- がんばって記事を書いてるけどなんだか読みにくい…
- どんなことを意識すれば読みやすいブログになるの?
- 初心者でもできる具体的な方法を教えてほしい!
読みやすいブログ記事を作ることは非常に重要です。
読みにくい記事は、読者が離脱しやすくSEO面においても不利になります。
「SEOって何?」という方は以下の記事をご覧ください。
>>ブログ初心者のためのSEO対策【SEOスターターガイドまとめ】

- 記事を書く前に知っておくべき真実
- ブログ記事を読みやすくするコツ|書き方編
- ブログ記事を読みやすくするコツ|デザイン・装飾編
- スマホでのチェックポイント
当ブログはありがたいことに、読者の方から「読みやすい」「わかりやすい」との声をたくさん頂いています。
ですが、筆者にしかできないような特別なことは行っていません。
この記事で紹介するポイントを意識すれば、どんな方でも読みやすい記事を書けるようになりますよ。
 しば
しばだれでもできます!ぜひ試してみて下さい。
運営者プロフィール・Twitter(@shibayu_blog)
知っておくべき事実|そもそも読者は記事をすべて読まない


残酷な事実ですが、読者は記事内の文章すべてを読んではくれません。
頑張って書いた記事でもすべて読んでくれるわけではありません。
コピーライティングの基礎と言われる「3つのノット」という考え方があります。
- 読まない(Not Read)
- 信じない(Not Believe)
- 行動しない(Not Act)
この「3つのノット」にあるとおり、読者は記事をすべて読んではくれません。



ほんとに読んでくれないの?
ヤコブ・ニールセンという方が2008年に行った調査によるとユーザーが読むテキストは20%程度という結果が出ています。
月並みなWebページの場合、平均的アクセス中にユーザーが読むテキストの量は多くても全体の28%にすぎないという分析結果が出た。より現実的には、20%程度とみられる。
ユーザーはいかにテキストを読まないか
スマホが普及した現在、さらに読者の「読まない」は加速しています。
現在は、LINEやTwitterをはじめとするSNS・スマホアプリ・You Tubeなど、スマホでできる娯楽がたくさんありますよね。



読者は忙しいです。
あなたの記事を隅から隅まで読んでいる時間はありません。
あなた自身がwebサイトを閲覧するシーンを思い浮かべてみて下さい。
大半は読み飛ばしをして重要ポイント・気になるポイントだけを読んでいくのではないでしょうか?
もちろん、興味のある内容であれば読んでくれる可能性がありますが、読者の多くは上記のように読み飛ばすものです。



記事が読み飛ばされることを受け入れましょう!
読み飛ばしても理解できる記事をつくろうとすることが、読みやすい記事への第一歩です。
読みやすいブログ記事を作る5つのコツ|書き方編


