- alt属性ってなに?
- alt属性を書くとどんなSEO効果があるの?
- alt属性の効果的な書き方を教えてほしい!
こんな悩みを解決します。
alt属性とは読み込み不良などで画像が表示されなかった場合に代替として表示されるテキストのことです。
画像の内容をGoogleに正しく伝える効果があるため、必ず設定しておくべきポイントです。
この記事ではGoogleの公式情報などからalt属性のSEO効果と効果的な書き方について解説します。
- alt属性の役割・効果
- alt属性の効果的な書き方
- WordPressにおけるalt属性の書き方
この記事を読めばalt属性の重要性や注意点がわかり、自分でも実践できるようになりますよ。
 しば
しばalt属性はSEOにおいて重要です。
入力されていない方はリライトのタイミングにでも入力していくようにしましょう。
「そもそもSEOって何?」という方は「ブログ初心者のためのSEO対策【SEOスターターガイドまとめ】」を読んでみて下さい。
運営者プロフィール・Twitter(@shibayu_blog)
alt属性とは?SEO効果とユーザビリティ向上効果アリ!


alt属性とは読み込み不良などで画像が表示されなかった場合に代替として表示されるテキストのことです。
画像にalt属性を入力しておくことで読者と検索エンジン双方にやさしいコンテンツになります。
alt属性のおもな役割と効果は以下のとおりです。
- 検索エンジンに画像の内容を伝える
- 画像が表示されない場合の代替テキスト
- 読み上げ機能で画像の内容を伝える
検索エンジンに画像の内容を伝える
alt属性を記述することで、検索エンジンに画像の内容を正しく伝えることができます。
検索エンジンはまだまだ画像を完璧に判別することができないため、何かしらの方法で画像の内容を検索エンジンに伝える必要があります。
画像ではなくテキストを使用して、内容を伝達します。Google では一部の画像や動画については理解できますが、テキストの方が理解しやすくなります。少なくとも、代替テキストや他の属性を適宜使用して、動画や画像にアノテーション(注釈)を付けるようにしてください。
Google検索の仕組み



その手段のひとつとしてalt属性を使用することで、検索エンジンに画像の内容を正しく伝えることができるというわけですね。
以下のGoogle公式のYou Tubeにて「altタグがGoogleの画像認識を助ける」という発言があります。(2:10〜)
少し古い動画ですが「Google画像検索でのおすすめの方法」にも掲載されているため、確実な情報です。
検索エンジンに画像の内容を伝えることにより、Googleが正しくコンテンツ(記事)を評価できるため検索順位が上がる可能性があります。
画像検索にも表示されやすくなるため、検索流入の増加も期待できますよ。



上記のようなSEO効果が期待できるため、alt属性は重要になります。
画像が表示されない場合の代替テキスト
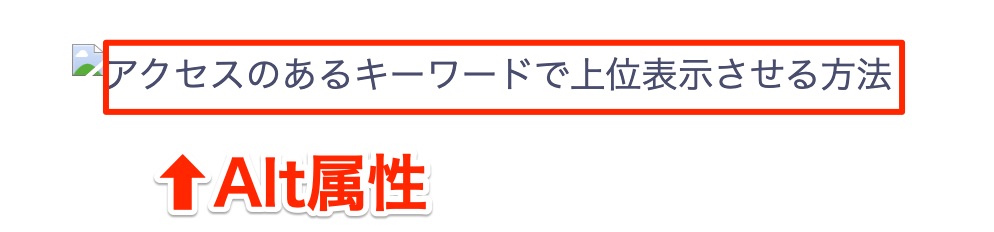
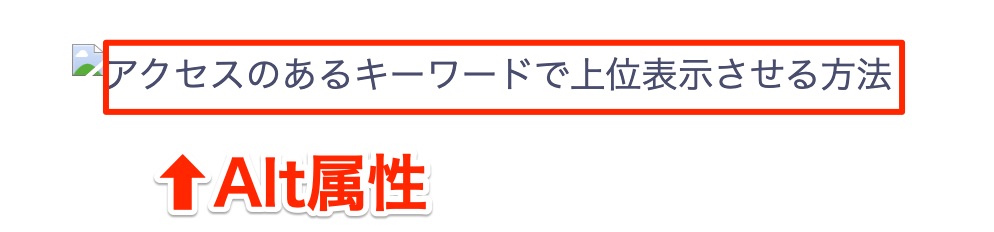
alt属性は読者の通信環境が悪い場合や画像のリンクエラーなど、画像がうまく表示されないときの代替テキストとして使われます。





