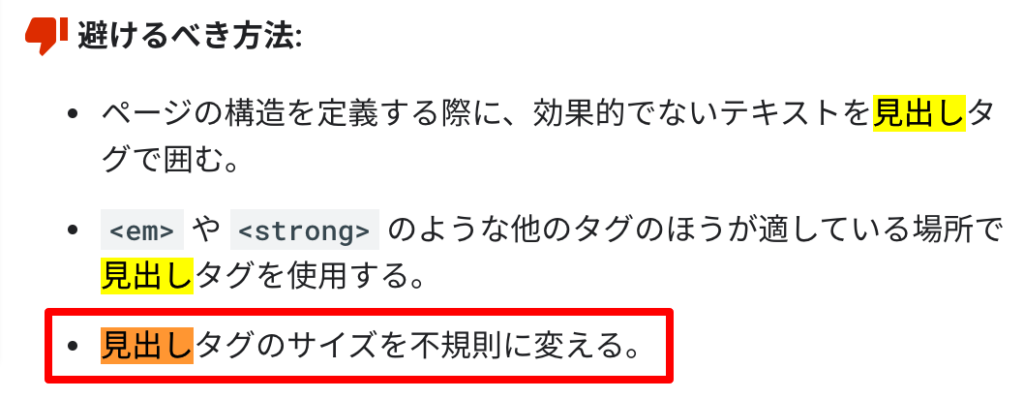
- 意味のないところで過度に見出しを使用する
①キーワードを詰め込みすぎる
キーワードを過度に詰め込むのはやめましょう。
キーワードを詰め込んだからといってSEOで上位表示はしませんし、読者にとって読みにくい見出しになるので逆にSEOの評価が下がります。


見出しには不自然にキーワードを詰め込まないようにしましょう。



キーワードは自然に入れられる範囲内で!
②意味のないところで過度に見出しを使用する
意味のない見出しを大量に設定することはSEOにおいてマイナスになります。
ページ上の見出しが多すぎると1つのトピックの始まりと終わりがわかりにくくなり、ユーザーが記事を読みにくくなるからです。
記事の構造を読者にわかりやすく伝えるためではなく、ただ装飾のように見出しを使うのはNGです。



意味のないところでの見出しは全く無意味です!
【効率アップ】ショートカットを使った見出しの設定方法


WordPressで記事を書くときにかんたんに見出しを挿入できるショートカットを紹介します。
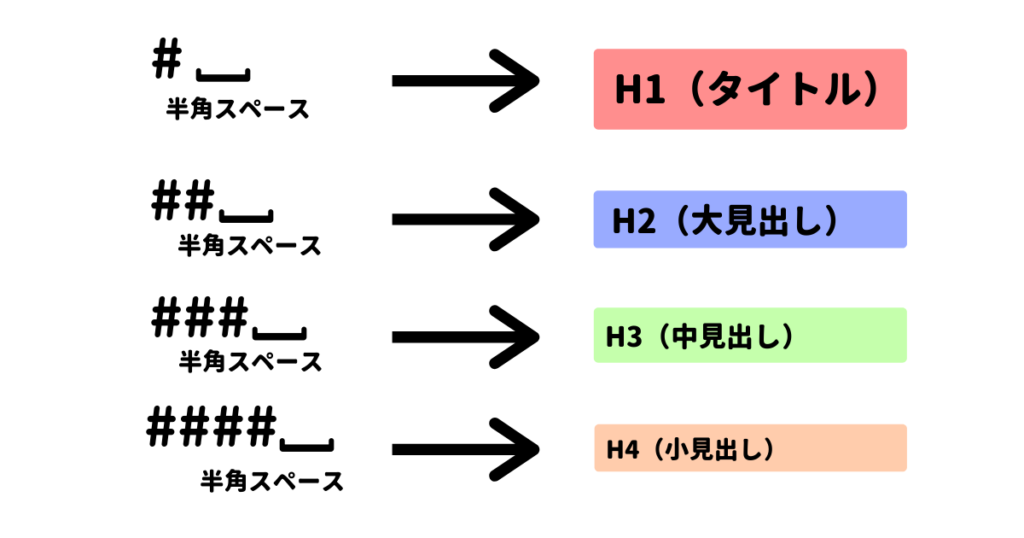
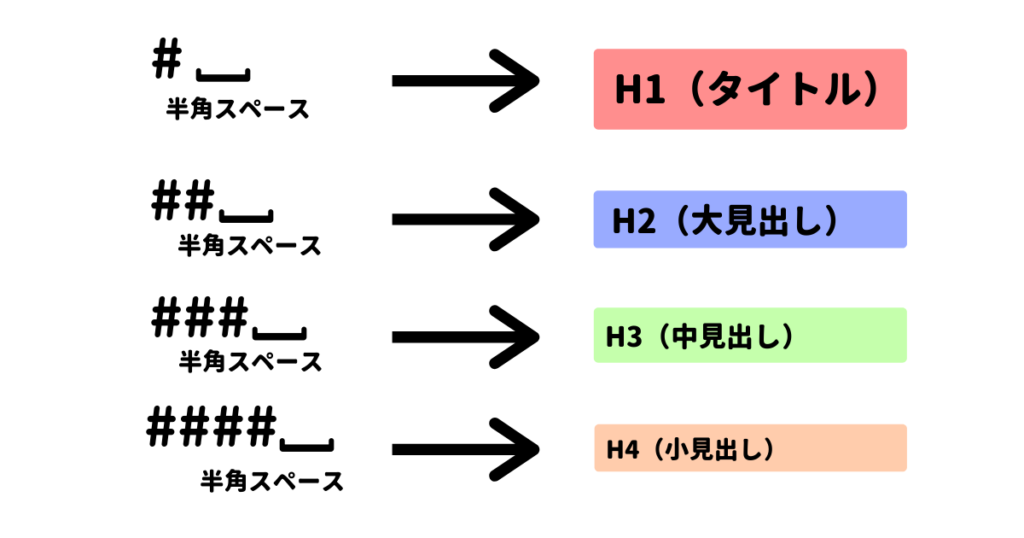
見出しは#(シャープ)+半角スペースでかんたんに設定することができます。
#の数によって見出しの大きさを変えることができますよ。
#+半角スペース⇒H1(タイトル)
##+半角スペース⇒H2(大見出し)
###+半角スペース⇒H3(中見出し)



記事を書くときの効率がアップするのでぜひ試してみてください。
見出しを上手に使って読者・Googleがわかりやすい記事を作ろう!


見出しはSEOに関わる大切な要素のひとつです。
見出しの使い方次第で読者の満足度が大きく変わるからです。
以下の基本ルールを守り、NG行動をしないように気をつけて見出しを書いてみてください!
- 記事内1つ目の見出しはH2から始める
- 見出しタグは数字が小さいものから始める【入れ子構造】
- 見出しタグの大きさごとに内容レベルを合わせる
- H2にキーワードを必ず含める【1回以上/記事】
- キーワードを詰め込みすぎる
- 意味のないところで過度に見出しを使用する



見出しを上手に使って読者・Googleがわかりやすい記事を作りましょう!




コメント