- PC版Canvaの使い方を0から知りたい!
- デザインツールってむずかしそう…
- 初心者でもわかるようにCanvaの使い方を説明してほしい!
Canvaは初心者でもかんたんに使用できるデザインツールです。
「Canvaって何?」、「何ができるツールなの?」という方は以下の記事をごらんください。
この記事ではデザインツールであるCanva(PC版)の使い方について初心者でもわかるように解説しています。
- Canvaの登録方法
- Canva(PC版)の使い方
 しば
しば一緒にCanvaの登録方法から使い方まで学んでいきましょう。
運営者プロフィール・Twitter(@shibayu_blog)
Canva無料アカウントの登録方法【たったの4ステップ】
Canvaを使うにはアカウント登録が必須になります。
- Canvaのアカウント登録ページに移動
- アカウント登録をする
- 利用目的を選択する
- 無料トライアルの実施可否を選択



無料でかんたんに作成できますよ。
①Canvaのアカウント登録ページに移動
まずはCanvaのアカウント登録ページに移動しましょう。
登録ページに移動したら右上に表示されている登録をクリックしてください。
②アカウント登録をする
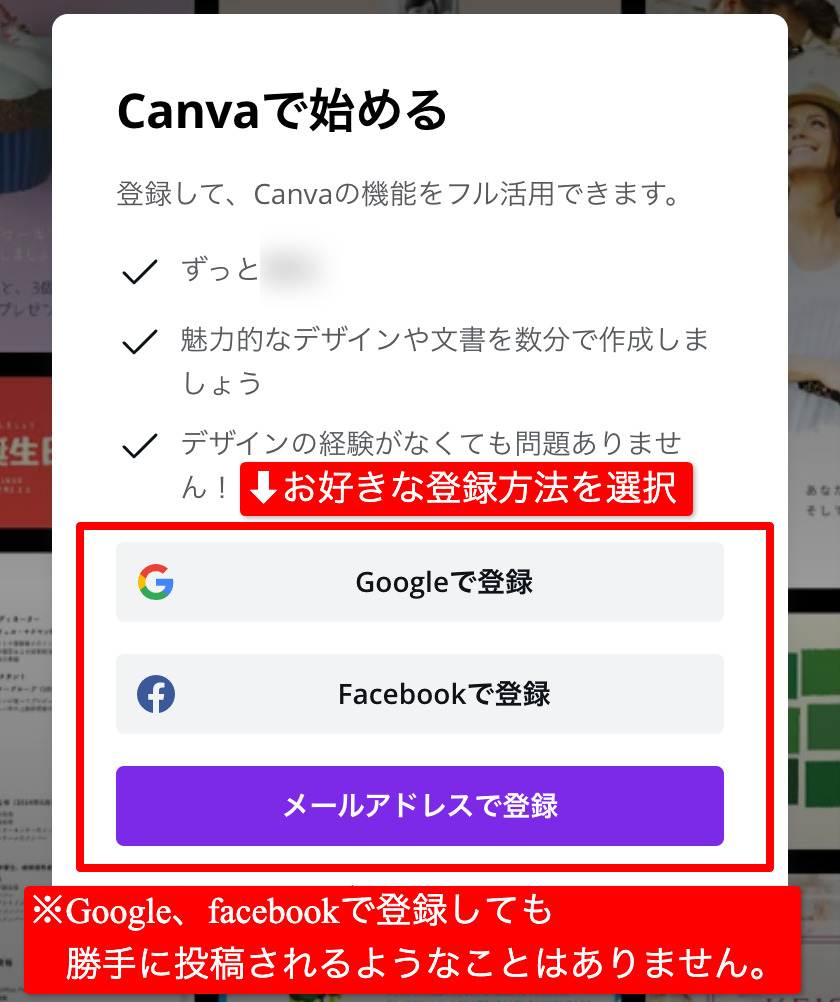
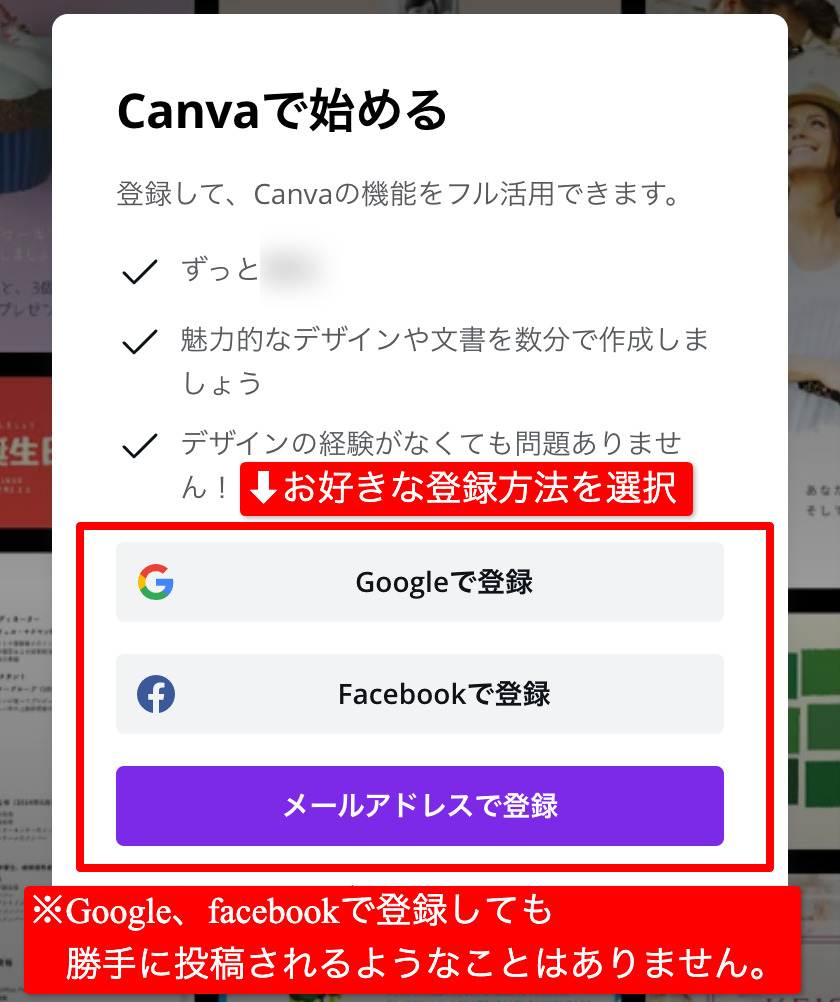
次にアカウント登録をしましょう。
アカウントは以下の3パターンで登録することができます。
お好きな登録方法を選択してください。
- Googleアカウント
- Facebookアカウント
- メールアドレス
※Google・facebookで登録しても勝手に投稿されるようなことはありません。