読みやすい記事を作るにあたり、文章を書くときに気をつけるポイントを解説します。
- 見出しを正しく使う
- 一文で伝えることはひとつ
- 一文は短く
- PREP法で文章を簡潔に
- ひらがな・漢字・カタカナのバランス
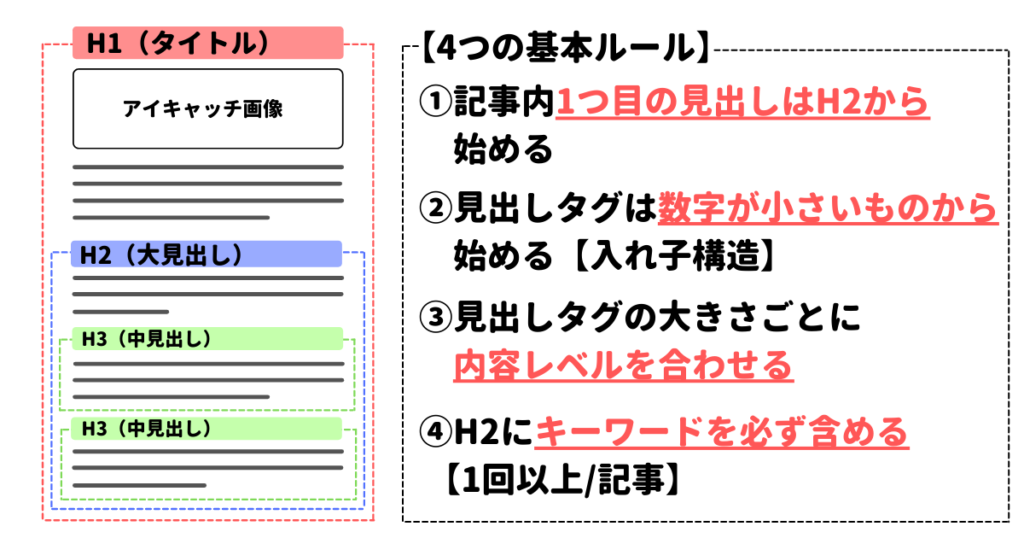
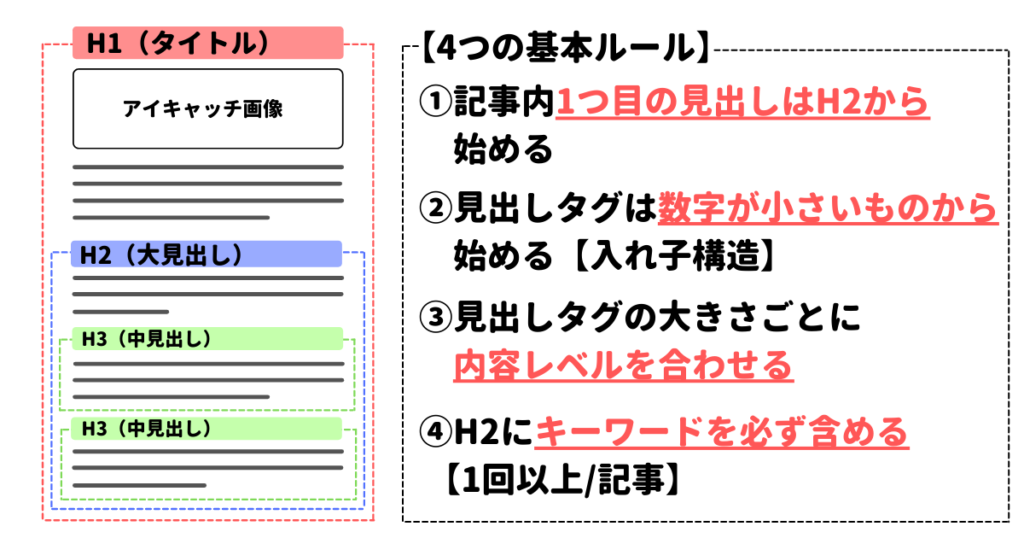
見出しを正しく使う
必ず見出しを正しく使用するようにしましょう。
見出しが使われていないor適当に使われている記事はとても読みにくくなります。
以下は見出しを使っていない例です。
境界がわかりにくく、読みにくいかと思います。


