- モバイルのページスピードが遅い…
- かんたんにページスピードが早くなる方法が知りたい。
- Googleアドセンスを貼ってからページスピードが遅くなった。
SEOにおいて重要なページスピード。
いろんな対策をしてもなかなか向上しないという方は多いと思います。
 しば
しばすべての元凶はGoogleアドセンス広告かもしれません。
この記事ではGoogleアドセンス広告を遅延表示させてページスピードを向上させる方法を解説します。
Googleアドセンスを遅延表示させることでページスピードを10〜20ほど向上させることができますよ。
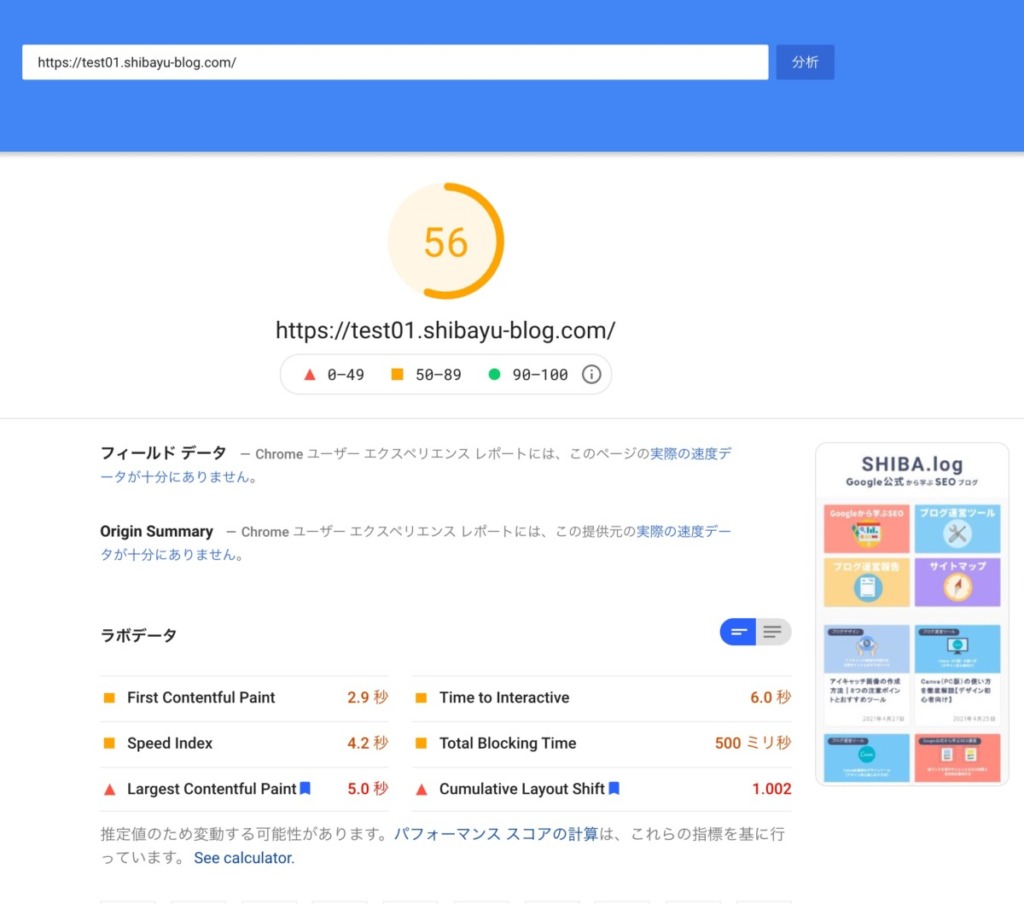
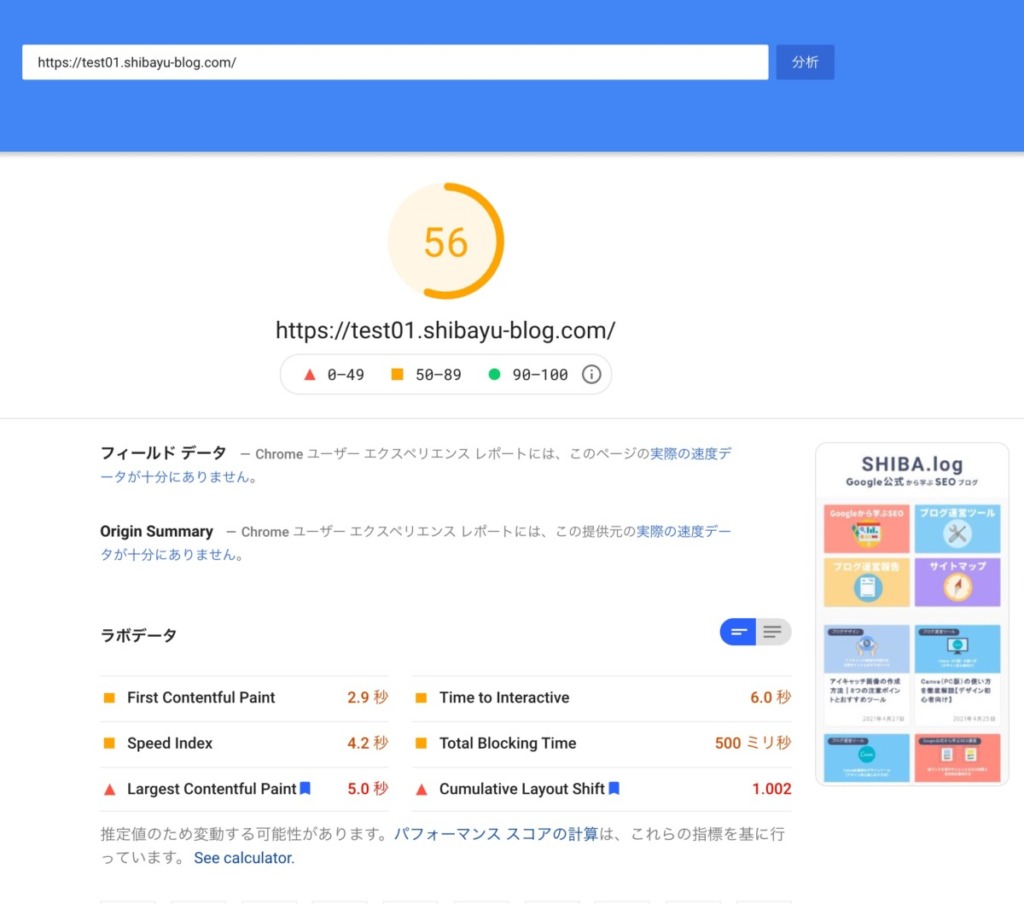
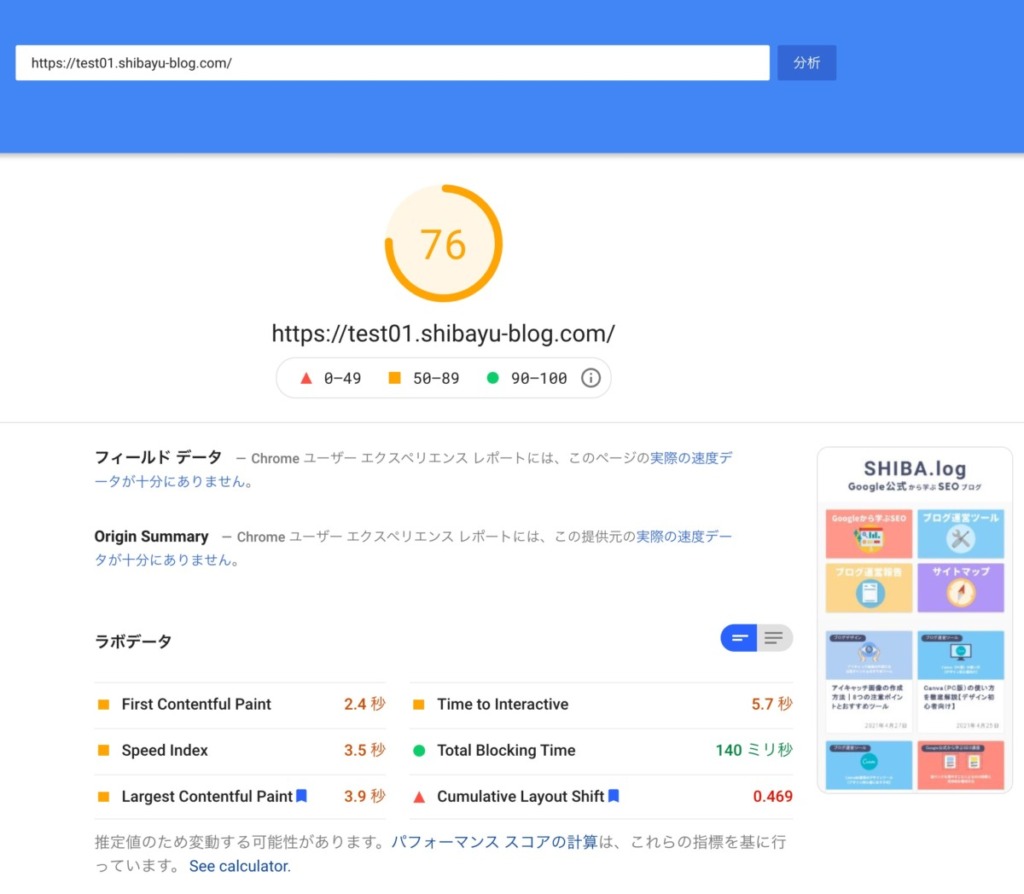