Google・Facebookを選択すると各サービスの認証画面に移動します。
お好きなサービスでログインし、Canvaでのログインを認証してください。
メールアドレスで登録する場合は以下の必要情報を入力してください。
- ニックネーム
- メールアドレス
- パスワード
③利用目的を選択する
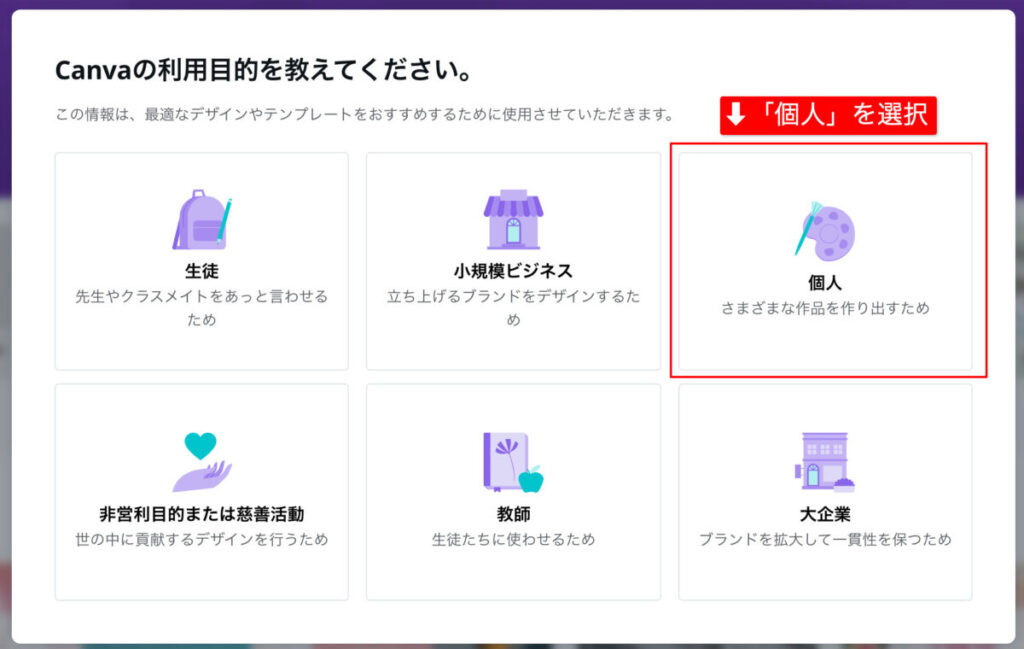
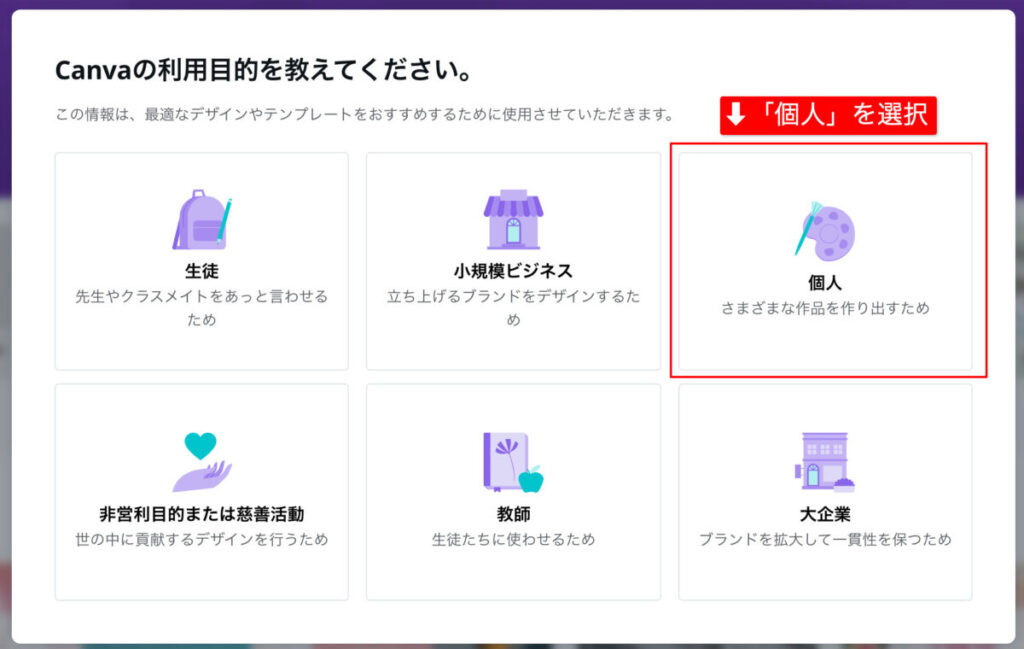
アカウント登録が完了すると、利用目的の選択画面に移動します。
利用目的は個人を選択しましょう。
※テンプレートのオススメをするために使用される情報なので正直どれでもOKです。


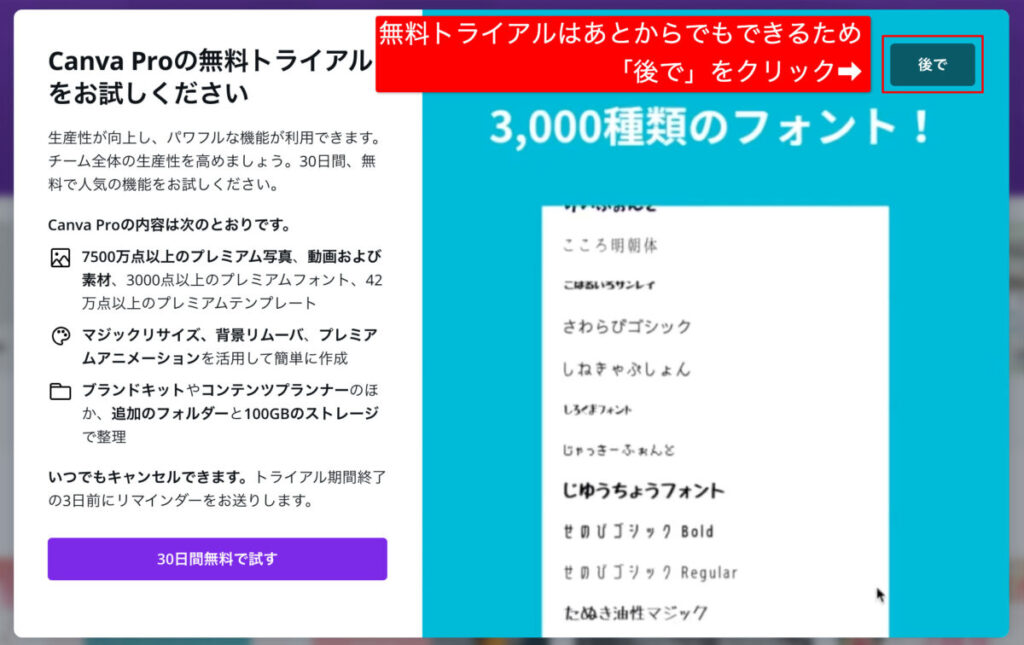
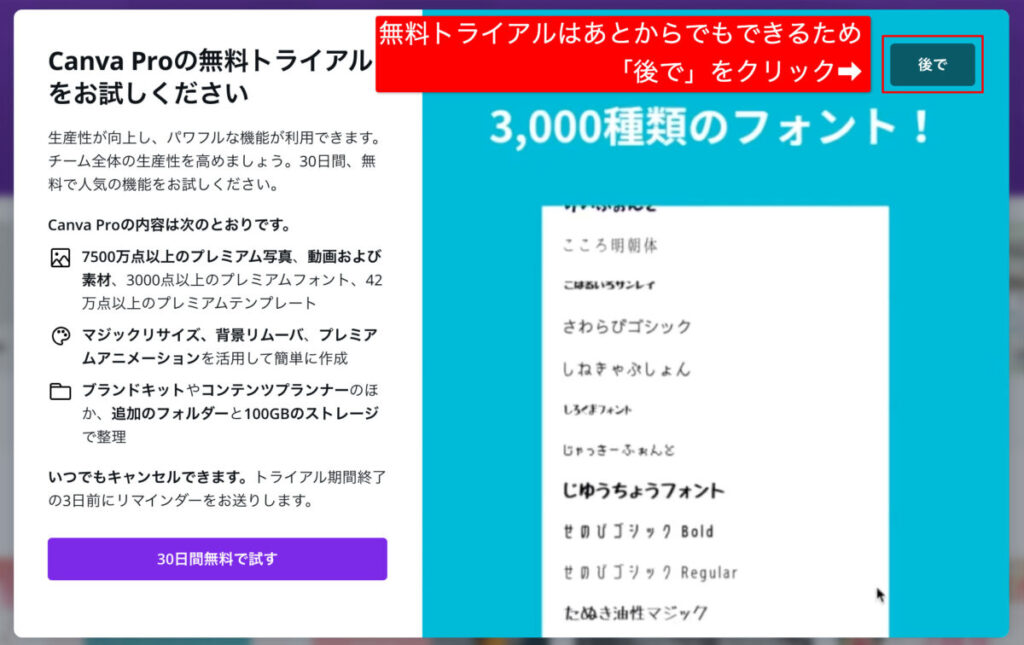
④無料トライアルの実施可否を選択
利用目的を選択すると「CanvaPro(有料版)無料トライアル」選択画面に移動します。
無料トライアルはあとからでもできるため、ここでは後でを選択しましょう。