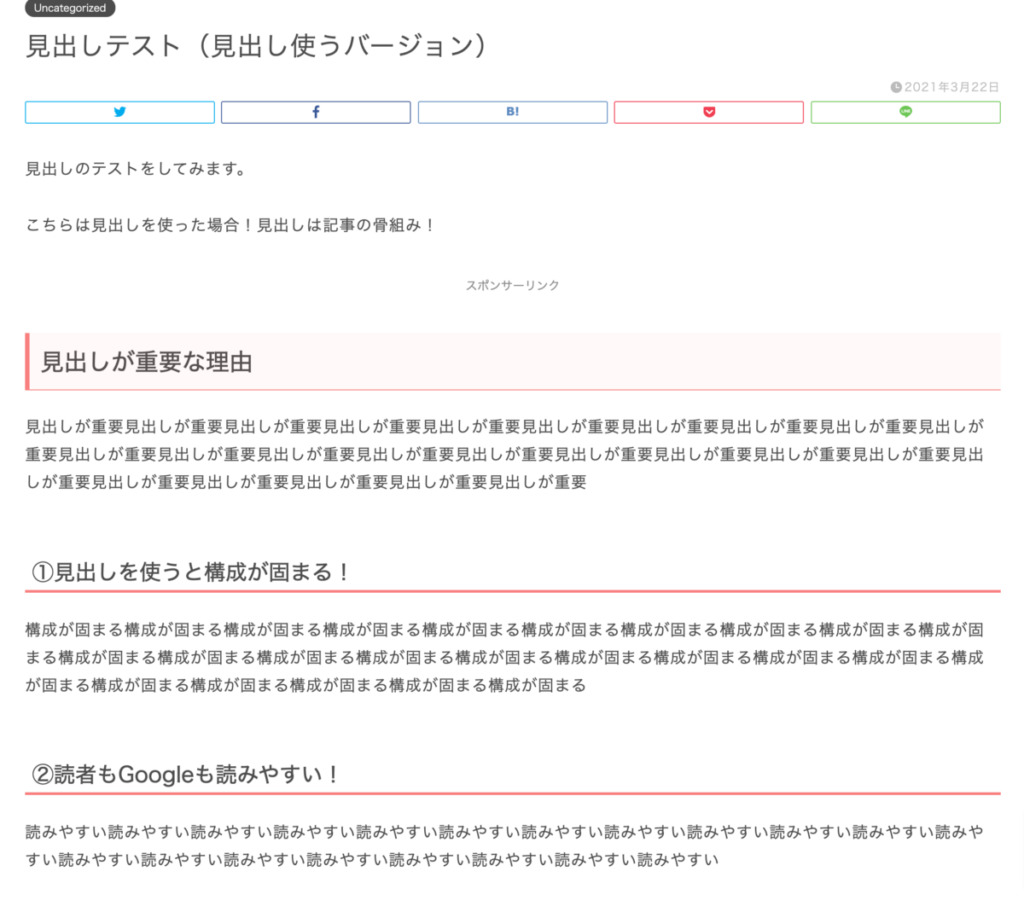
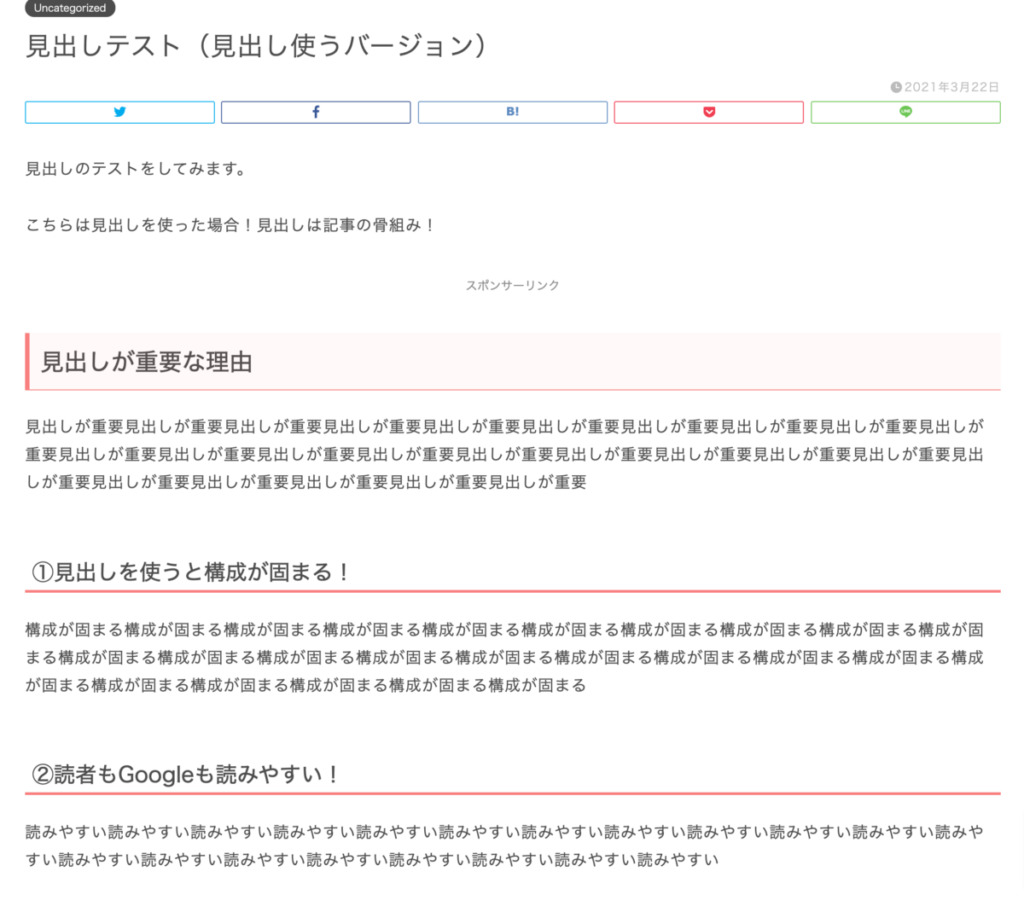
以下は見出しを使った例です。
読みやすさが格段にアップしたと感じるのではないしょうか?
このように見出しをしっかり使うだけで読みやすさが大きく変わります。