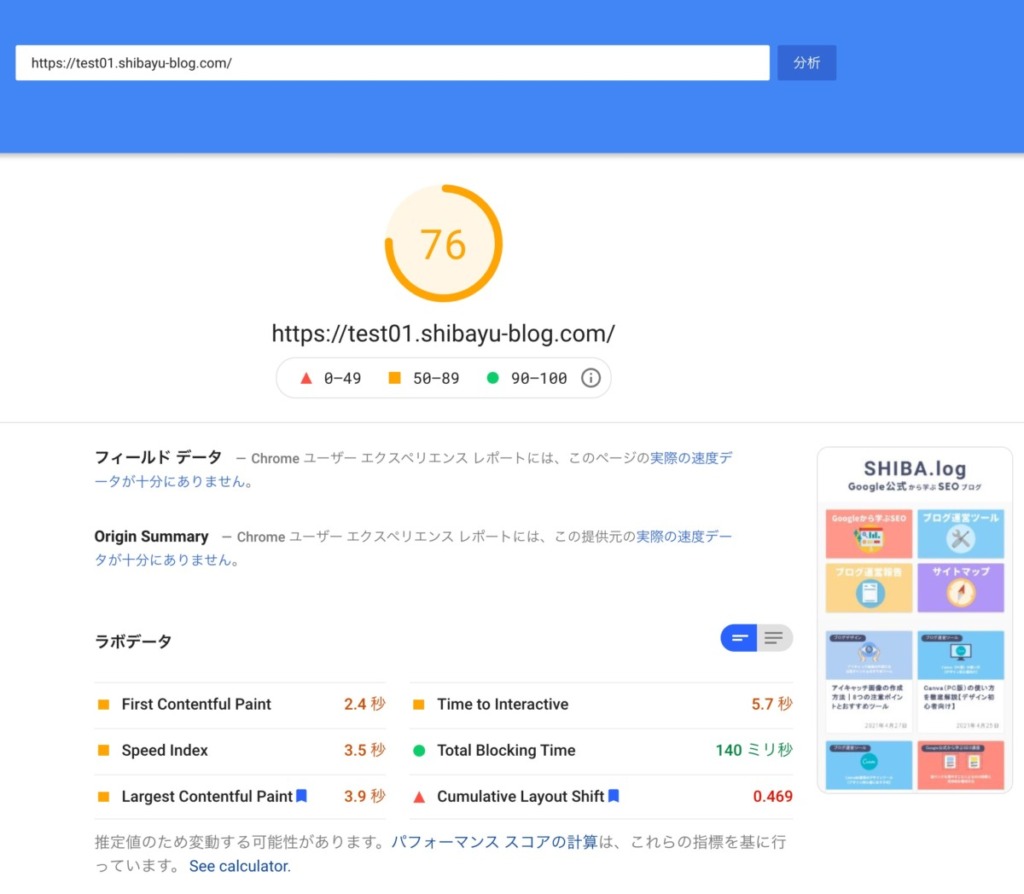
以下の画像はテストサイト(JIN)でのアドセンス遅延前と遅延後のページスピードを測定したものです。
20ほど上がっているのがわかると思います。
ページスピードはGoogleが提供しているPageSpeed Insightsで測定することができます。
URLを入力するだけでかんたんに測定できますよ。