ここまででCanvaの登録が完了となります。
登録完了後、デザインを選択する画面が表示されます。
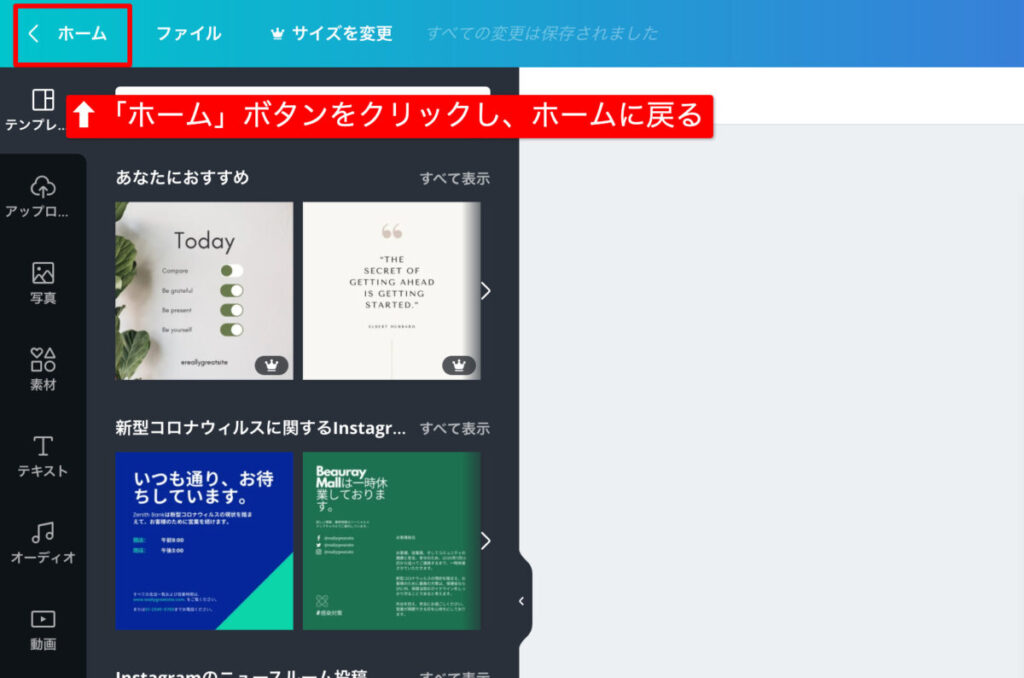
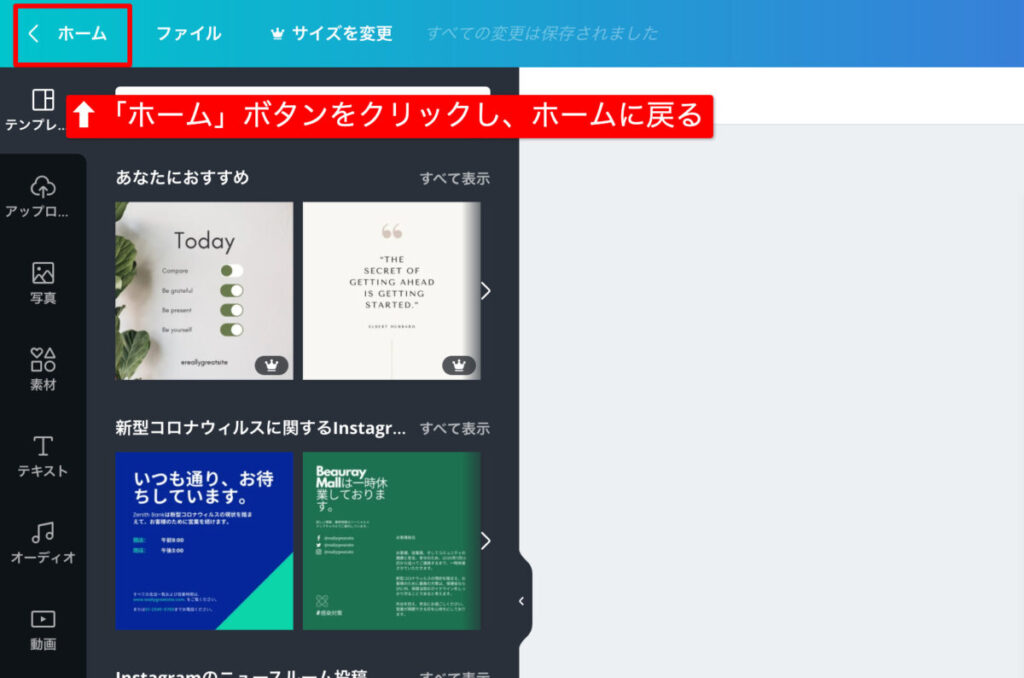
次の項ではホーム画面の使い方から解説しますので、以下の手順でホーム画面に戻りましょう。
どれでも良いのでデザインを選択してください。


画面左上の「ホーム」ボタンをクリックしホームに戻りましょう。


Canvaで使用する言語を設定する方法
Canvaを使用する前に言語設定を行っておきましょう。
この設定をやっておかないと素材やテンプレートを英語で検索しないといけなくなります。
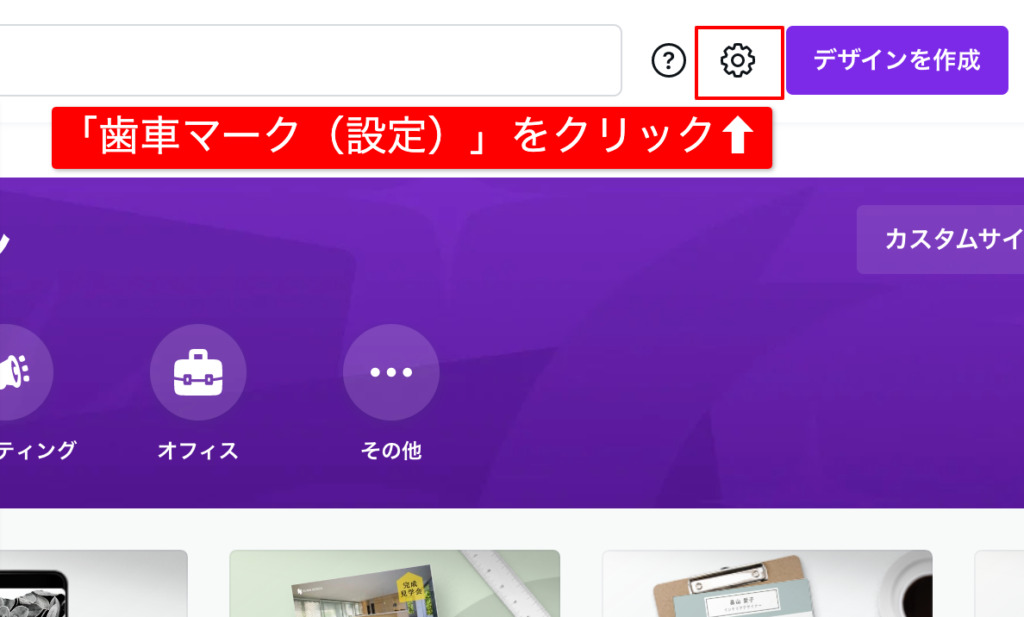
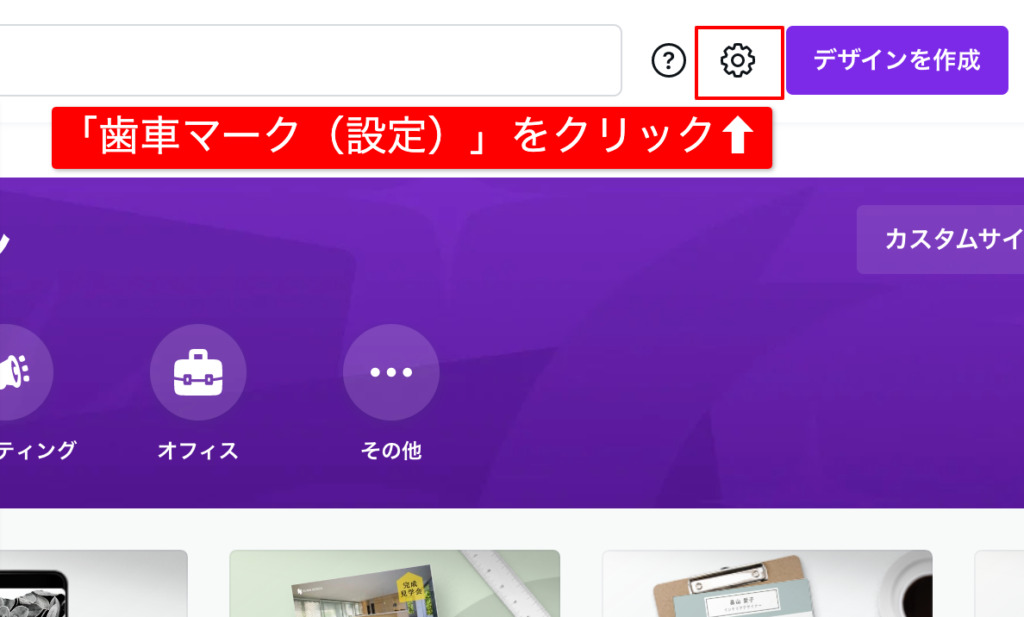
ホーム画面右上の歯車マーク(設定)をクリックしてください。