見出しの使い方は一回覚えればそこまでむずかしくはありません。





読みやすいブログ記事を作成するために、まずは正しく見出しを使いましょう。
見出しの書き方・使い方は以下の記事で詳しく解説しています。


一文で伝えることはひとつ
一文で伝えることはできるだけひとつにするようにしましょう。
一文にたくさんの情報を詰め込むと、すべての情報がぼやけて伝わりづらくなります。
下記は一文に情報を詰め込んだ例です。
しっかり読まなければ、書いてある情報を理解しにくいと思います。
ドラえもんは未来から来たどら焼きが大好きなネコ型ロボットで、お腹の4次元ポケットから秘密道具を取り出すことができ、のび太がジャイアンやスネ夫にいじめられたときには秘密道具を使って助けてくれます。
以下は一文に入れる情報を一つにした例です。
先ほど紹介した例と比べてだいぶわかりやすくなったのではないでしょうか?
ドラえもんは未来から来たネコ型ロボットです。
大好物はどら焼き。
お腹にある4次元ポケットからさまざまな秘密道具を取り出すことができます。
のび太がジャイアンやスネ夫にいじめられたときには、その秘密道具を使って助けてくれます。
一文に複数の情報が入らないように文章を分割することで、わかりやすさが格段に向上します。



一文に複数の情報が入らないよう、文章を分割してあげることを意識しましょう。
一文はなるべく短く
一文はなるべく短くするようにしましょう。
これは先述した「一文で伝えることはひとつ」にも繋がります。
長い文章は読者が「よくわからない」「読みにくい」と感じ、離脱するポイントになります。
ブロガーの方は読書家の方が多くブログを読むこと自体にも慣れているため、長い文章が苦では無いと思います。
しかし、一般の読者は長い文章が得意な方ばかりではありません。
少しでも「読みにくい」、「わかりにくい」と感じればすぐに別の記事へ移動してしまいます。



一文で伝えることを少なく明確にし、短い文章で伝えることを意識しましょう。
一文の長さはPC上で2行以内を目安にして下さい。
PREP法で文章を簡潔に
PREP法とは「わかりやすい文章を書く型」のひとつです。
以下の順番で文章を書くことで、説得力のある簡潔でわかりやすい文章になります。
- 結論(Point)
- 理由(Reason)
- 具体例(Example)
- 結論(Point)
たとえば…
- 結論(Point)
集中したいときにはコーヒーを飲むのがおすすめです。 - 理由(Reason)
コーヒーには「覚醒作用」+「集中力増加」効果のあるカフェインが入っているからです。 - 具体例(Example)
勉強開始30分前に飲むと集中力がアップするため、勉強がはかどります。 - 結論(Point)
集中したいときにはコーヒーを飲むのがおすすめです。
知っておくだけでだれでも使えるテクニックです。