不具合が起きた場合でもユーザーに対して画像の内容を伝えるためにもalt属性を入力しておくことは重要になります。
読み上げ機能で画像の内容を伝える
alt属性を入力することで読み上げ機能を使用しているユーザーにも画像の内容を伝えることができます。
画像にalt属性が記述されていない場合、視覚障害者の方がWebサイト閲覧するときなどに使用するスクリーンリーダーでは画像の内容を読み取ることができません。
しかし、画像にalt属性を記述することでスクリーンリーダーでも画像の内容を読み上げることができます。
ユーザーがスクリーン リーダーのようなサポート技術を使ってサイトを閲覧する場合に、alt 属性の内容が画像についての情報を提供するためです。
SEOスターターガイド



読み上げ機能を使用するユーザーのためにも、alt属性を正しく入力することはとても重要になります。
SEO・ユーザビリティ効果を高めるalt属性の書き方


SEO・ユーザビリティの効果が期待できるalt属性の書き方は以下のとおりです。
- キーワードを含めて簡潔かつわかりやすく書く
- 装飾目的の画像はalt属性を空白にする
- 画像リンクには必ずalt属性を記述する
キーワードを含めて簡潔かつわかりやすく書く
alt属性はキーワードを含めて簡潔かつわかりやすく書くようにしましょう。
簡潔でわかりやすいファイル名と alt テキストを使用する
ファイル名と alt テキストは短くてわかりやすいものにするのが最善です。
SEOスターターガイド|簡潔なalt属性
以下の書き方はすべてNGです。
- 無意味にキーワードを詰め込む
- 文章全体を貼り付ける
- 画像の内容と関係のないaltタグを入力する
避けるべき方法
alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
SEOスターターガイド|簡潔なalt属性
たとえば…


いい例
alt=”茶色と黒の柴犬”
わるい例
alt=”犬 柴犬 2匹 茶色 黒 青のリード 赤のリード かわいい”
装飾目的の画像はalt属性を空白にする
記事の見栄えのためだけに入れたような装飾目的の画像にはalt属性を空白にしましょう。
読み上げ機能を使っている人にとって装飾目的の画像へのalt属性は邪魔にしかならないからです。
このような場合、スクリーンリーダーなどの支援技術で無視できるように、null(空の)altテキストを提供する必要があります(alt=””)
Web Accessibility Tutorials(英文)



装飾目的の画像のalt属性は空白にするようにしましょう。
画像リンクには必ずalt属性を記述する
画像リンクには必ずalt属性を記述するようにしましょう。
画像リンクの場合はalt属性がテキストリンクで言うアンカーテキストとして扱われるからです。
画像をリンクとして使用する場合は、alt テキストを入力しておくと、リンク先のページについて Google が理解しやすくなります。テキストリンクのアンカー テキストを記述する場合を想像してください。
SEOスターターガイド|画像リンク



