- ConohaWINGでテスト環境を作りたい!
- メインサイトの内容をそのまま移したテスト環境を作りたい!
- テーマ移行やデザインの大幅な変更をしたい!
- でもデザインが崩れた状態で公開したくない!
WordPressでテーマ移行や大きなデザイン変更をするのであれば、テスト環境内で実施することをおすすめします。
テスト環境内で編集すれば現在公開しているブログの外観を損なうことなく、ゆっくりテーマやデザインの変更ができます。
筆者は先日、この記事で解説する方法でブログテーマを移行(JIN➡SWELL)しております。
この記事ではConohaWINGの方向けに、サブドメインを使ってWordPressのテスト環境を作る方法を図解・画像を用いてわかりやすく解説します。
サブドメインからメインドメインに戻す手順も合わせて解説しています。
サブドメインにテスト環境を作成する方法
テスト環境から本番環境への反映方法
この記事を読めば、どんな方でもサブドメイン内にテスト環境を作成しメインドメインに反映することができるようになります。
 しば
しばテスト環境と聞くとむずかしいと感じるかもしれませんが、正しい手順でやれば難しくありません。
運営者プロフィール・Twitter(@shibayu_blog)
テスト環境とは?|大幅なデザイン変更時などに使用するテストサイト


テスト環境とは、文字通りテスト用の環境(サイト)です。
以下のようにサイト内のデータを大きく編集したいときに作成・使用します。
- テーマ変更
- サイトデザインを大きく変更する
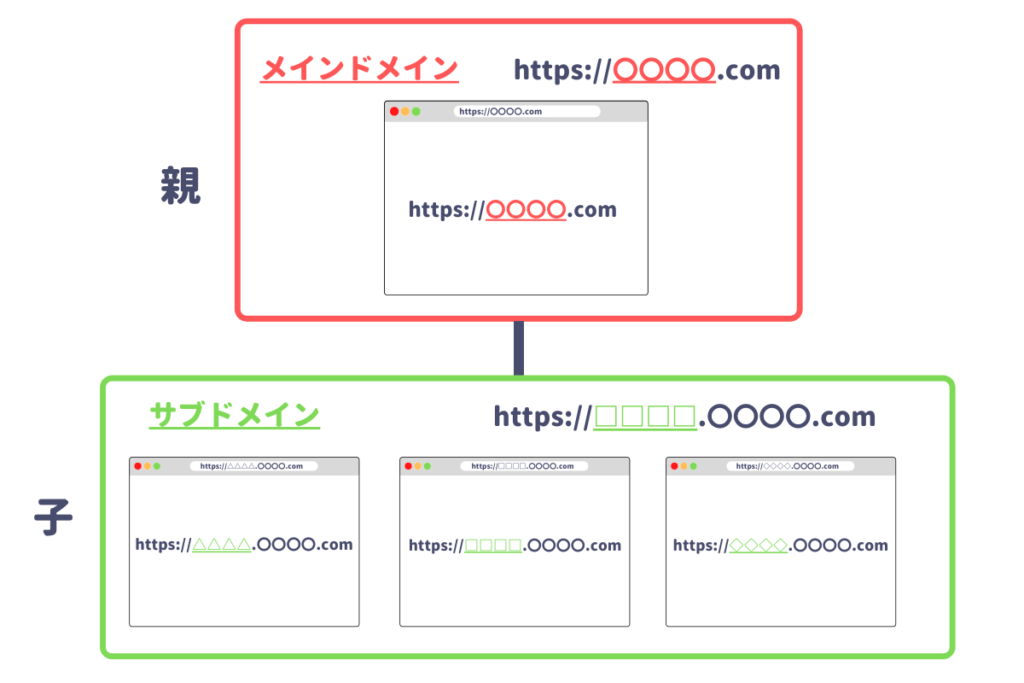
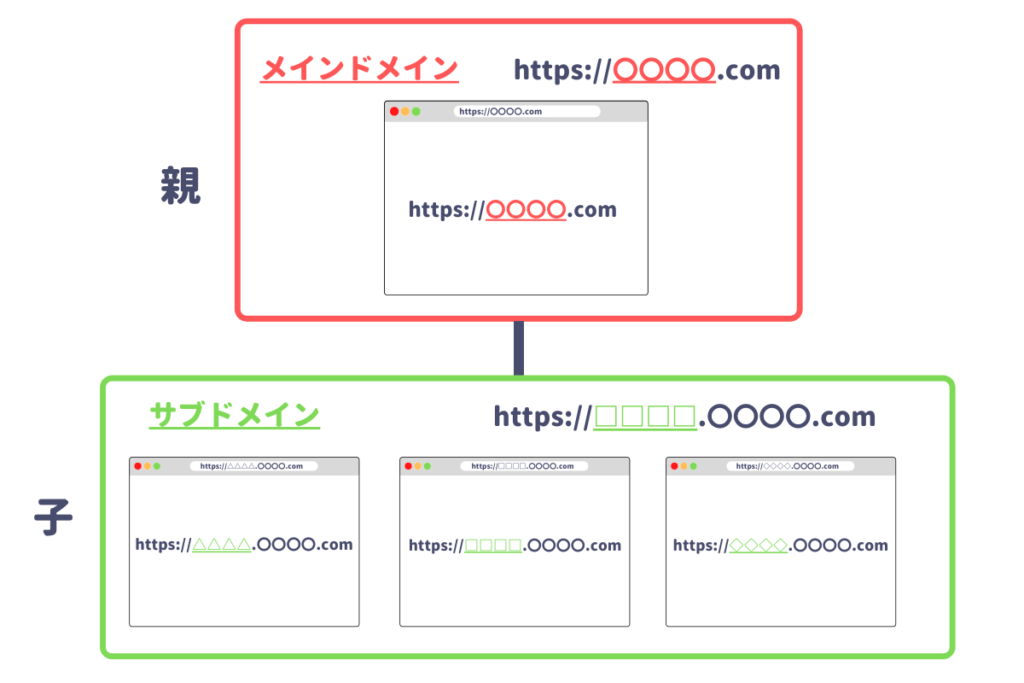
サブドメインとは?|メインドメインの下に作成できるドメインのこと