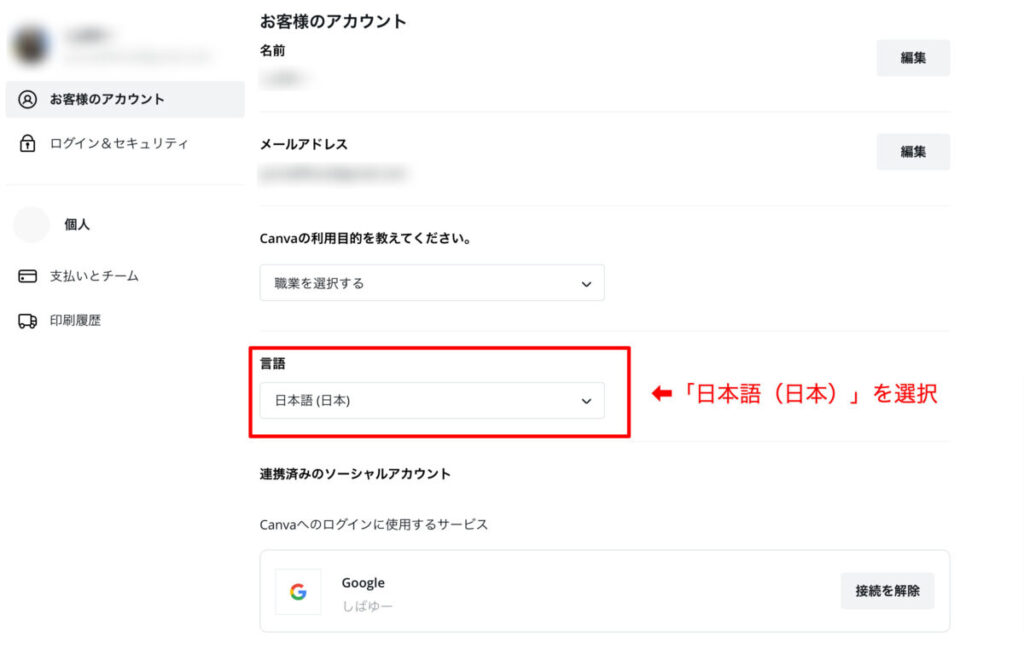
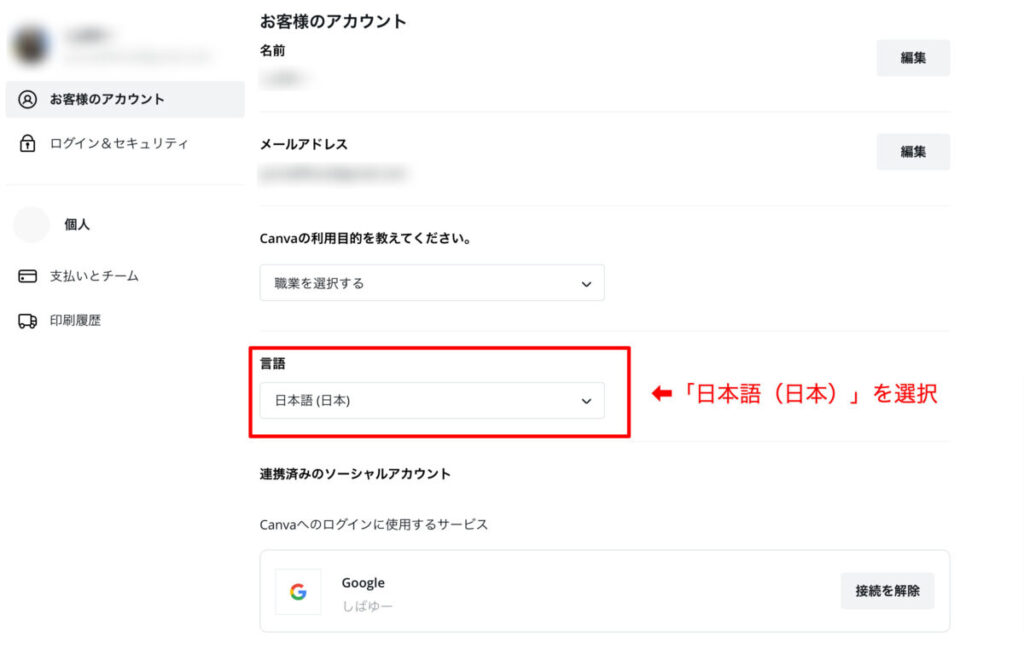
お客さまのアカウントー言語から設定したい言語を設定してください。


PC版Canvaのホーム画面の使い方
Canva(PC版)のホーム画面の使い方を解説します。
個人で使用する場合に必要な以下の2項目を解説します。
- デザインの新規作成
- 自分のデザインを編集
デザインの新規作成
右上のデザインを作成をクリックすると下にタブが開きます。
- 検索バー
- よく使われるデザインサイズ
- カスタムサイズ
- 写真を編集


①デザインの検索バー
検索バーに作成したいデザインの名前を入力して検索することができます。
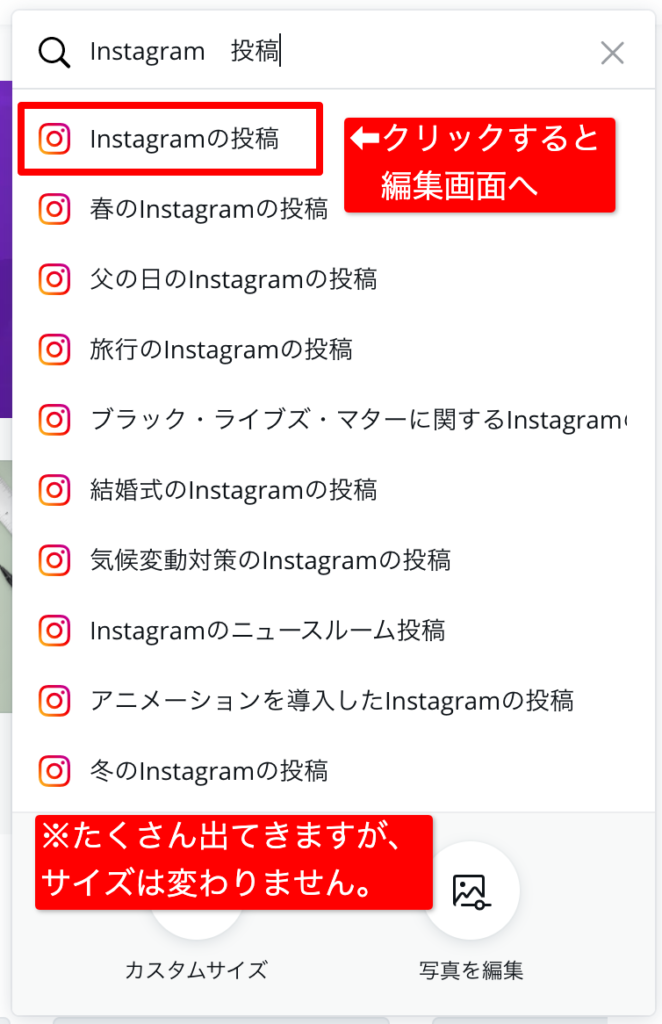
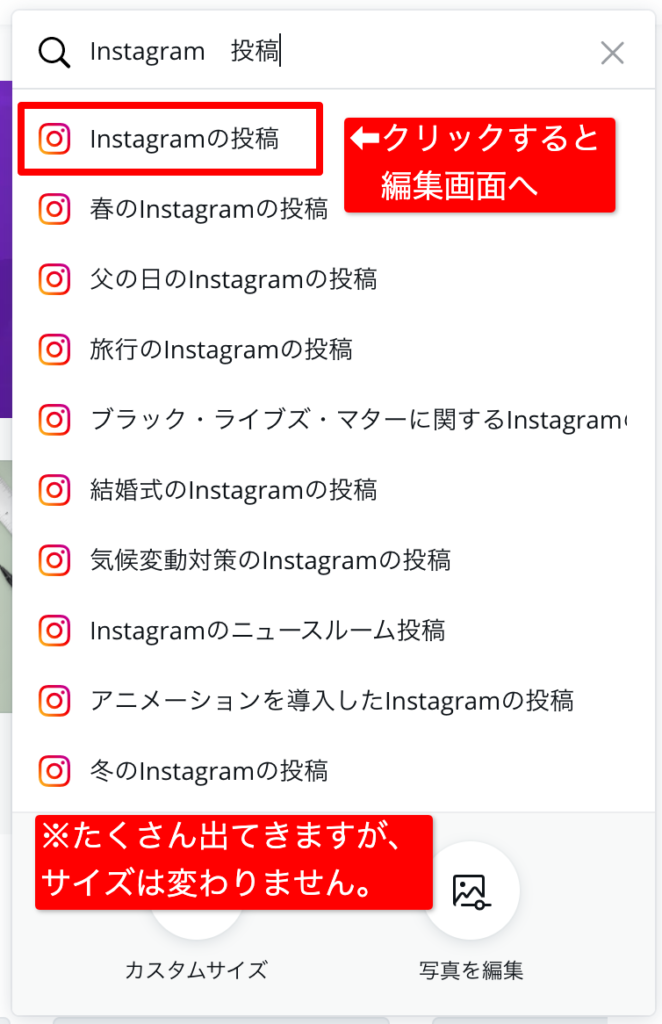
例として「Instagram 投稿」で検索してみます。
以下の写真のように検索結果が表示されます。
クリックすると編集画面に移動します。


※たくさん出てきますがサイズは変わらないため、どれを選んでもOKです。
②よく使われるデザインサイズ
デフォルトでよく使われているデザインサイズが表示されています。
検索バーで検索せず、この中から探してもOKです。
③カスタムサイズ
カスタムサイズは、自分で縦横の長さを決定してデザインを作成することができます。
まずはカスタムサイズをクリックしましょう。