PREP法を活用して簡潔でわかりやすい文章を書きましょう。
PREP法はブログの雰囲気や人によって合わない場合があります。
無理して使う必要はないため、参考程度に。
ひらがな・漢字・カタカナのバランス
ひらがな・漢字・カタカナのバランスは読みやすさにおいてとても重要です。
バランスが悪いと読みにくい文章になります。
いちいち文字数を数えるわけにもいかないため、以下の2点を気をつけるようにしましょう。
- 漢字の連続は5文字以内
- 漢字をひらく
漢字が5文字を超えて連続している場合、ひらがなと漢字のバランスが悪くなりやすいです。



意味の切れ目がわかりにくくなるというデメリットも!
また何も考えずに文章を書くと、どうしても漢字の割合が多くなってしまいます。
それを解消するためには「漢字をひらく」ことを意識しましょう。
以下のように漢字で書ける言葉でもひらがなにしたほうが読みやすい言葉はたくさんあります。
- 出来る→できる
- 下さい→ください
- やり直す→やりなおす
- 全て→すべて
- 沢山→たくさん
など



「漢字の連続は5文字以内」にすること、「漢字をひらく」ことを意識しましょう。
読みやすいブログ記事を作る7つのコツ|デザイン・装飾編


デザインや装飾で気をつけるポイントを解説します。
- 記事内で使用する色を決める
- 装飾のルールを決める
- 太字とマーカーを使う
- 伝えたいことが複数の場合は箇条書き
- 段落を入れる
- 空白(スペーサ)を入れる
- 画像や図解を使用する
記事内で使用する色を決める
記事内で使用する色をあらかじめ決めておきましょう。
記事内で使用する色が多すぎるとごちゃごちゃして読みにくい記事になるため、あえて少なくしています。
筆者の場合
- 文字色・メインカラー
紺色 - 強調色
淡い赤色 - リンク色
青色
色が少ないほど強調したい部分が際立つためおすすめです。
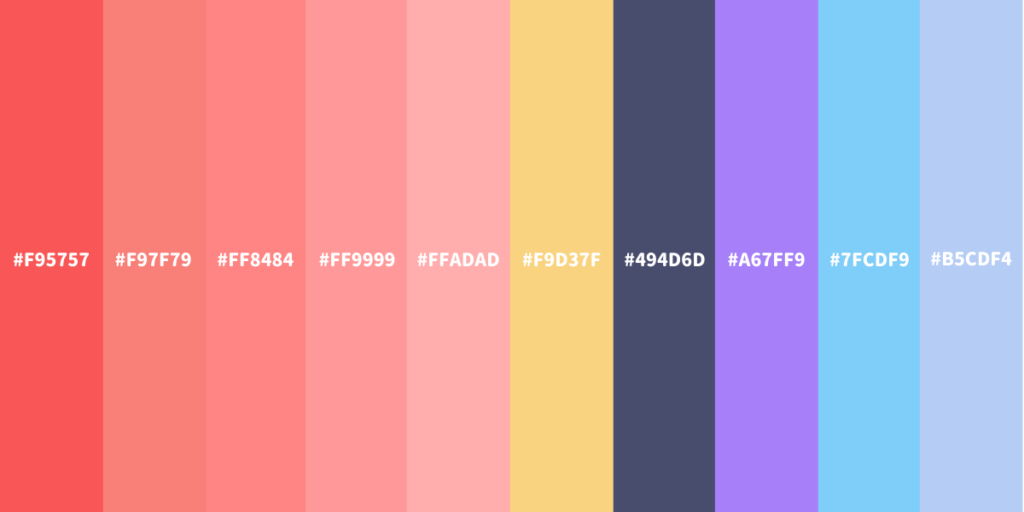
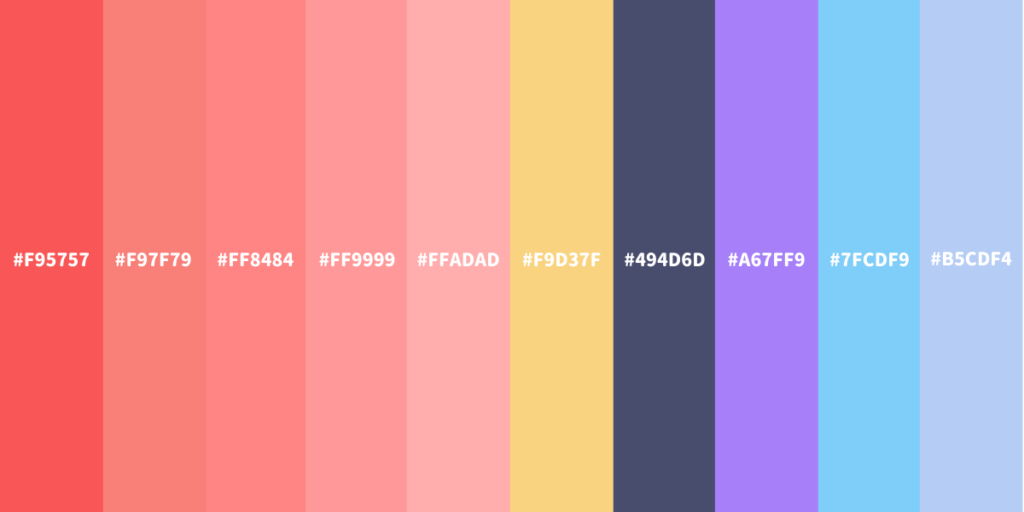
以下のようなカラーパレットを作っておくと、記事を書くときに色に迷わずに済みます。