サブドメインとは普段使っているメインドメインの下に作成されるドメインのことです。
ConohaWINGであればサブドメインは何個でも作成が可能です。
サブドメインを使ったテスト環境であれば、本番環境(メインドメイン)への移行時の不具合が最小限になります。
【ConohaWING】WordPressでサブドメインにテスト環境を作成する方法
-2-1024x853.png)
-2-1024x853.png)
ConohaWINGでのテスト環境作成方法は以下のとおりです。
- サブドメインを取得する
- WordPressのインストール
- ディレクトリアクセス制限を設定する
- WordPressのバージョンチェック
- テスト環境のブログ名を変更
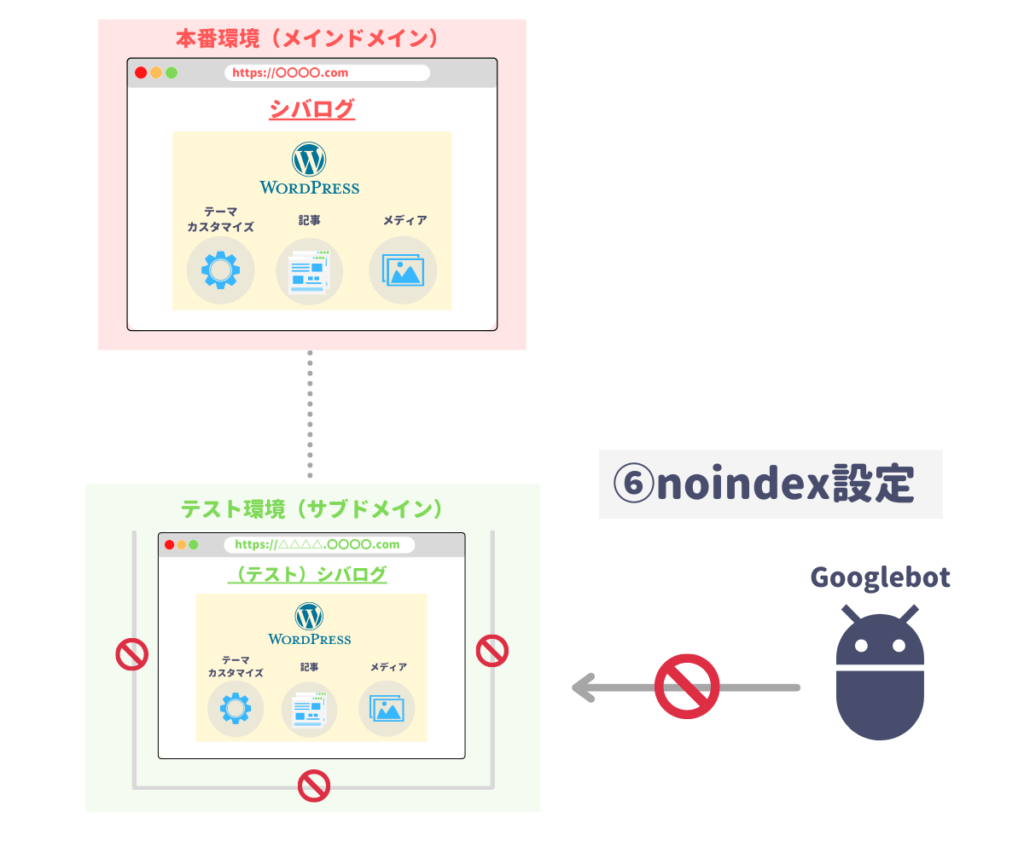
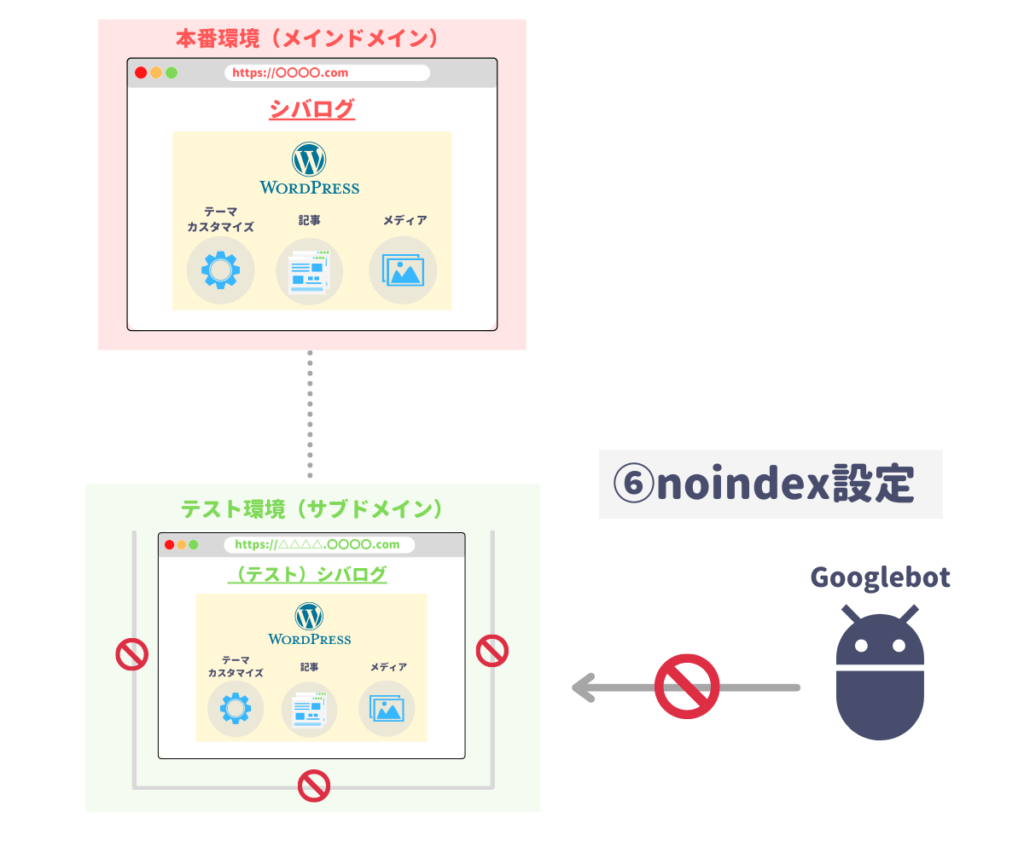
- noindex設定
- バックアップ環境を作成
ConohaWINGは本番環境(メインドメイン)のデータをテスト環境(サブドメイン)にそのままコピーする機能があるため、かんたんに作成できます。
①テスト環境用のサブドメインを取得する


次にテスト環境用のサブドメインを作成してください。
サブドメインは「ドメインを追加する(ConohaWing)」内のサブドメインを取得するに沿って作成してください。