作りたいサイズ(縦・横)を入力し、新しいデザインを作成をクリックしましょう。


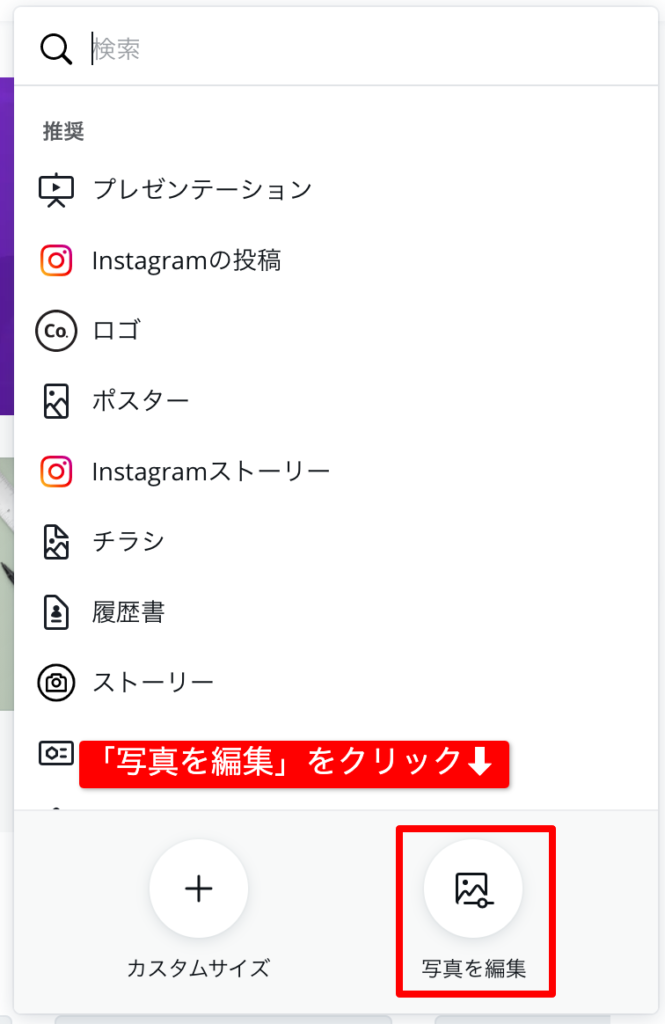
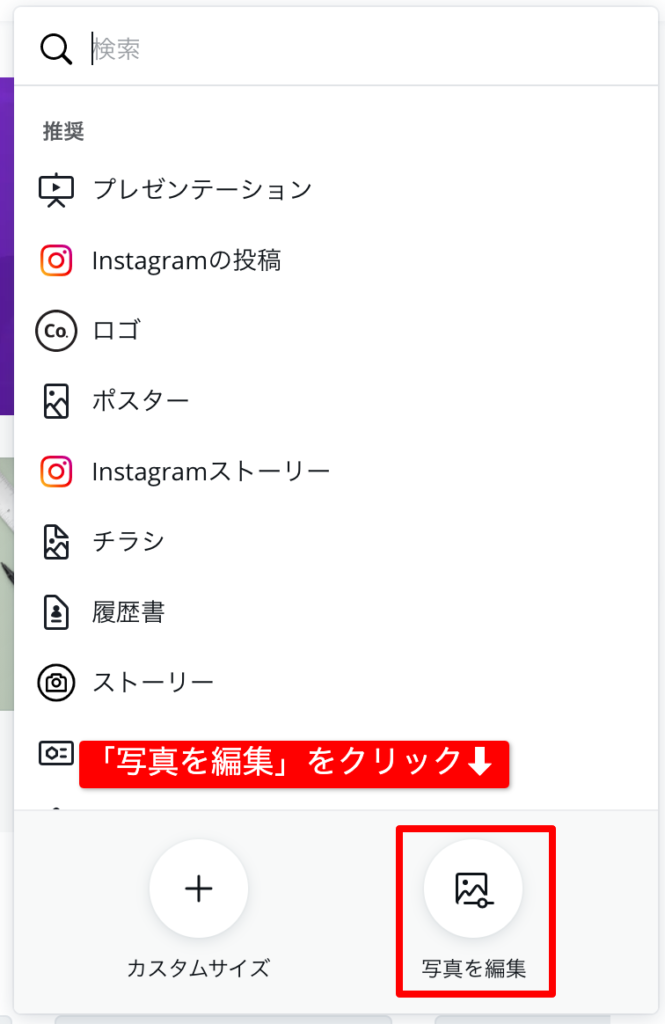
④写真を編集
パソコンフォルダ内の写真を選び、編集することができます。
写真のサイズと同じデザインサイズで新規デザインを作成してくれます。
まずは「写真を編集」をクリックしましょう。


PCのフォルダが開かれます。
そこから編集したい写真を選択してください。
自分のデザインを編集


「あなたのデザインタブ」から作成済みのデザインを編集することができます。
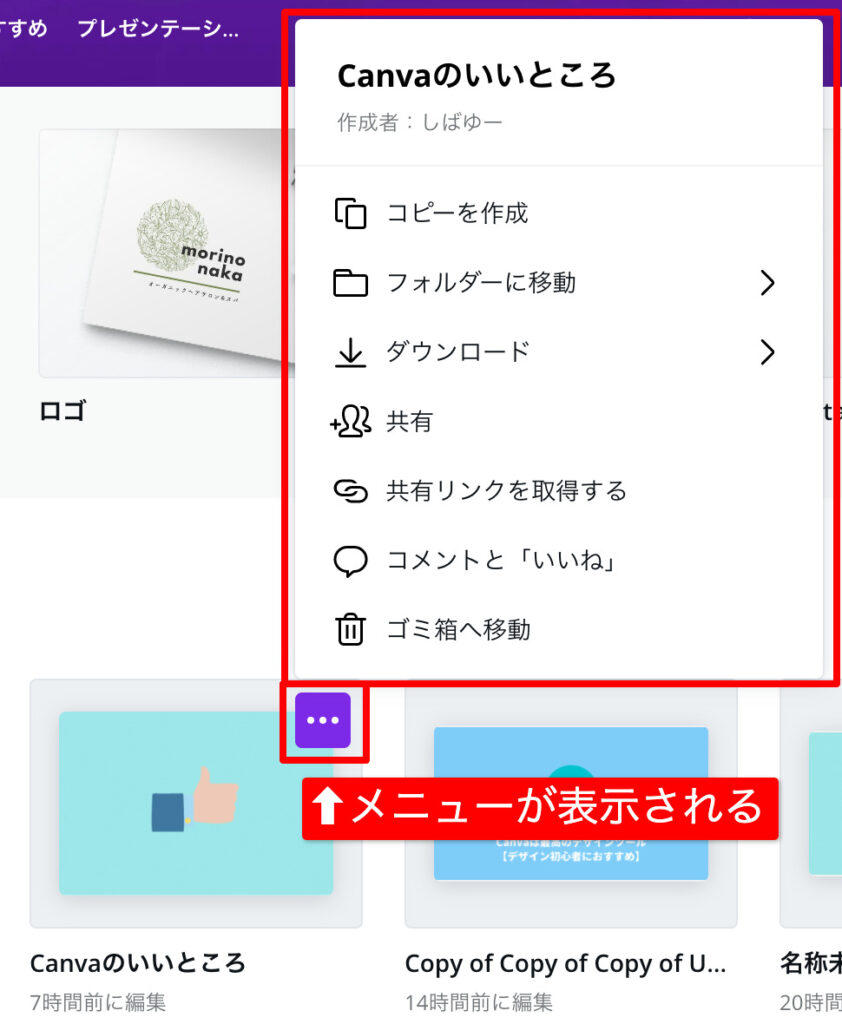
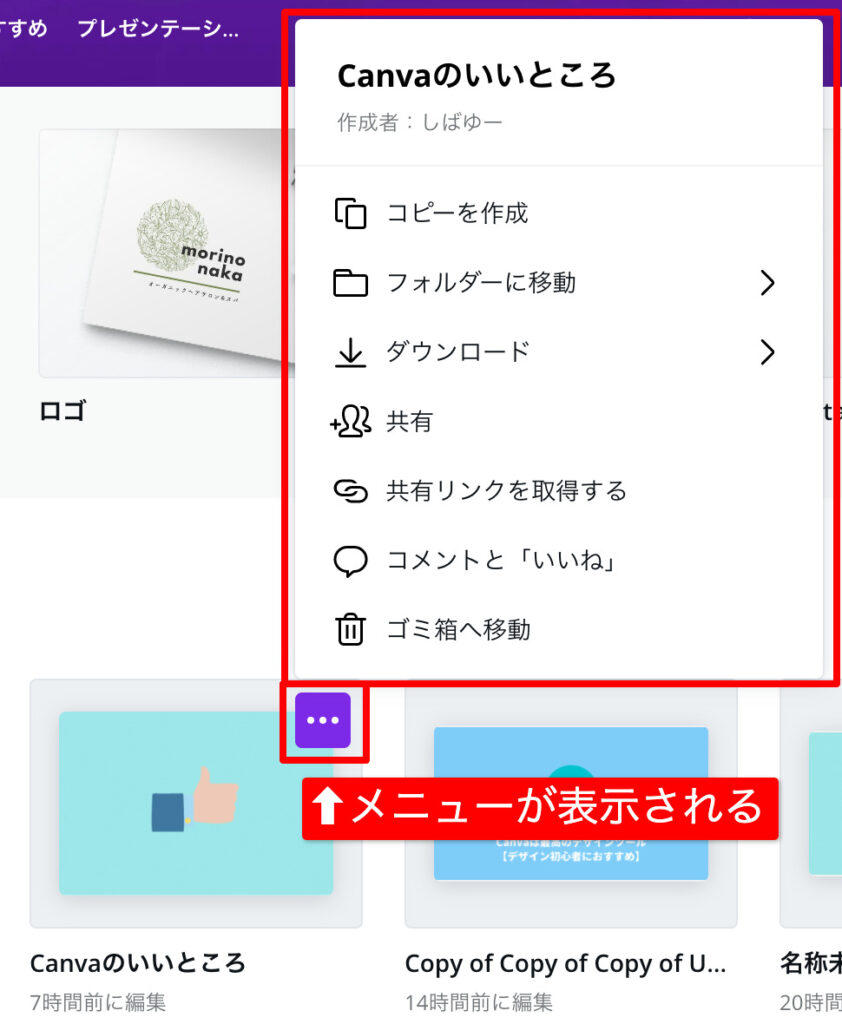
また、各デザインの右上にマウスカーソルを合わせるとメニューが表示されます。
コピー・削除・ダウンロードはここからできますのでおぼえておきましょう。


