- サイトマップってどんなもの?
- サイトマップを作るとほんとにSEO効果あるの?
- とりあえず横文字多くてよくわからない!
- サイトマップの作り方を教えてほしい!
サイトマップを作成することはSEOに対していい影響をもたらします。
読者・Googleがサイトの構造を理解しやすくなるからです。
この記事ではGoogle公式が公開しているSEO情報などを元に、サイトマップのSEO効果と正しい作り方について解説します。
サイトマップの内容|種類とその違い
読者向け・Google向けのサイトマップがSEOに与える効果
各サイトマップの作成方法
この記事を読むことで、2種類のサイトマップの違いを理解し正しく作成することができます。
その結果、読者・Googleに対してサイトの構造を正しく伝えることができるようになります。
 しば
しばサイトマップは読者とGoogleにサイト構造を伝える有効な手段です。
SEO効果も期待でき、簡単にできるのでぜひ設定を!
運営者プロフィール・Twitter(@shibayu_blog)
サイトマップ=読者・Googleにサイトの構造を伝える
サイトマップは、読者・Googleに対して「サイトの構造」を伝えるために作成するものです。
読者、Google双方のためにもサイトマップを作ることは必須です。
なぜならサイトマップを作成していないと、読者とGoogleがサイト内のコンテンツを見つけ出しづらくなるからです。


サイトマップには以下の2種類があります。
- HTMLサイトマップ(読者向け)
- XMLサイトマップ(Google向け)


難しい言葉はおぼえなくても大丈夫です。
「読者向けとGoogle向けの2種類があるんだ。」ということだけおぼえておいてください。
それぞれの詳細については、次のトピックで詳しく説明します。
HTMLサイトマップ(読者向け)のSEO効果・作成方法
ユーザビリティ向上によるSEO効果
HTMLサイトマップは「読者」に対してサイト内にどんなコンテンツがあるのかを伝えるページです。(読者が実際に閲覧できるページになります。)


HTMLサイトマップを作成することで、SEOの向上が期待できます。
読者がサイト内の記事をひと目で理解することができるため、利便性が上がる。
読者満足度や回遊率が上がり、SEOでの評価が向上する。



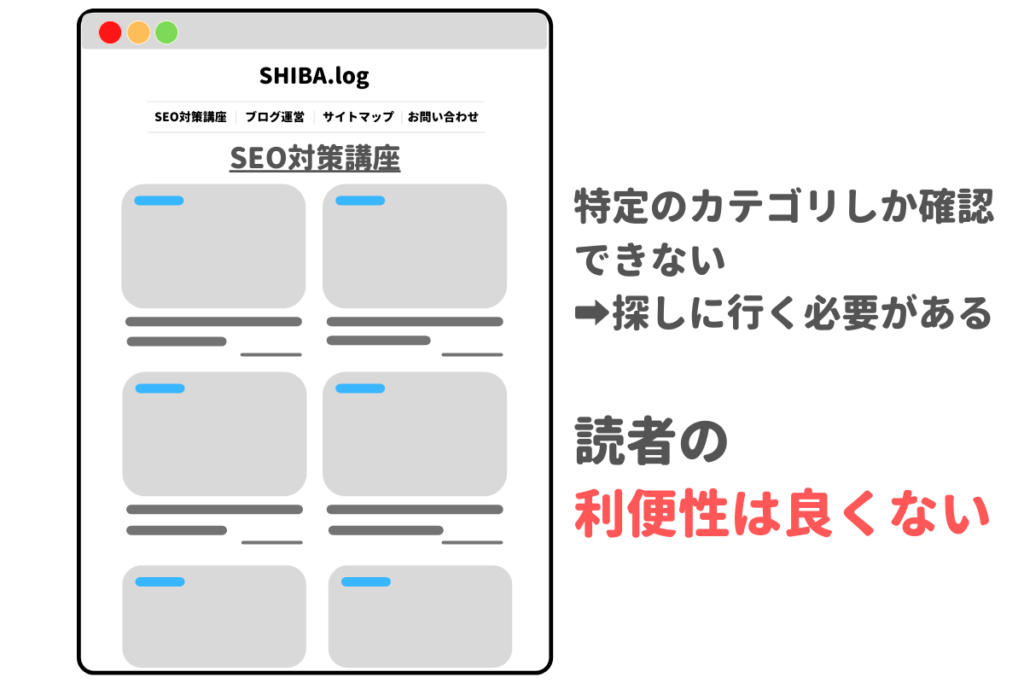
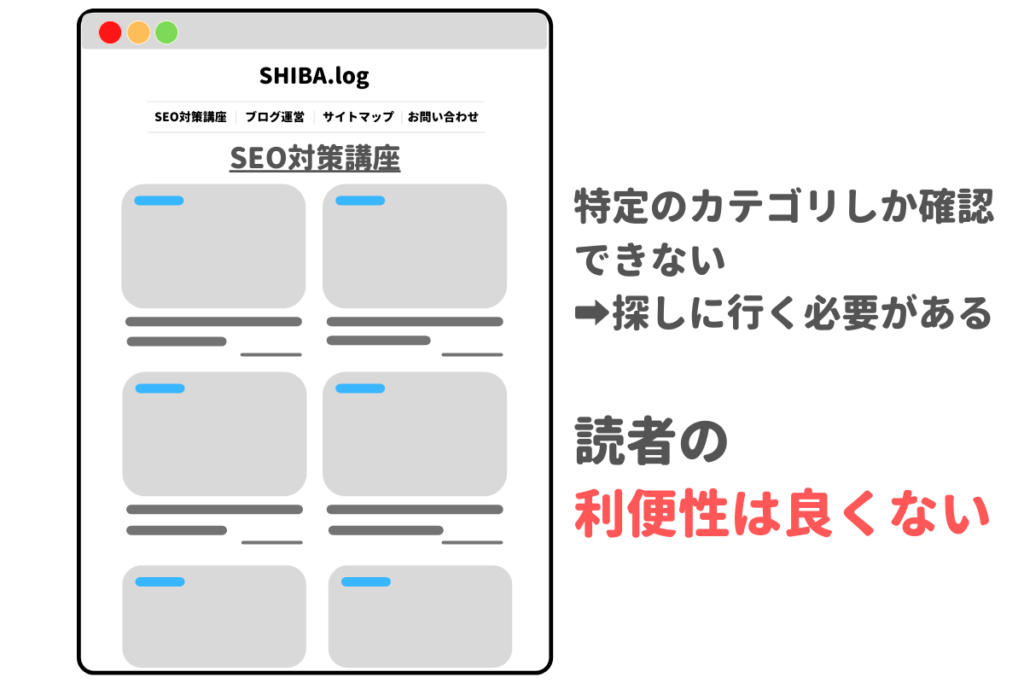
カテゴリ分けしてるんだから別に良いんじゃないの?
カテゴリで分けていたとしても、サイト内全ての記事を一覧で表示することはできません。