※ブログ全体のカラーパレットなので色数が多くなっています。
「色なんて自分で決めれない!」という方はカラーパレットツールの使用がおすすめです。
以下の記事でおすすめのカラーパレット作成ツールを紹介しています。
ぜひご覧ください。
>>アイキャッチ画像の作成方法|8つの注意ポイントとおすすめツール


装飾のルールを決める
記事を書く前に、装飾のルールを決めることをおすすめします。
装飾の使い方が行きあたりばったりだと、読みにくくなるうえに時間も消耗してしまいます。
筆者の場合
- 重要ポイント
赤のボックス - 細かいポイント
太線グレーボックス - 具体例
グレーの背景色ボックス - 読者の疑問
ふきだしの質問イッヌ - 補足
鉛筆ボックス
など



少ない労力で装飾し、読みやすい記事を書くためにも装飾のルールを決めておきましょう。
太字またはマーカーを使う
重要ポイントには太字またはマーカーを使用するようにしましょう。
太字・マーカーを使用することで、視覚的に重要ポイントがわかりやすくなります。
以下は太字・マーカーを使っていない例です。
重要ポイントがわかりにくいと思います。
ドラえもんは未来から来たネコ型ロボットです。
大好物はどら焼き。
お腹にある4次元ポケットからさまざまな秘密道具を取り出すことができます。
のび太がジャイアンやスネ夫にいじめられたときには、その秘密道具を使って助けてくれます。
以下は太字を使った例です。
(太字部分はマーカーでも可)
だめな例と比べて重要ポイントがわかりやすくなったのではないでしょうか?
ドラえもんは未来から来たネコ型ロボットです。
大好物はどら焼き。
お腹にある4次元ポケットからさまざまな秘密道具を取り出すことができます。
のび太がジャイアンやスネ夫にいじめられたときには、その秘密道具を使って助けてくれます。
太字やマーカーを使用することで、重要ポイントが視覚的にわかりやすくなります。



太字やマーカーを活用して重要ポイントを目立たせる工夫をしましょう!
使いすぎには注意!!
太字やマーカーは多くてもひとつの段落に2つまでを目安にして下さい。
伝えたいことが複数の場合は箇条書き
伝えたいことが複数ある場合は、箇条書きを使用するようにしましょう。
情報を箇条書きにすることで「読者が情報を取り出す手間」を減らしてあげられます。
ドラえもんの主要キャラクターはドラえもん、のび太、ジャイアン、スネ夫、しずかちゃんです。
ドラえもんの主要キャラクターは以下のとおりです。
- ドラえもん
- のび太
- ジャイアン
- スネ夫
- しずかちゃん