Canva(PC版)|編集画面の使い方
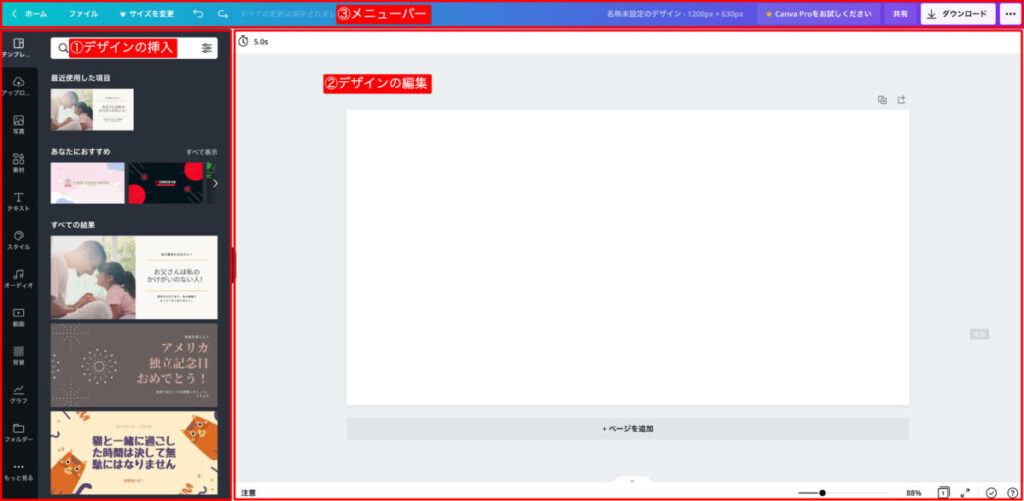
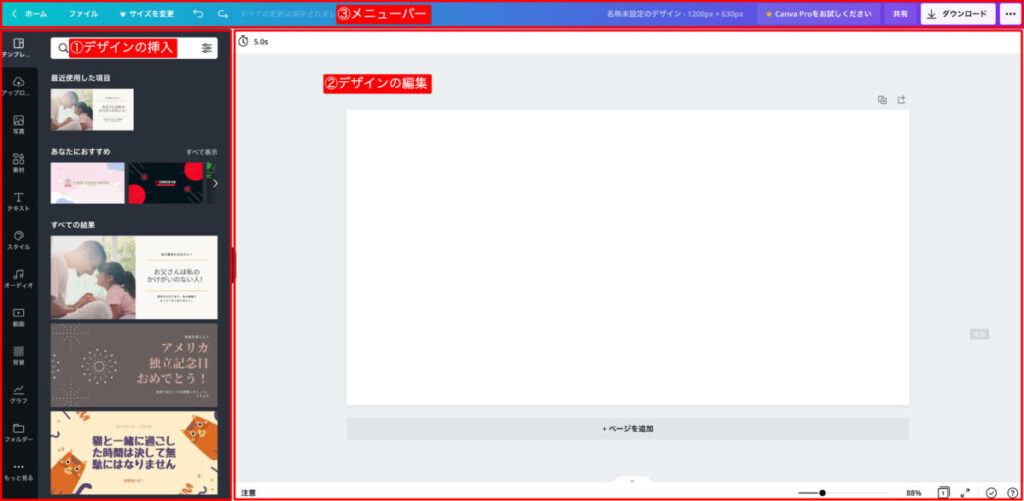
Canva(PC版)の編集画面の使い方を解説します。
よく使う基本操作について解説します。
- デザインの挿入
- デザインの編集
- メニューバー


①デザインの挿入
編集画面の左側のタブでは、デザインを挿入することができます。
挿入できるデザインは以下のとおりです。
- テンプレート
- 画像のアップロード
- 写真
- 素材
- テキスト
- スタイル
- オーディオ
- 動画
- 背景
- グラフ
基本操作はすべて同じなので「テンプレート」を例に解説します。
例えば「コーヒー」
➡コーヒー関連のテンプレートが下に表示されます。
テンプレートをクリックするとデザインに反映されます。


②デザインの編集
白いキャンバス部分では、デザインを編集することができます。
よく使用する以下の項目について解説します。
- 背景色の変更
- 線の挿入とデザイン変更
- 図形・素材の挿入とデザイン変更
- テキストの挿入とデザイン変更
- 知っておきたい基本操作(ショートカットなど)
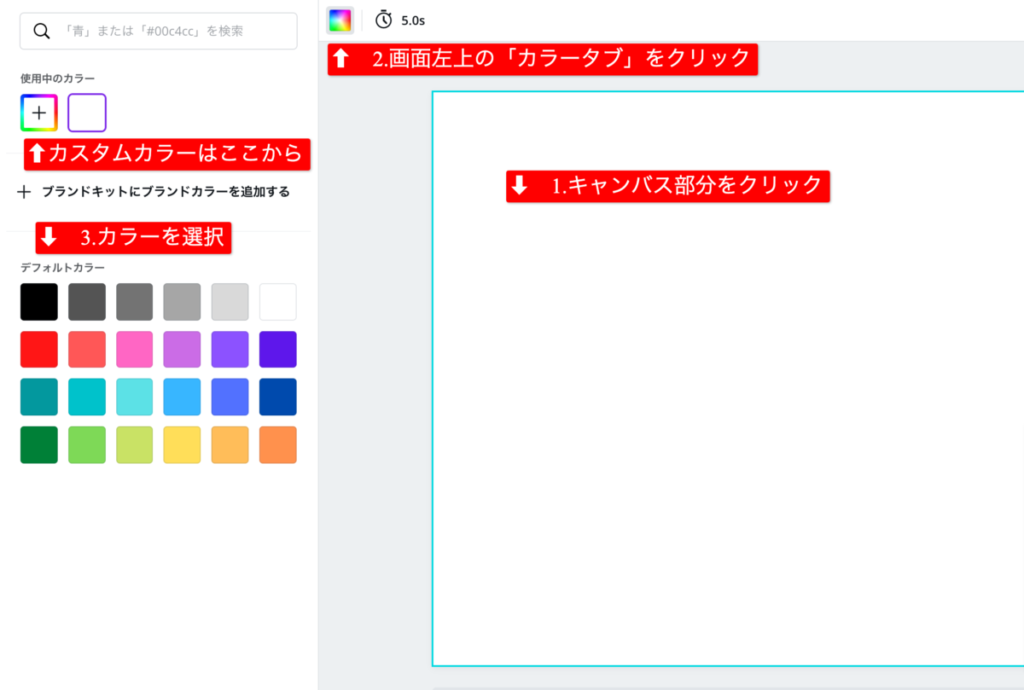
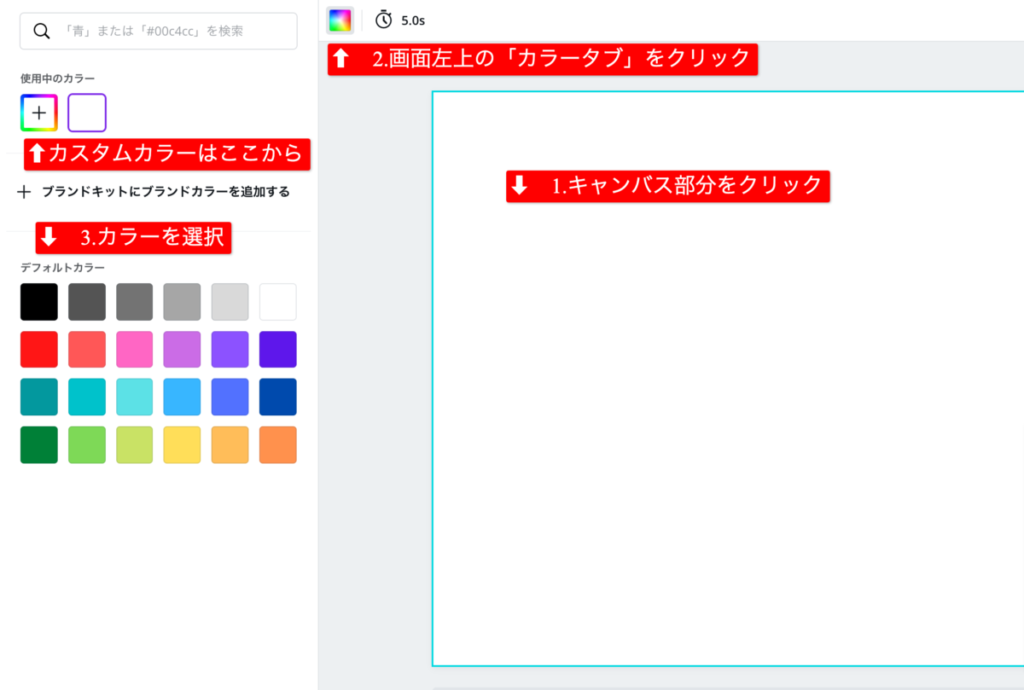
背景色の変更
背景色は以下の手順で変更できます。
このあとに説明する項目でも同じ方法で色を変更するため、やり方をおぼえておきましょう。