画像リンクには必ずalt属性を記述するようにしましょう。
WordPressでalt属性を記述する方法


WordPressでのalt属性の入力方法はとてもかんたんです。
クラシックエディターとブロックエディターの2パターンについて解説します。
クラシックエディターでalt属性を入力する
クラシックエディターでは画像のHTMLコード内にalt属性を入力することができます。
朱書き部分にalt属性を入力することで、記事に反映されます。
<img src=”画像のURL” alt=”◯◯◯◯“>
ブロックエディターでalt属性を入力する
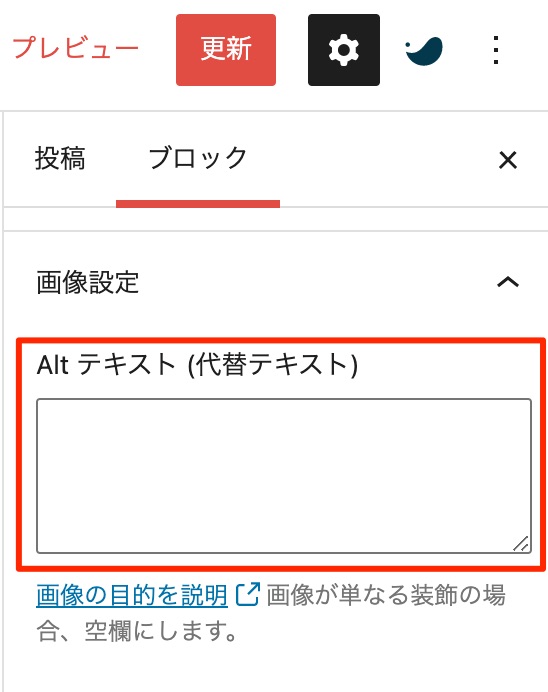
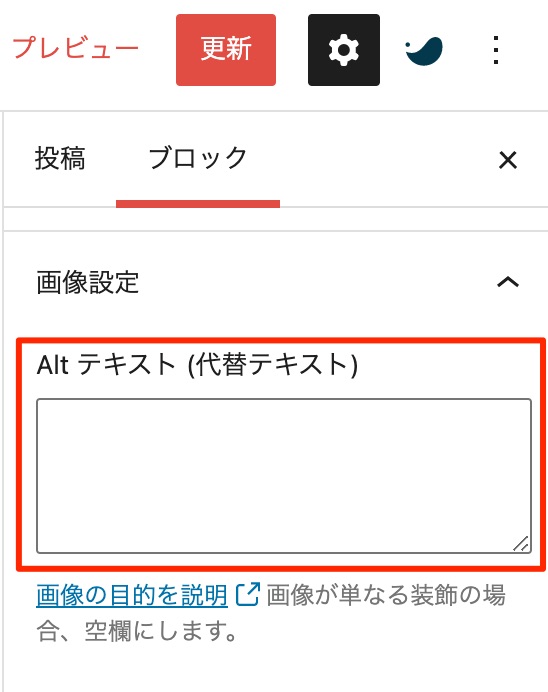
ブロックエディターは記事編集画面の右側、ブロックタブからalt属性を入力することができます。
赤枠部分にalt属性を入力することで記事に反映されます。


まとめ|alt属性にはSEO効果とユーザビリティ向上効果アリ!


alt属性とは読み込み不良などで画像が表示されなかった場合に代替として表示されるテキストのことです。
alt属性にはSEO・ユーザービリティ面で以下のような役割・効果を持っています。
- 検索エンジンに画像の内容を伝える
- 画像が表示されない場合の代替テキスト
- 読み上げ機能で画像の内容を伝える
alt属性を入力するときは以下のポイントに注意して記述してみて下さい。
- キーワードを含めて簡潔かつわかりやすく書く
※キーワードの乱用はNG! - 装飾目的の画像はalt属性を空白にする
- 画像リンクには必ずalt属性を記述する



alt属性はSEOにおいて重要です。
入力されていない方はリライトのタイミングにでも入力していくようにしましょう。
「その他のGoogleが推奨するSEO対策が知りたい!」という方は「ブログ初心者のためのSEO対策【SEOスターターガイドまとめ】」で解説していますので参考にしてみてください。





コメント