HTMLサイトマップであればサイト内の記事を一覧表示できるため、読者の利便性が桁違いです。





記事数が少ない方でも早めに作っておきましょう。
記事数が増えたときにとても役立ちます。
HTMLサイトマップの作り方
HTMLサイトマップを作成する方法は2つあります。
- 手動で作る(個人的にオススメ)
- プラグインを使って作る
プラグインを使う方法はサイトスピードが遅くなるおそれがあります。
個人的には「手動の場合はサイトが重くならない」という理由から、手動で作成することをおすすめします。
手動で作る場合の作成方法
手動で作成する方法は、記事のタイトルを貼り付けてURLをリンクするだけです。


具体的な設定方法は以下の記事で解説しています。
手動で作成する場合のメリット・デメリットは以下のとおりです。



「ページ読み込みスピードを落としたくない。」
という方には手動での作成がおすすめです!
プラグイン「PS Auto Sitemap」で作成する
プラグイン「PS Auto Sitemap」を使うことで自動でサイトマップを作成することができます。


具体的な設定方法は以下のの記事で解説しています。
プラグインで作成する場合のメリット・デメリットは以下のとおりです。



「面倒な管理はしたくない。」
という方にはプラグインでの作成がおすすめです!
XMLサイトマップ(Google向け)|SEO効果と作り方
クローラビリティ向上によるSEO効果
XMLサイトマップは「Google」に対してサイト内にどんなコンテンツがあるのかを伝えるものです。
サイト内には表示されないため、読者が目にすることはありません。


XMLサイトマップを作成するとSEOで有利に働くことが期待できます。
XMLサイトマップを作成することでクロールの手助けとなり、Googleがより高度なクロールを行うことができるようになるからです。
Google などの検索エンジンは、このファイル(XMLサイトマップ)を読み込んで、より高度なクロールを行います。
サイトマップについて|Google
クロールについては以下の記事で詳しく説明しています。
XMLサイトマップが必要となるケースは以下の通り。
- サイトのサイズが非常に大きい
- サイトにどこからもリンクされていない
- サイトが新しく、外部リンクが少ない
基本的にブログを始めたばかりの場合は、③に当てはまります。
Googleは、外部からのリンクを辿って各サイトの情報を取得しています。
ブログを始めたばかりで外部リンクがない場合、Googleはあなたのサイトを認知できません。(リンク=道がないため)


しかし、XMLサイトマップを作成することで、Googleがあなたのサイトの認知できます。





こちらからサイトの情報を伝えてあげましょう!
プラグイン「Google XML Sitemap」で作成する
WordPressを使っている方は「Google XML Sitemap」というプラグインを使ってかんたんに作成することができます。
設定はものの数分で終わるため、必ず作っておくことをおすすめします。
具体的な設定方法はこちらの記事で解説しています。
サイトマップを作成して読者・Googleにやさしいサイトを作ろう
サイトマップを作成することはSEOに対していい影響をもたらします。
読者・Googleがサイトの構造を理解しやすくなるからです。
サイトマップには読者向け・Google向けの2種類があります。
- 目的
読者のユーザビリティ向上 - 作成方法
手動またはプラグイン
- 目的
Googleのクローラビリティ向上 - 作成方法
プラグイン



サイトマップは読者とGoogleにサイト構造を伝える有効な手段です。
SEO効果も期待でき、簡単にできるのでぜひ設定を!



コメント