白色のキャンバス部分をクリックしましょう。
虹色のカラータブボタンをクリックしましょう。
カラーを選択しましょう。
カスタムカラーも作成できます。
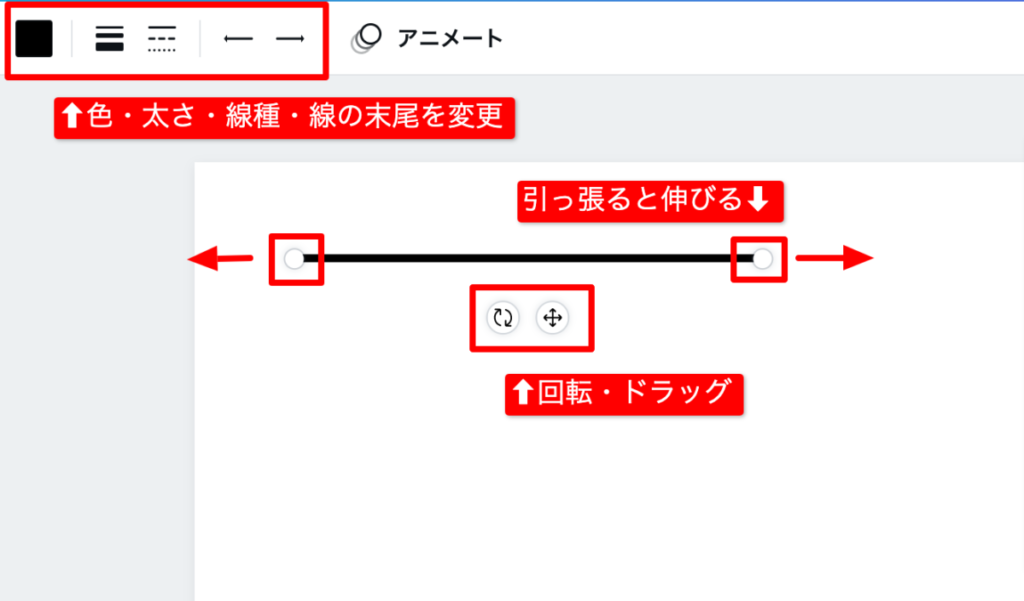
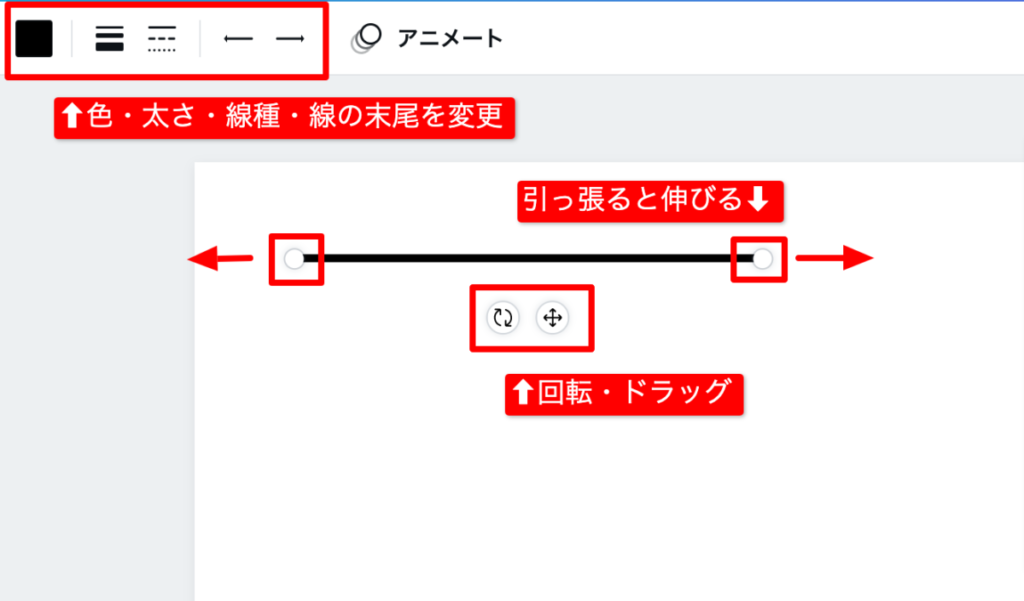
線の挿入とデザイン変更
線(ライン)は以下の手順で挿入・デザイン変更ができます。
キャンバス上で「L」と入力してください。
線(ライン)が挿入されます。
以下の画像の操作でデザインを変更することができます。


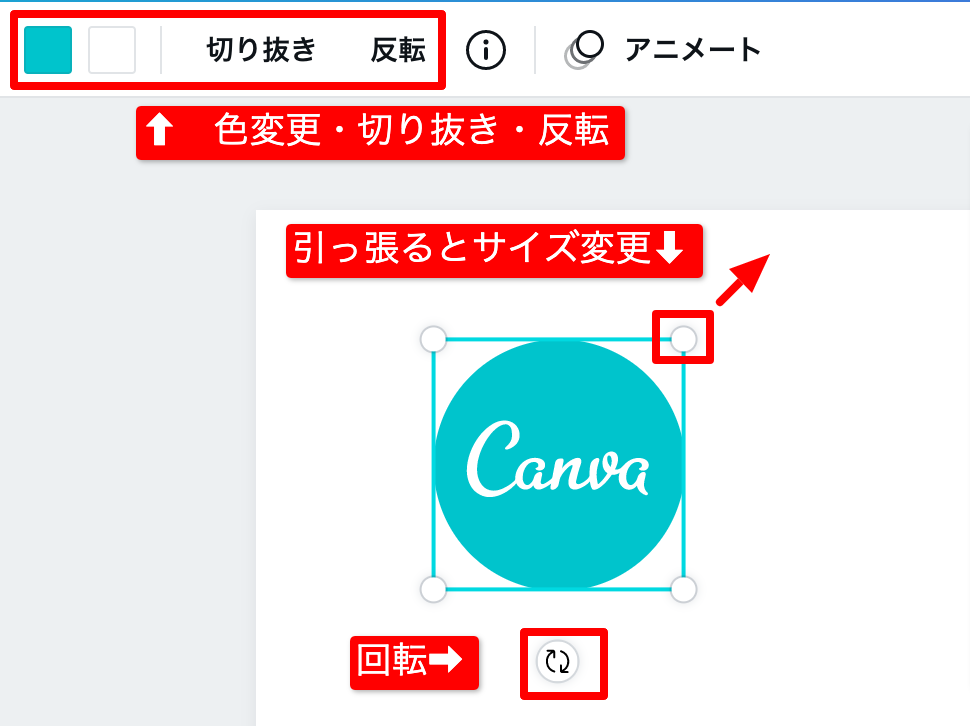
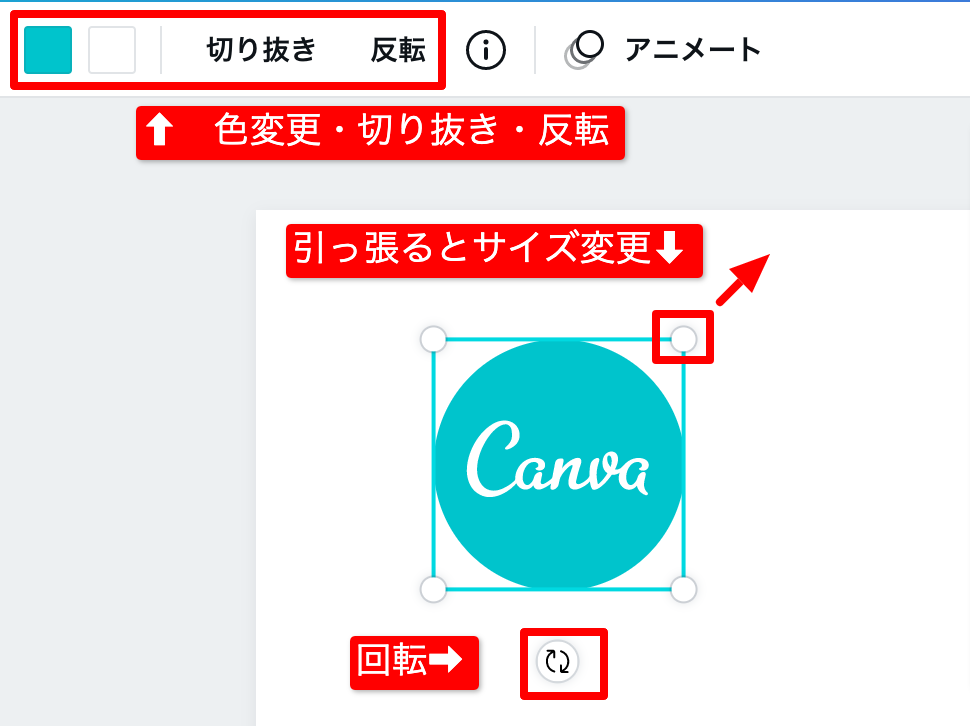
図形・素材のデザイン変更
図形・素材は以下の手順でデザイン変更ができます。
※挿入方法はデザインの挿入をご覧ください。
以下の画像の操作でデザインを変更することができます。