かんたんにできますので興味のある方はぜひ試してみてください。
今回ご紹介する方法は以下の場合は向いていません。
※ページの折り目より上にGoogleAdSenseを貼ってある場合、ユーザが違和感を感じる可能性があります
例:スクロールしたら、いきなり画面中央に広告が現れる
引用:GoogleAdSenseの遅延読込みでページ表示速度を改善
「ページの折り目より上」というのは「読者がページを開いたときに一番はじめに目にする画面(ファーストビュー)」という意味です。


タイトルの真下や全画面広告など
Googleアドセンスの遅延表示についてはご自身の判断で行っていただきますようお願いいたします。
運営者プロフィール・Twitter(@shibayu_blog)
Googleアドセンスを遅延表示させる方法|3ステップ
Googleアドセンスを遅延表示させるステップは以下のとおりです。
STEP1:アドセンスコードの新・旧を確認
アドセンスコードには新コードと旧コードがあります。
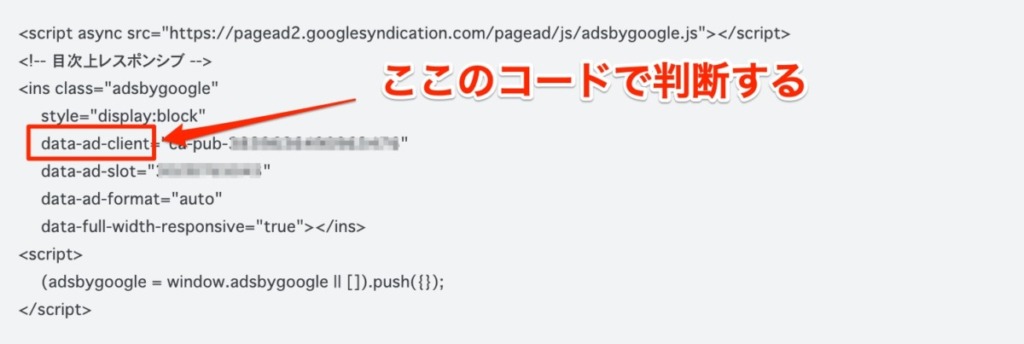
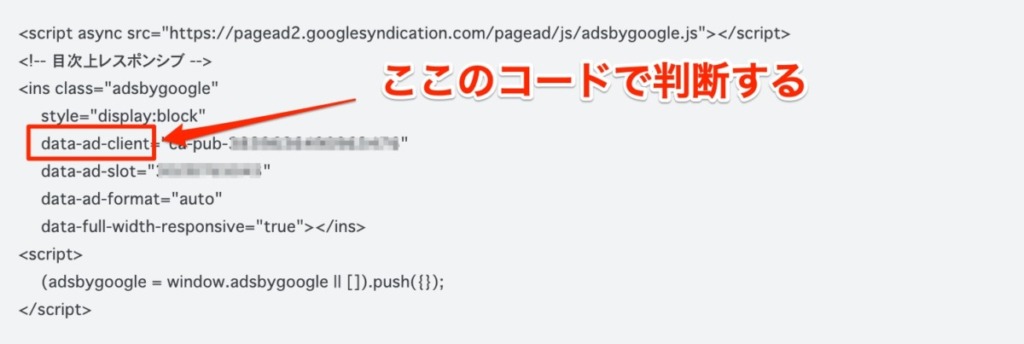
アドセンスコードの新・旧は、アドセンスの広告コードで判断することができます。
広告コードの確認方法は以下を参考にして下さい。
>>AdSense コードを取得してコピーする – AdSense ヘルプ
判断基準は以下のとおりです。
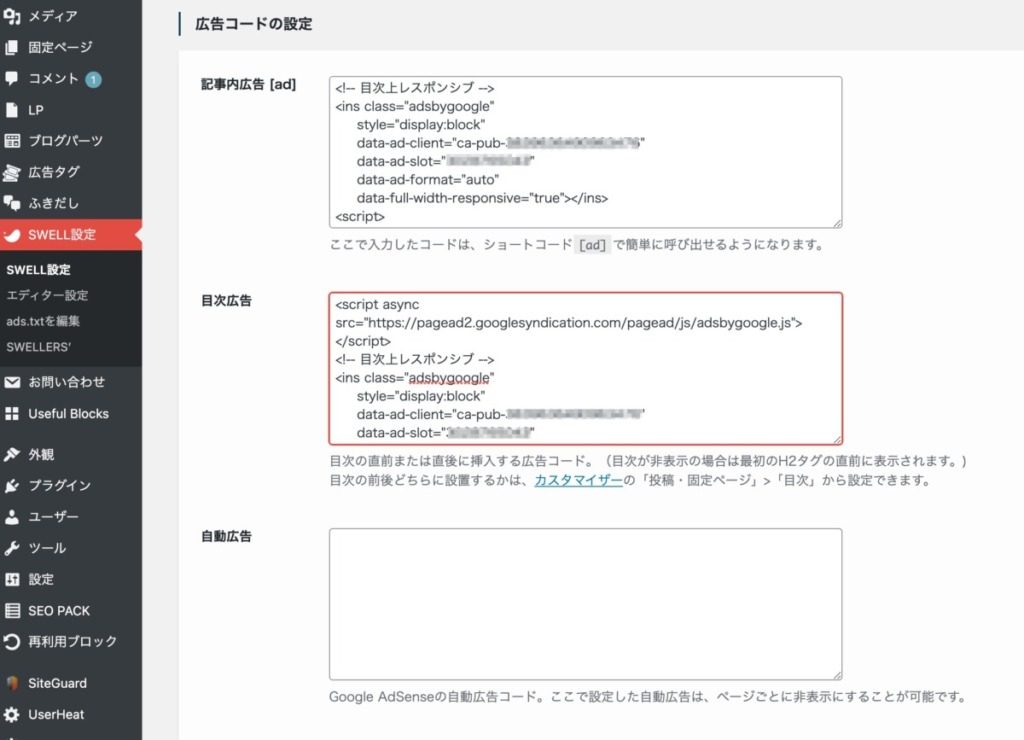
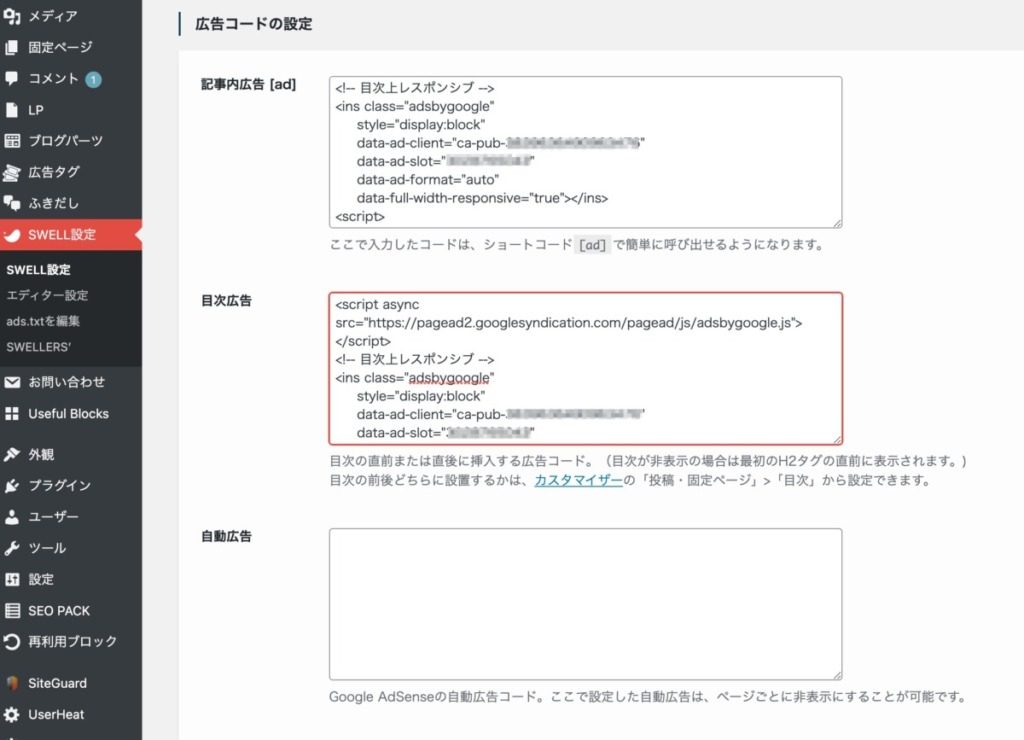
画像赤枠部分が以下のどちらになっているかを確認して下さい。
- 新コード:
data-ad-client - 旧コード:
google_ad_client
以下の場合は「新コード」になります。