箇条書きをボックスで囲むとさらに読みやすくなります。



どんな場合でも箇条書きにしたほうがいいの?
個人的にはすべて箇条書きのほうが読みやすいと思いますが、「何度も何度も箇条書き使ってらんないよ!」という方も見えると思います。



そんなときは、「カギカッコ」や「および」を使用すれば読みやすくなりますよ。
ドラえもんの有名な秘密道具といえばどこでもドアとタケコプターです。
ドラえもんの有名な秘密道具といえば「どこでもドア」および「タケコプター」です。



読者が情報を取り出しやすいように、「箇条書き」や「カギカッコ」を積極的に使用するようにしましょう。
段落を入れる
段落を適切に入れることは読みやすさにおいてとても重要です。
段落を入れるタイミングは以下を目安にして下さい。
- PC画面で3行以上
(2行の場合はOK)
PC画面で3行以上の場合、スマホで見ると5行程度で表示されてしまいます。
スマホで5行以上の文章は正直長くて読みにくいです。
スマホでも読みやすいように、PC画面で3行以上となる場合は段落を入れましょう。
空白(スペーサ)を入れる
空白(スペーサ)を適切に入れることは読みやすさにおいてとても重要です。
意外と入れていないブロガーさんが多いですが、個人的にはいちばん大事なポイントだと感じています。
空白(スペーサ)を入れるタイミングは以下を目安にして下さい。
- ひと呼吸おくところ
- 装飾(ボックス・画像など)の下部
- 見出しの上部
- 内容が大きく変わるところ
「ひと呼吸おくところ」は「誰かに話して説明するときに、間をおくところ」です。



文章内容の塊を意識して空白(スペーサ)を入れると読みやすい記事になりますよ。
画像や図解を使用する
画像や図解を使用すると読みやすい記事になります。
画像や図解を使うことで以下のようなメリットがあるからです。
- イメージしやすくなる
- 記事にメリハリがつく
おすすめは見出しh2の下に画像を入れることです。
見出し下に画像を入れるだけでも読みやすいブログに大変身します。
今は無料で画像をダウンロード出来るサイトもたくさんあるため、活用してみて下さい。
フリー画像・素材サイトを知りたい方は以下の記事が参考になります。
>>無料で商用利用可なフリー画像・写真素材サイト12選+2 | 株式会社LIG


図解を作成したい方には無料で使えるデザインツールのCanva(キャンバ)がおすすめです。
Canvaについては以下の記事で詳しく解説しています。




記事が完成したら必ずスマホでチェックする!!


これまでに解説したポイントを行った前提で、以下の項目をスマホ画面でチェックして下さい。
現在はスマホで閲覧する読者が多いため、必ずスマホ画面でチェックして下さい。
- 文字の崩れはないか
- 変なところで改行されていないか
- 画面が文字だけで埋まっていないか
文字の崩れはないか
スマホ画面で文字の崩れがないかを確認するようにしましょう。
特に注意するポイントはタイトル付きボックスのタイトル部分です。
PCでは正しく表示されていてもスマホでははみ出している場合があります。