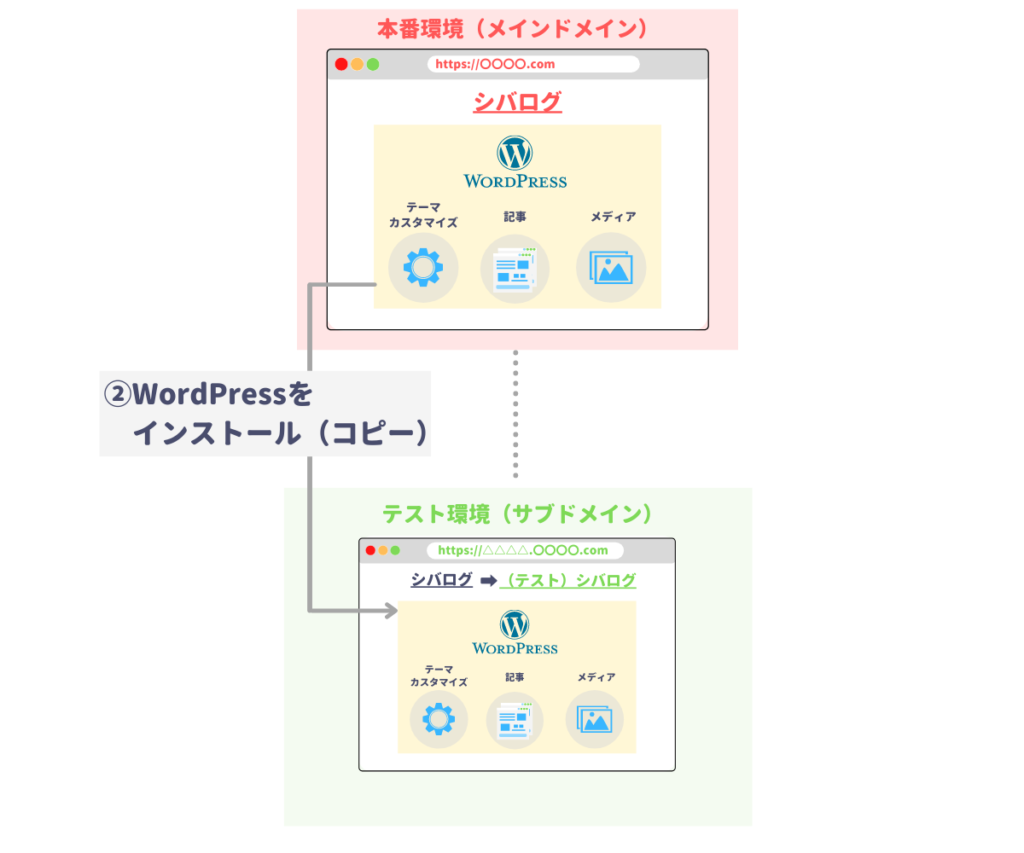
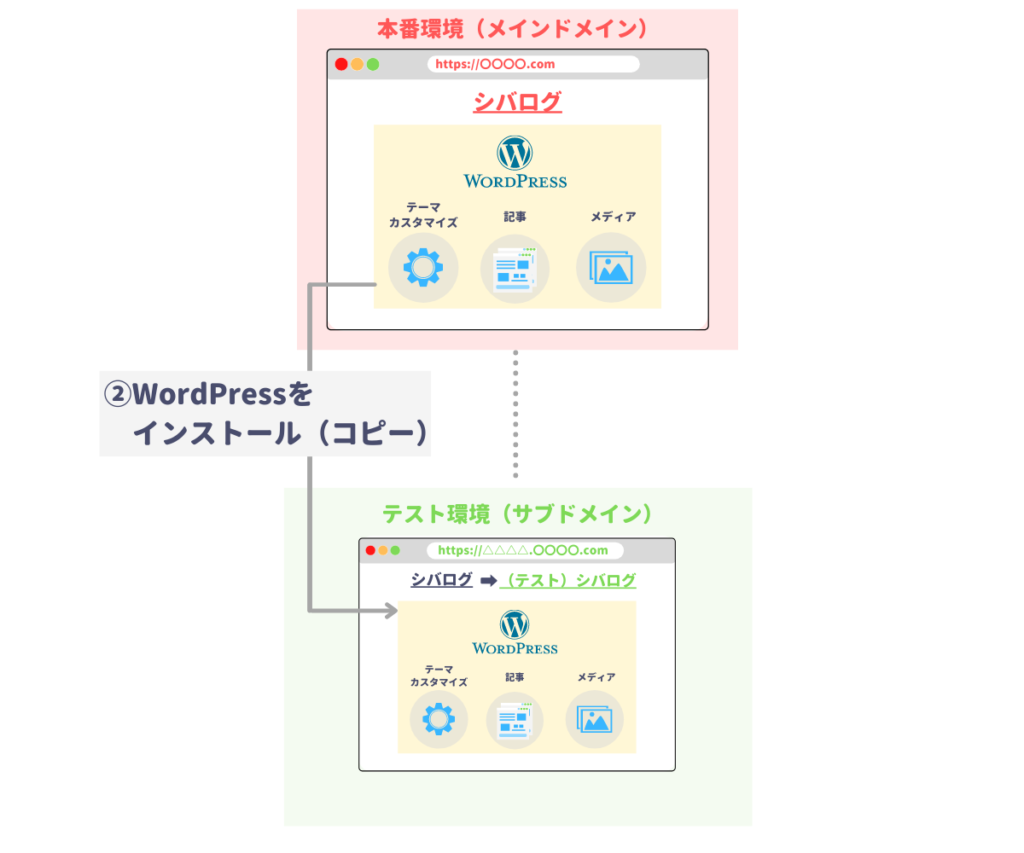
②WordPressのインストール(サイトコピー)


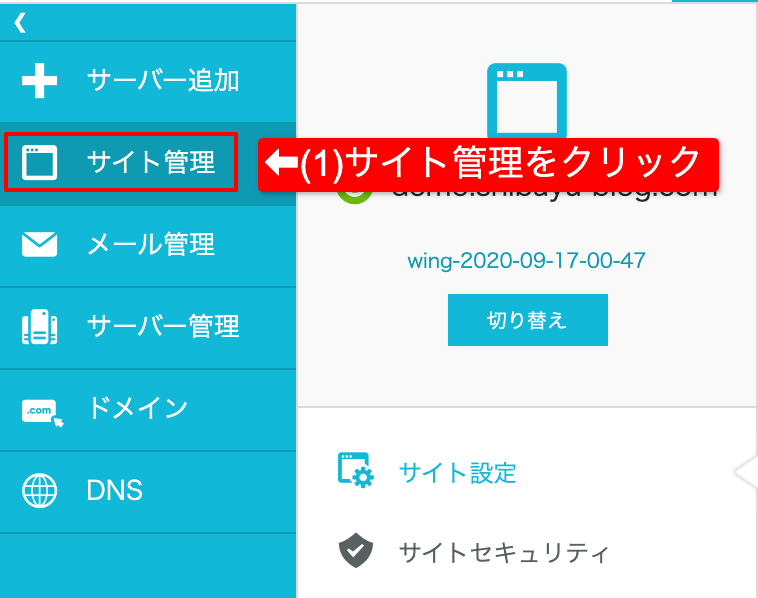
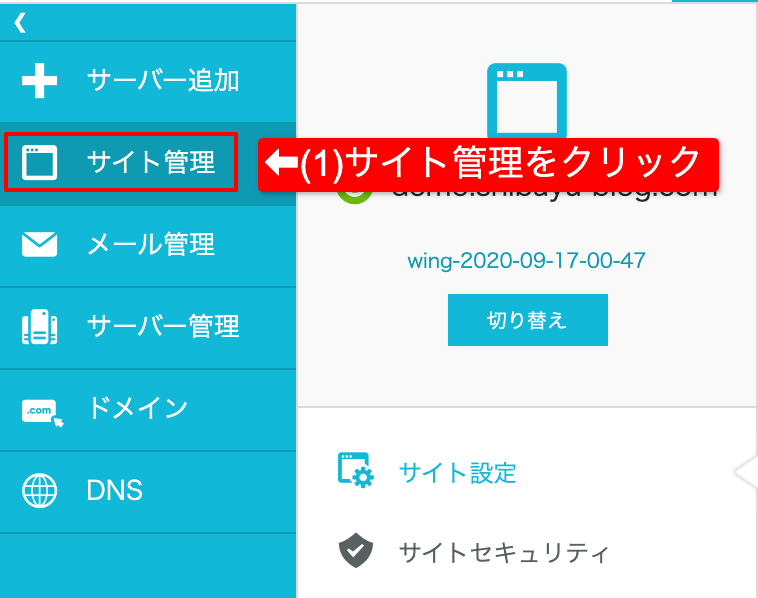
まずは画面左側の上から2番目 サイト管理をクリックしてください。