あわせてサイト運営者IDを確認して控えておきましょう。(STEP2で使用します。)
サイト運営者IDもアドセンスの広告コード内で確認できます。


STEP2:</body>タグ直前にコードを入力
まずは、</body>タグ直前に以下のコードを入力します。
以下のステップで</body>直前にコードを入力することができます。
なお使用するコードは以下の記事で紹介していたものをお借りしています。
理論を知りたい方は読んでみて下さい。
>>GoogleAdSenseの遅延読込みでページ表示速度を改善


以下のアドセンス遅延コードをPCのメモ帳にコピーしてください。
<!-- Adsense 遅延読み込み 開始 -->
<script type="text/javascript">
(function(window, document) {
function main() {
// GoogleAdSense読込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
// 新コードの場合、サイト運営者IDを書き換えてコメントアウトを外す
// 旧コードの場合、コメントアウトしたままにする
//ad.dataset.adClient = 'ca-pub-XXXXXXXXXXXXXXXX';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script>
<!-- Adsense 遅延読み込み 終了 -->先ほどのコード内11行目「ca-pub-XXXXXXXXXXXXXXXX」の「XXXXXXXXXXXXXXXX」の部分をSTEP1で確認したサイト運営者IDに置き換えてください。
//ad.dataset.adClient = ‘ca-pub-XXXXXXXXXXXXXXXX‘;



Xはすべて削除してまるまる置き換えて下さい!
先ほどのコード内11行目「//ad.dataset.adClient = ‘ca-pub-1111111111111111‘;」の行の「//」の部分を削除してください。
※サイト運営者IDは仮で「1111111111111111」としています。
//ad.dataset.adClient = ‘ca-pub-1111111111111111‘;
STEP3は新コードの方のみ!!
STEP3までで編集したメモ帳内のコードを</body>タグ直前に入力しましょう。
</body>タグ直前への入力方法は使用テーマによってちがいます。
SWELLの場合はカスタマイズ画面ー高度な設定から設定できます。


「テーマにそんな機能がないよ!!」という方は、プラグインを使えば簡単かつ安全にコードを入力することができますよ。
>>headやbody直前に任意のコードを追加出来るプラグイン「Insert Headers and Footers」


テーマエディターから直接いじることも可能ですが、サイトが壊れてしまう可能性があります。
コードをいじれない方は絶対にやらないで下さい。
コード入力後、保存する際にサーバー側の設定の影響でエラーが表示される場合があります。
その場合はWAF設定をオフにすることで正常に処理されます。


保存したあとはオンに戻すのを忘れないようにしてください。
STEP3:サイト内のadsbygoogle.jsを削除
最後にサイト内すべてのadsbygoogle.jsを削除します。
各テーマのアドセンス広告貼り付け箇所に移動して下さい。
筆者と同じ「SWELL」を使用している方は、WordPress管理画面ーSWELL設定ー広告コード内に移動して下さい。


アドセンスコードの一番はじめの部分(<script 〜 adsbygoogle.js”>)を削除して保存してください。
目次、記事内、記事下など複数の場所に入れている方はすべて削除して下さい。
プラグインを使っている方も同様で、サイト内にあるこのコードはすべて削除です。
<script asyncsrc="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>カスタムHTMLを使って手動で広告を入れている人は注意!!
ブログ内の上記のコード(<script 〜 adsbygoogle.js”>)すべてを削除する必要があります。
記事内だけではなく、サイドバーに表示しているアドセンス広告も同様です。


すべて削除しないとアドセンス遅延の効果が出ません。
この場合でもコード削除後に保存する際、サーバー側の設定の影響でエラーが表示される場合があります。
その場合はWAF設定をオフにすることで正常に処理されます。


保存したあとはオンに戻すのを忘れないようにしてください。
以上でアドセンス遅延の設定が完了となります。
PageSpeed Insightsでサイトのページスピードを測定してみてください。
ページスピードが向上していれば成功です。
まとめ|Googleアドセンスを遅延させてページスピードを向上させよう!


SEOにおいて重要なページ表示スピード。
Googleアドセンスを遅延表示させることでかんたんに向上させることができます。



興味のある方はぜひ試してみてください。



コメント