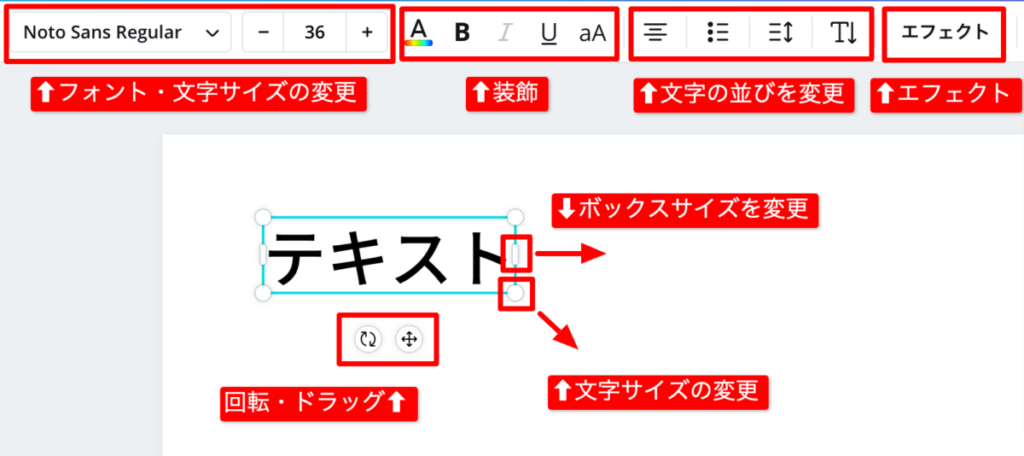
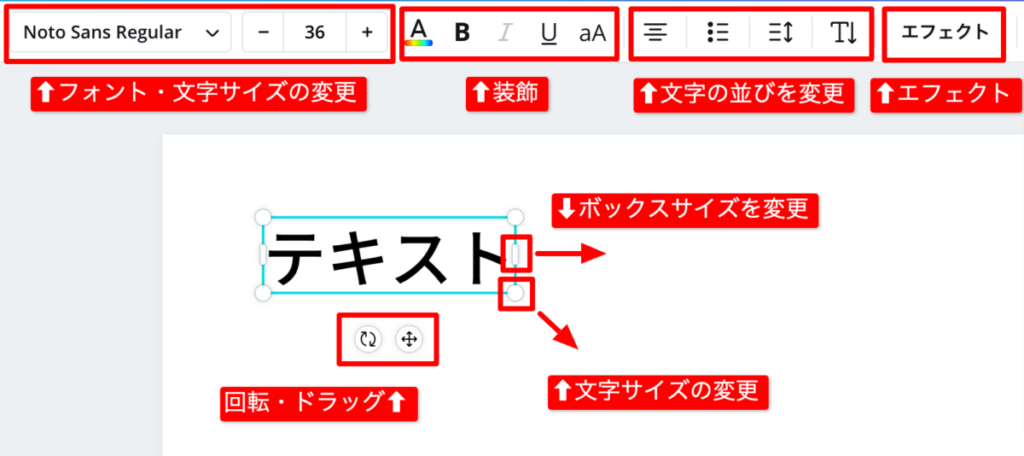
テキストの挿入とデザイン変更
テキストは以下の手順で挿入・デザイン変更ができます。
キャンバス上で「T」と入力してください。
テキストが挿入されます。
以下の画像の操作でデザインを変更することができます。


知っておきたいその他の基本操作
知っておきたい基本操作は以下のとおりです。
※Macの場合のショートカットを記載しています。
Windowsの方は「command」➡「Ctrl」に置き換えて使用してください。
| アクション | ショートカット |
|---|---|
| 1つ戻る | command + Z |
| 1つ進む | command + Y |
| コピー | command + C |
| 切り取り | command + X |
| 貼り付け | command + V |
| 複数選択 | shift+ドラッグで複数選択 |
| 線の挿入 | L |
| 丸の挿入 | C |
| 四角の挿入 | R |
| テキストの挿入 | T |
| 透明度の変更 |     (画面右上) |
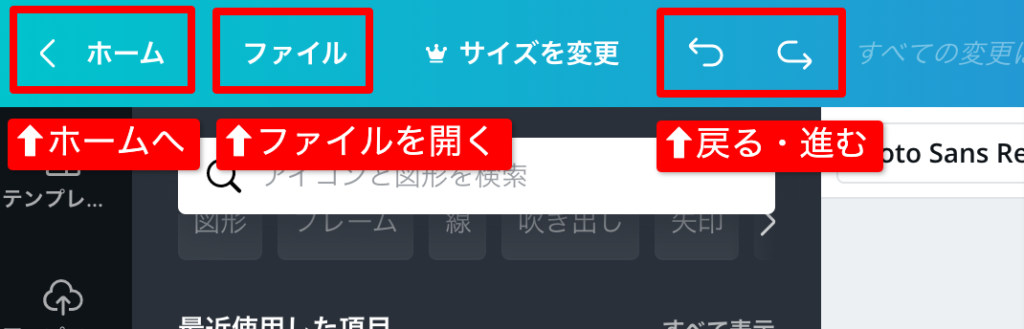
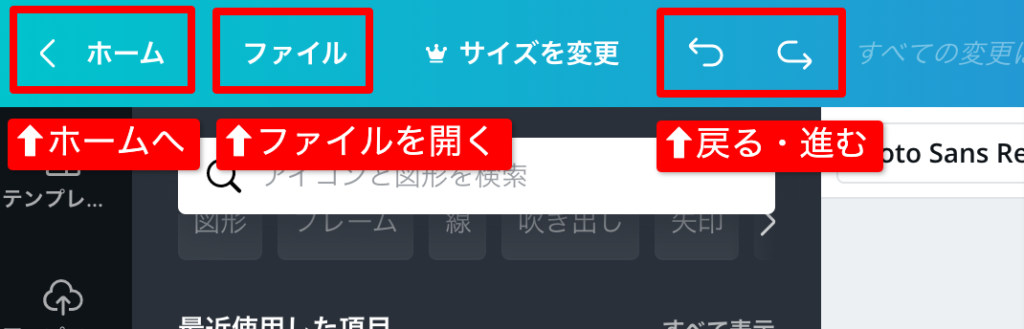
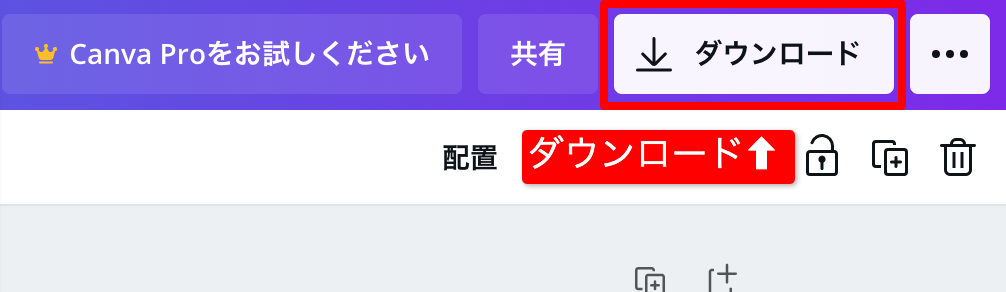
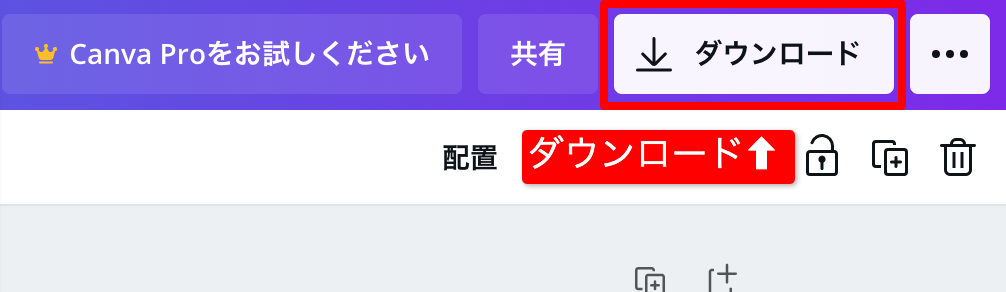
③メニューバー
画面上部のメニューバーでできる操作は以下の画像のとおりです。


ダウンロードでは画像形式(png、jpeg、PDFなど)を選択することができます。


Canvaを使いこなして独自のデザインを作成しよう!


今回はCanva(PC版)の使い方を解説しました。
Canvaを使いこなせればブログのアイキャッチや図解なども作れます。
最初は慣れないかもしれませんが、だんだん使いこなせるようになっていきますよ。
アイキャッチや図解を作成する実際の手順・コツは、以下の記事で詳しく解説しています。



この記事を参考に、Canvaを使いこなして自作デザインをつくってみてください!



コメント