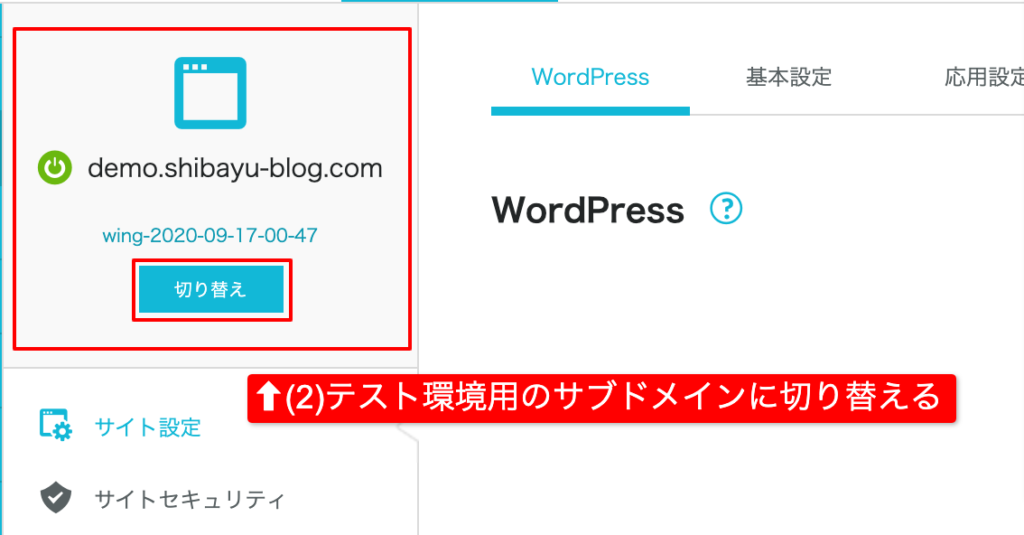
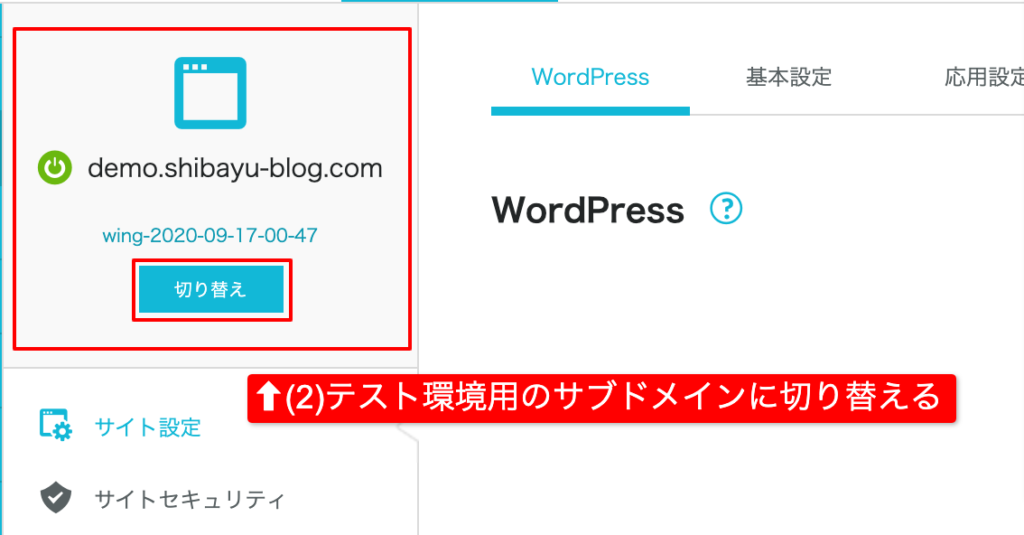
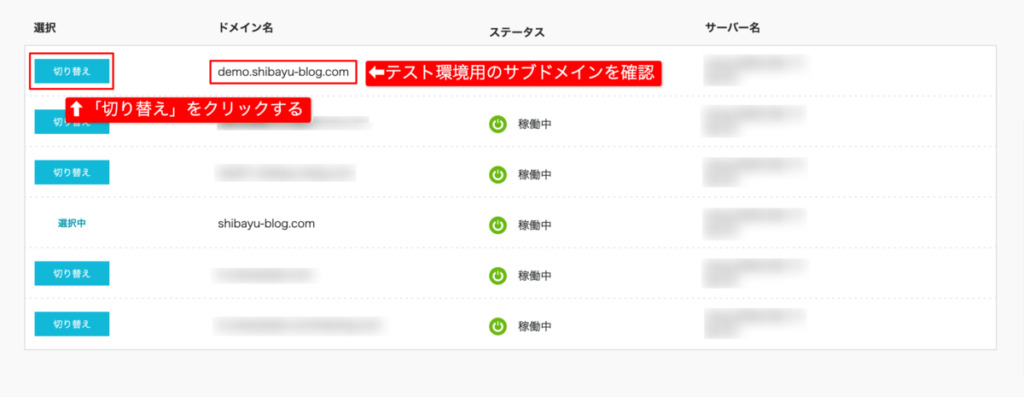
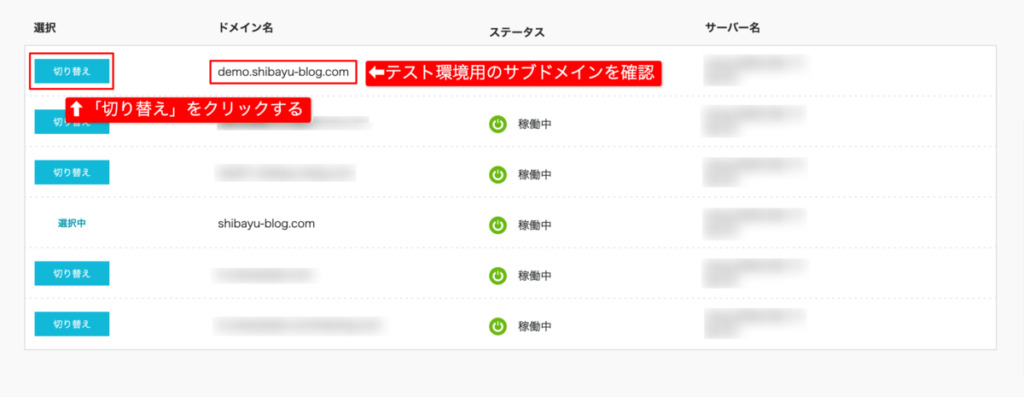
先ほど作成したテスト環境用のサブドメインに切り替えてください。


切り替えを押すと以下の画面が表示されます。
左側の切り替えをクリックしてください。


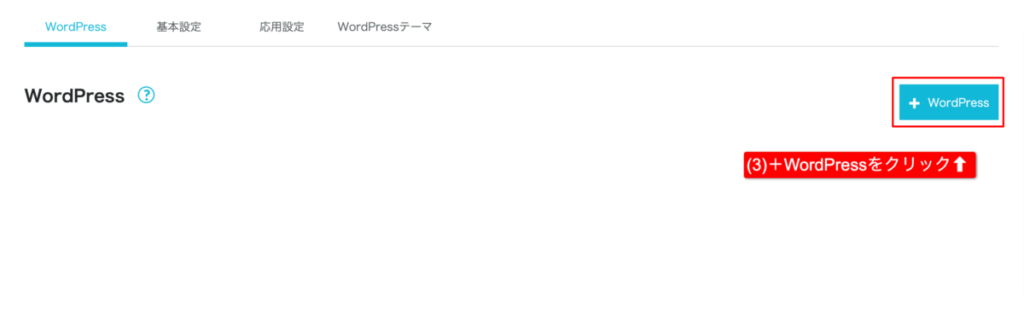
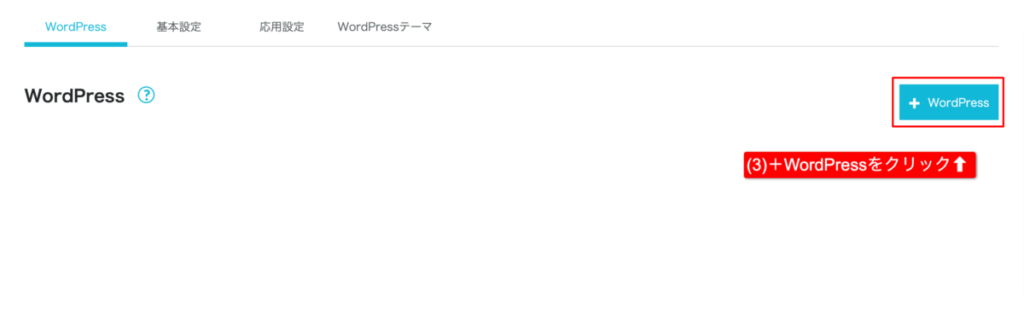
左側から2つ目のタブゾーンがサイト設定、上部のタブがWordPressになっていることを確認してください。
確認したら画面右上あたりにある、+WordPressをクリックしてください。