必ずスマホ上で文字の崩れがないことを確認しましょう。
変なところで改行されていないか
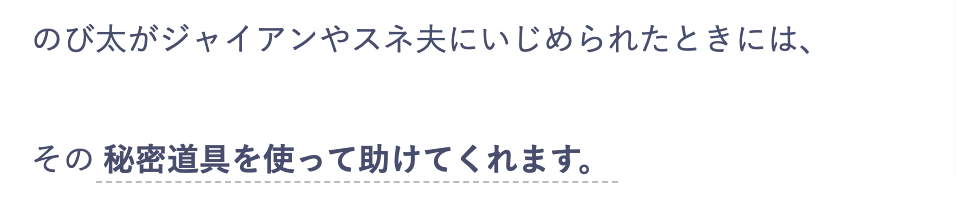
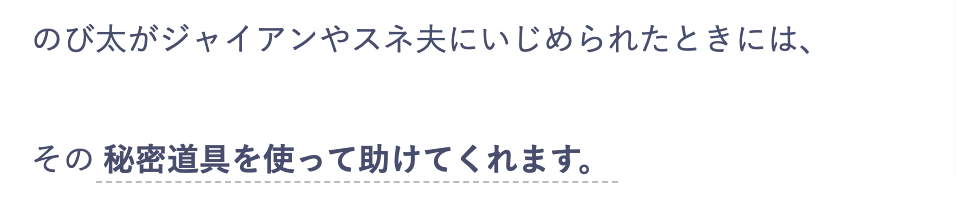
変なところで改行していないか、スマホ画面でチェックしましょう。
一文の途中に改行を入れている場合に起こりがちです。
(そもそも一文の途中には改行を入れないほうがいいですが…)
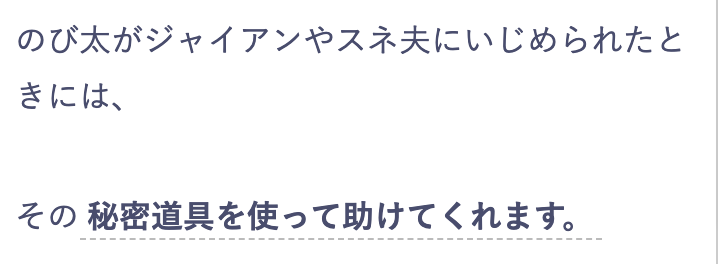
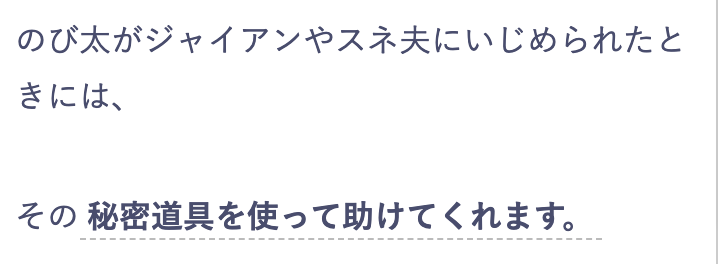
PC上では一行に収まっています。
スマホ上では2行目の不自然なところに「、」が来ています。







必ずスマホ上で変な改行がないことを確認しましょう。
画面が文字だけで埋まっていないか
スマホ上で画面が文字だけで埋まっている場所がないかを確認しましょう。
スマホは画面が小さいです。
気を抜くとすぐに画面が文字だらけになってしまいます。



必ずスマホ上で「画面が文字だけで埋まっていない」ことを確認しましょう。
まとめ|読者が読み飛ばしても理解できる記事づくりを!!


読みやすいブログ記事を作ることは非常に重要です。
読みにくい記事は、読者が離脱しやすくSEO面においても不利になります。
以下のポイントを意識して記事を書いてみて下さい。
必ず今よりも読みやすい記事になるはずです。
- 見出しを正しく使う
- 一文で伝えることはひとつ
- 一文は短く
- PREP法で文章を簡潔に
- ひらがな・漢字・カタカナのバランス
- 記事内で使用する色を決める
- 装飾のルールを決める
- 太字とマーカーを使う
- 伝えたいことが複数の場合は箇条書き
- 段落を入れる
- 空白(スペーサ)を入れる
- 画像や図解を使用する
記事完成後は以下の項目を必ずスマホでチェックをするようにしましょう。
- 文字の崩れはないか
- 変なところで改行されていないか
- 画面が文字だけで埋まっていないか
この記事で紹介したポイントを意識すれば、どんな方でも読みやすい記事を書けるようになります。



ひとつずつ実践すればむずかしくありません!
ぜひ試してみて下さい。



コメント
コメント一覧 (2件)
全部読んでくれないなんて嘘だ!!!!
最初から最後まで、この記事全部読んだ!!!!笑
再現性あって、新記事書く時もリライトする時にも参考になるなんて、、、
読みにくいと思った時のバイブルに決定!!!!🙌
ゴリラさん、ありがとう。
このコメントだけで1年間頑張れそうです。
ぜひ活用していただけたらうれしい!!
これからもよろしくやで。
(Twitterのゴリラさんやと思って書いてます。)