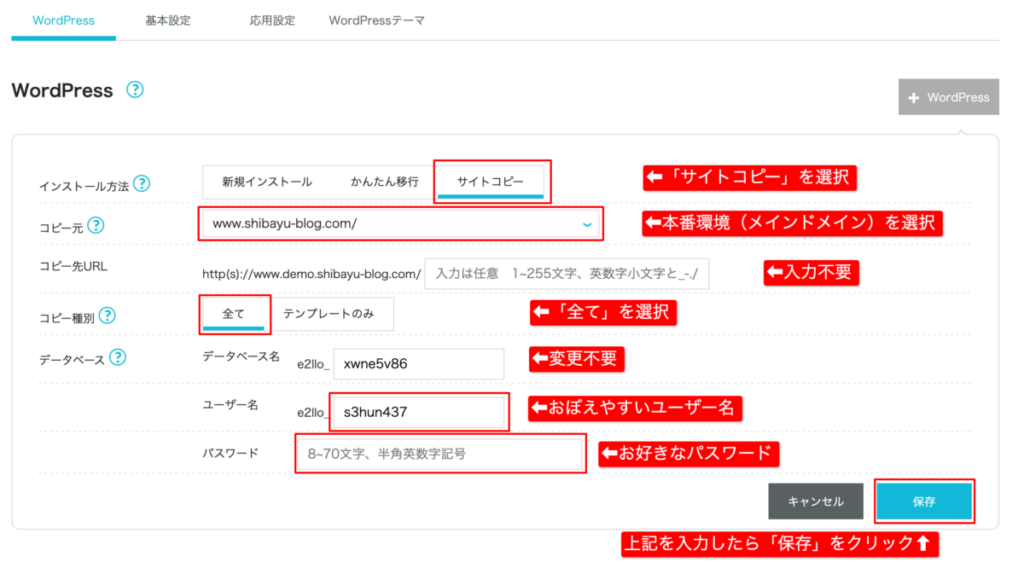
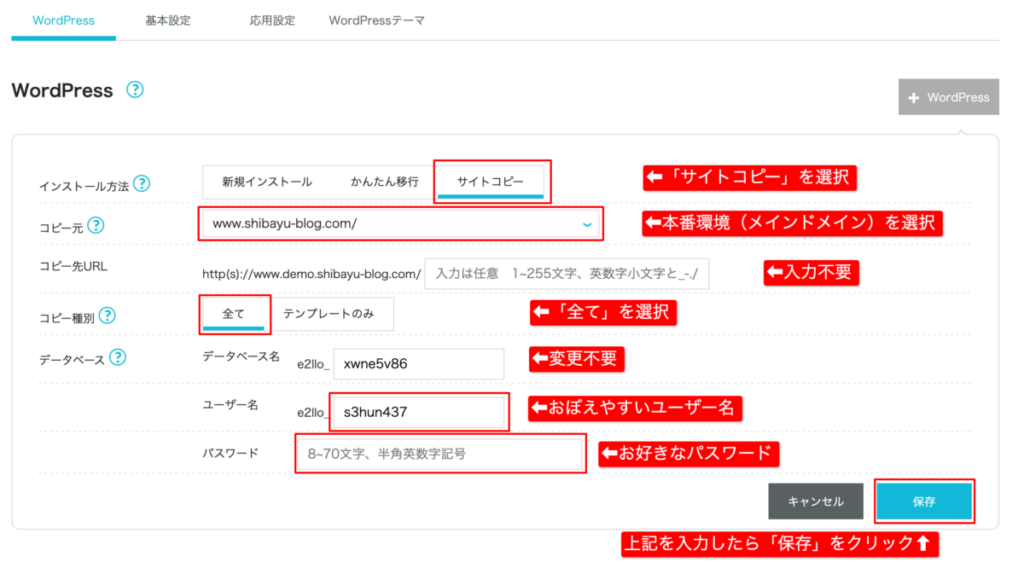
最後にWordPressをインストールします。
設定方法は以下のとおりです。
- インストール方法
サイトコピー - コピー元
本番環境(メインドメイン)を選択 - コピー先URL
入力不要 - コピー種別
全て - データベース名
変更不要 - ユーザー名
おぼえやすいもの - パスワード
任意のパスワード


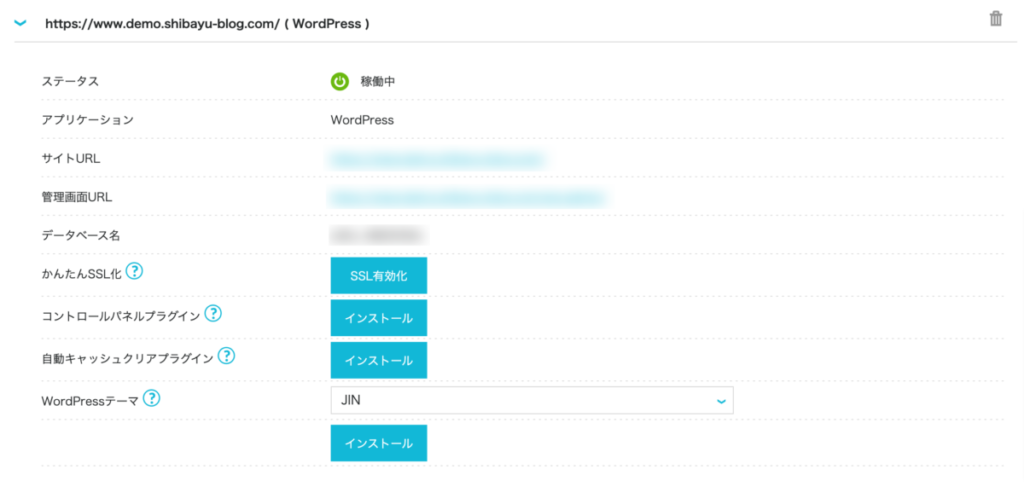
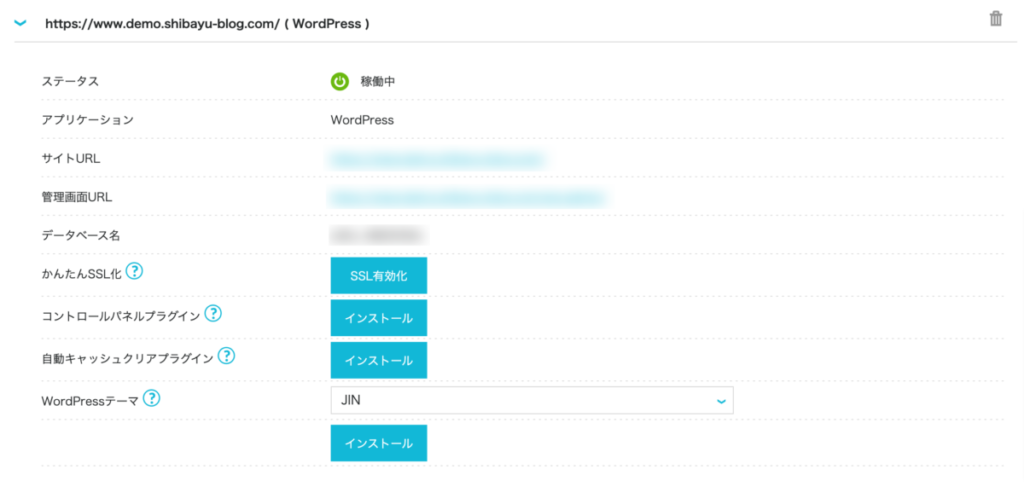
以下の画面が表示されれば、インストールは完了です。


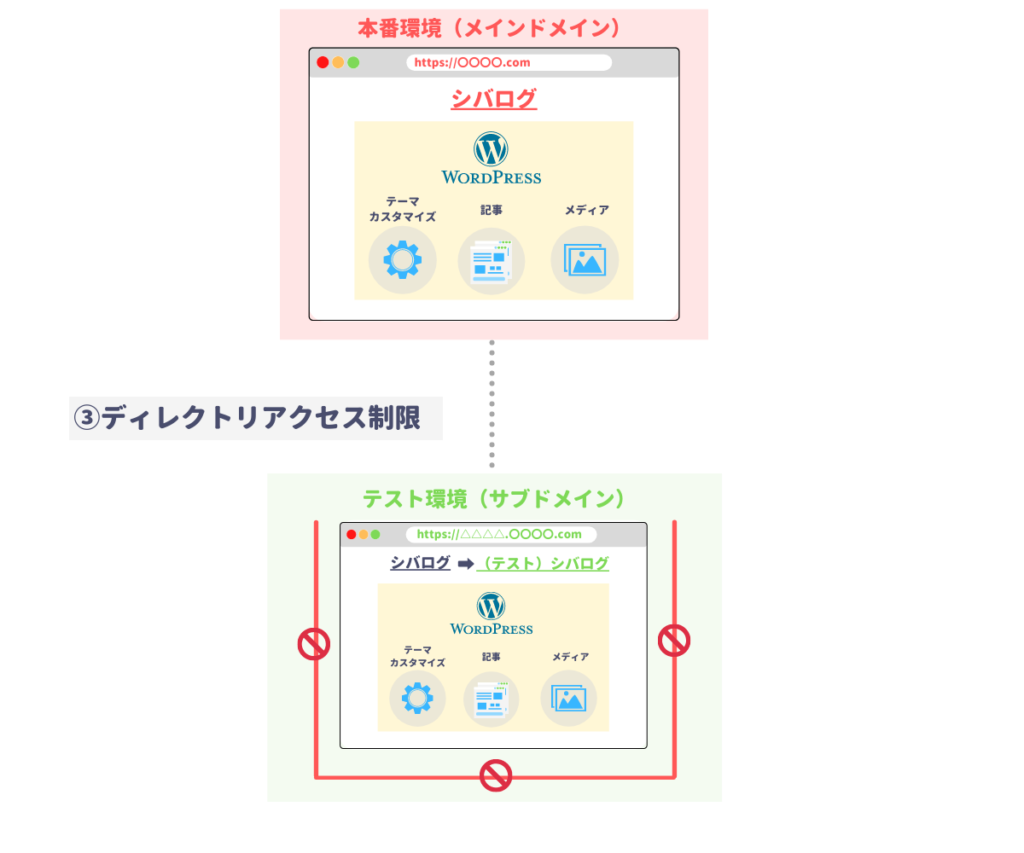
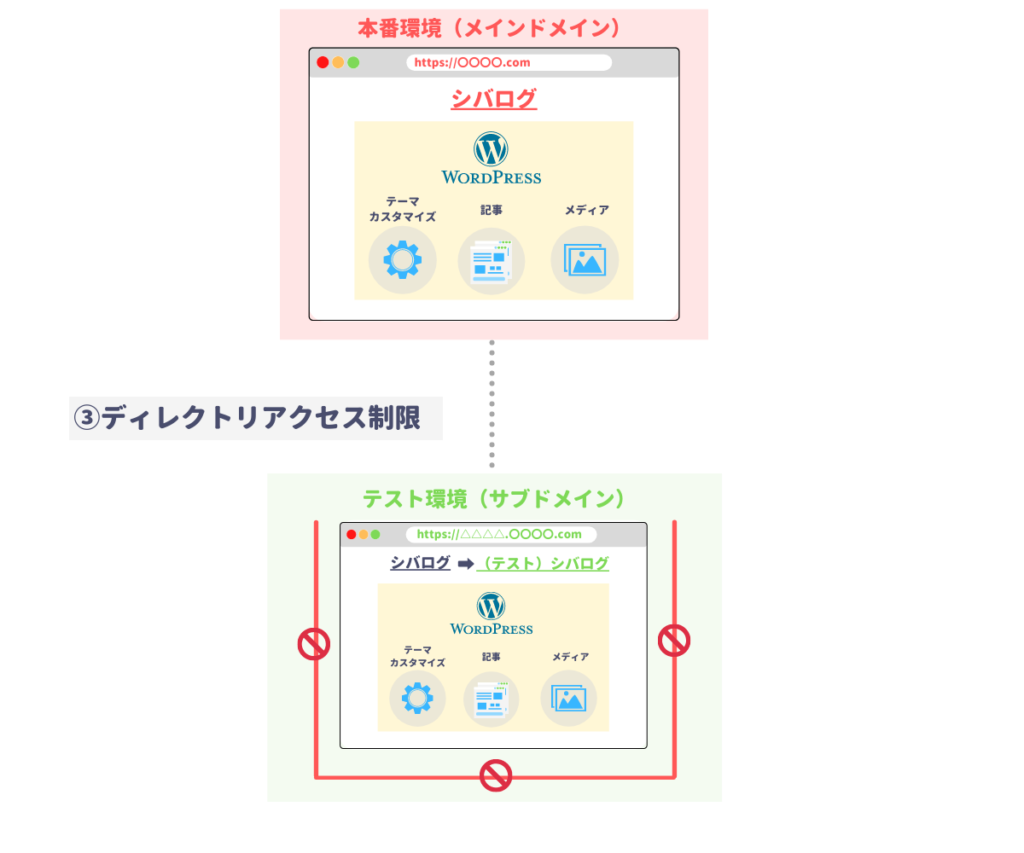
③サブドメインのディレクトリアクセス制限を設定する


次にサブドメインのディレクトリアクセス制限を設定しましょう。
むずかしく聞こえますが、単純に自分だけが閲覧できるようにする設定のことです。
Googleがテスト環境(サブドメイン)を認識してしまうと、本番環境(メインドメイン)の評価が下がる可能性があります。



忘れずに設定しておきましょう。
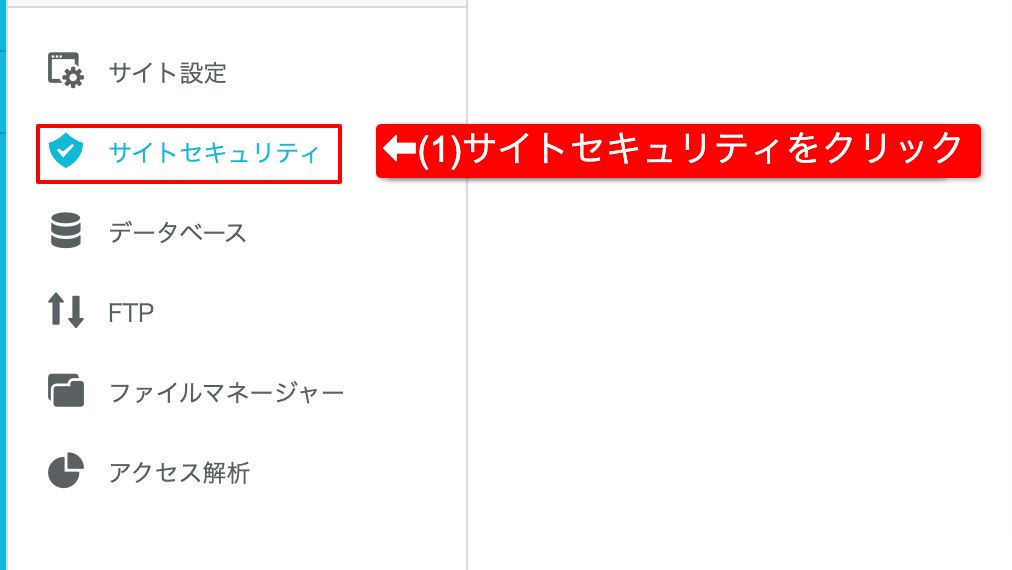
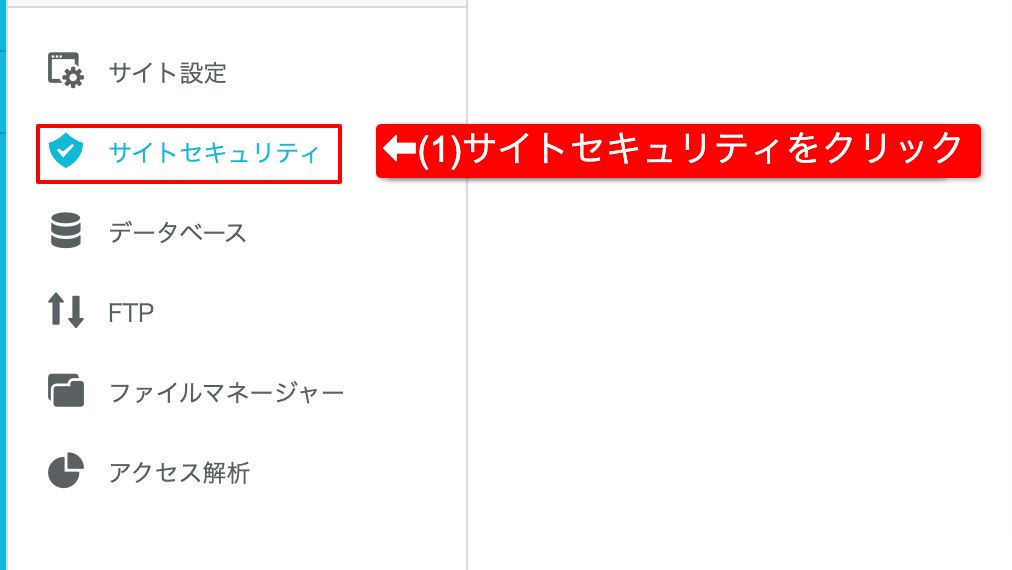
左側から2つ目のタブゾーンのサイトセキュリティをクリックしてください。


上部タブのディレクトリアクセス制限をクリックしてください。


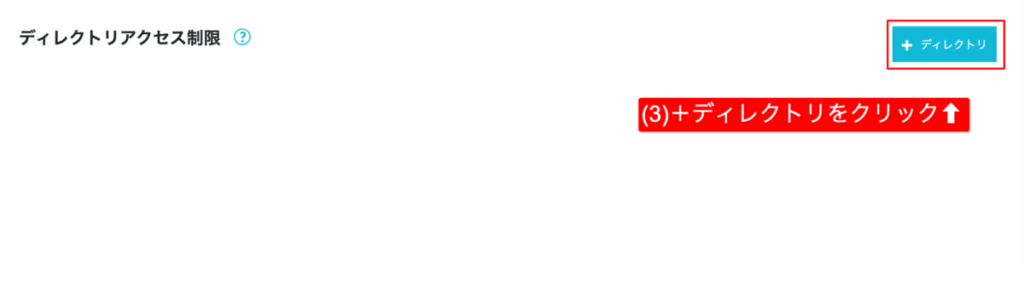
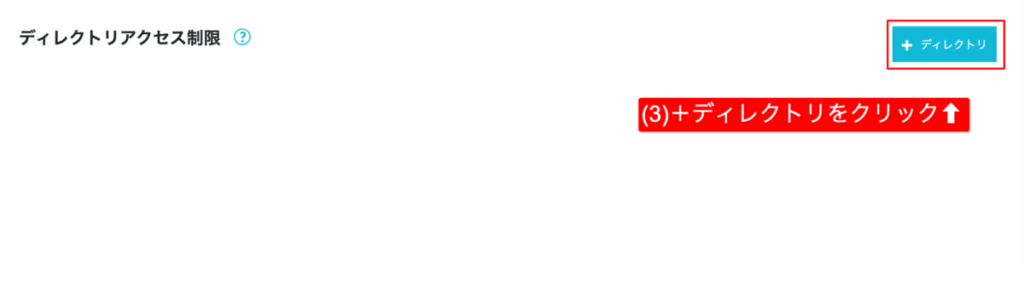
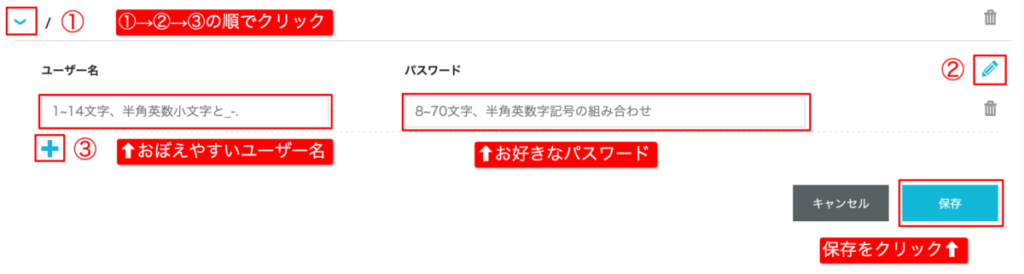
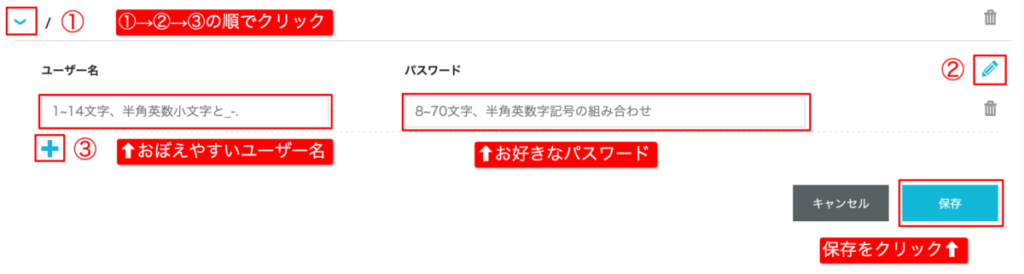
画面右上の+ディレクトリをクリックしてください。


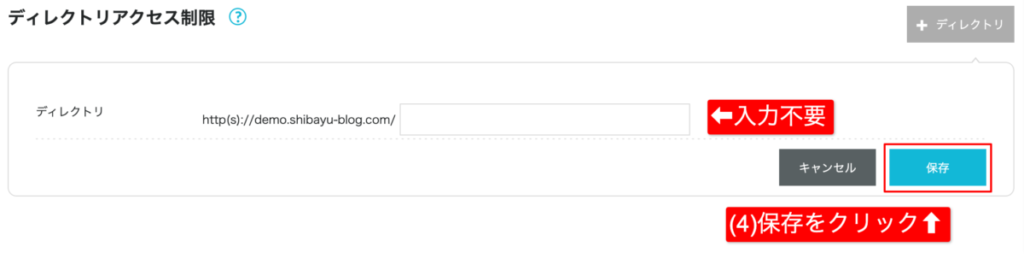
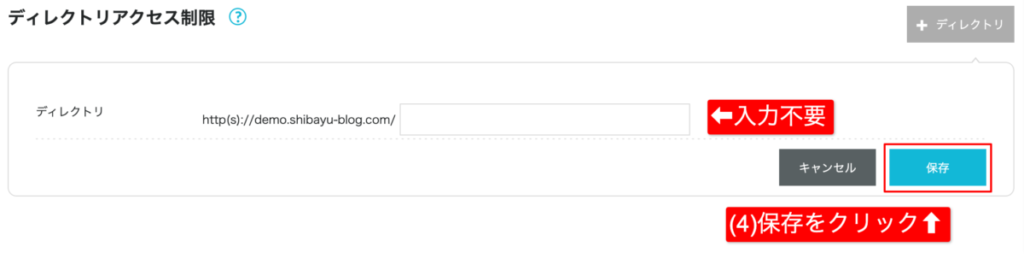
バーの中は入力不要です。
そのまま保存をクリックしてください。


写真内①→②→③の順でクリックしてください。
ユーザー名・パスワードを設定するバーが表示されます。
おぼえやすいユーザー名とお好きなパスワードを入力してください。


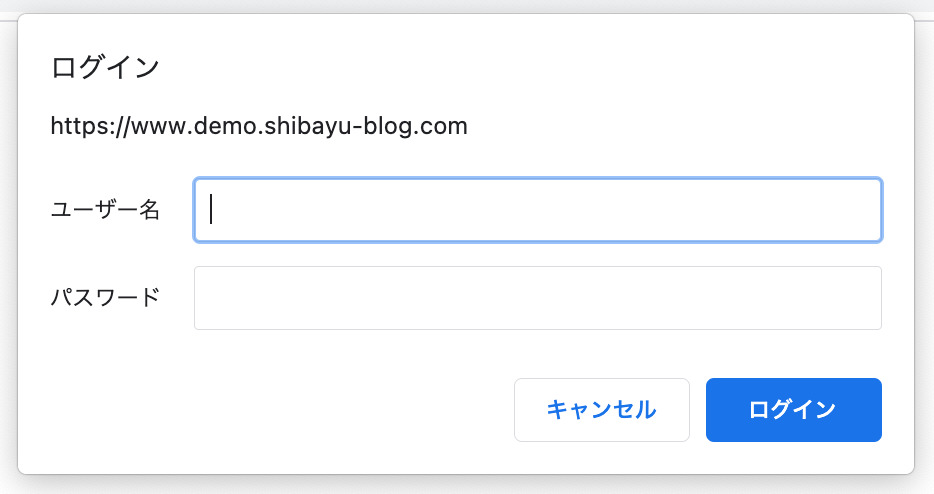
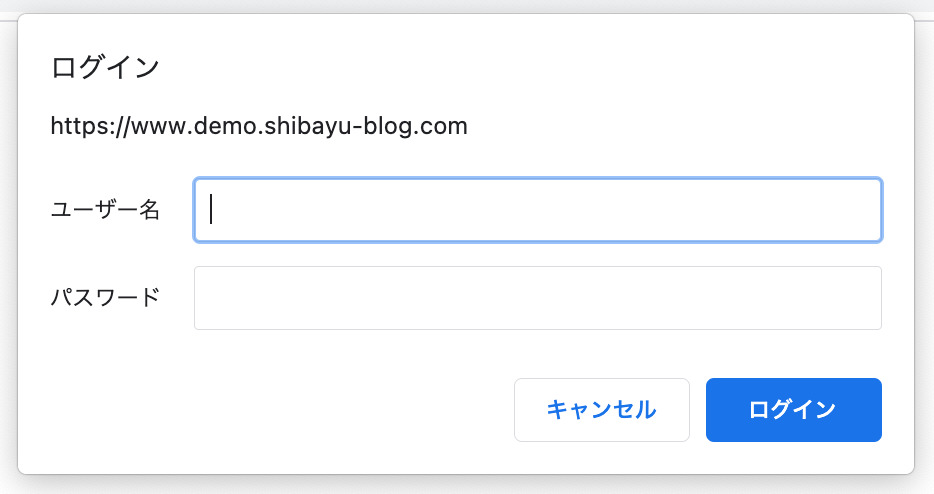
サイト設定ー管理画面URLからWordPress管理画面に移動してください。
移動した際に以下のような画面が表示されればディレクトリアクセス制限は成功しています。


(5)「IDとパスワードを設定する」で設定した任意のIDとパスワードを入力してログインしましょう。
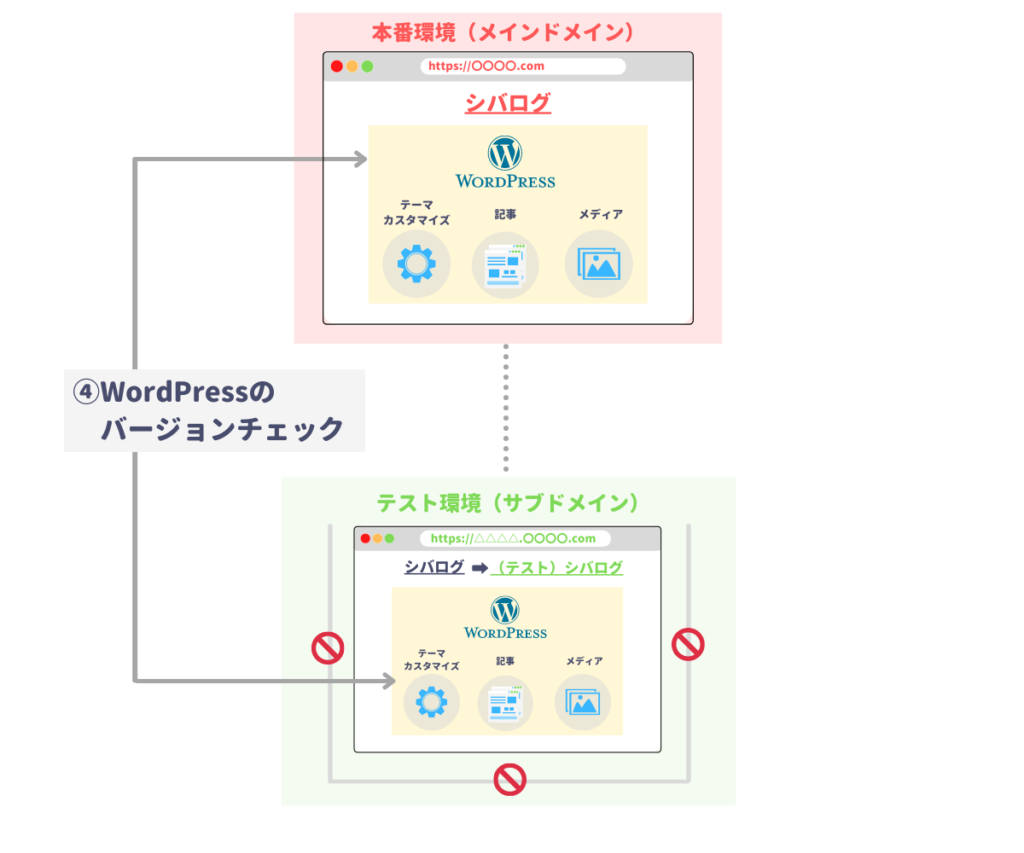
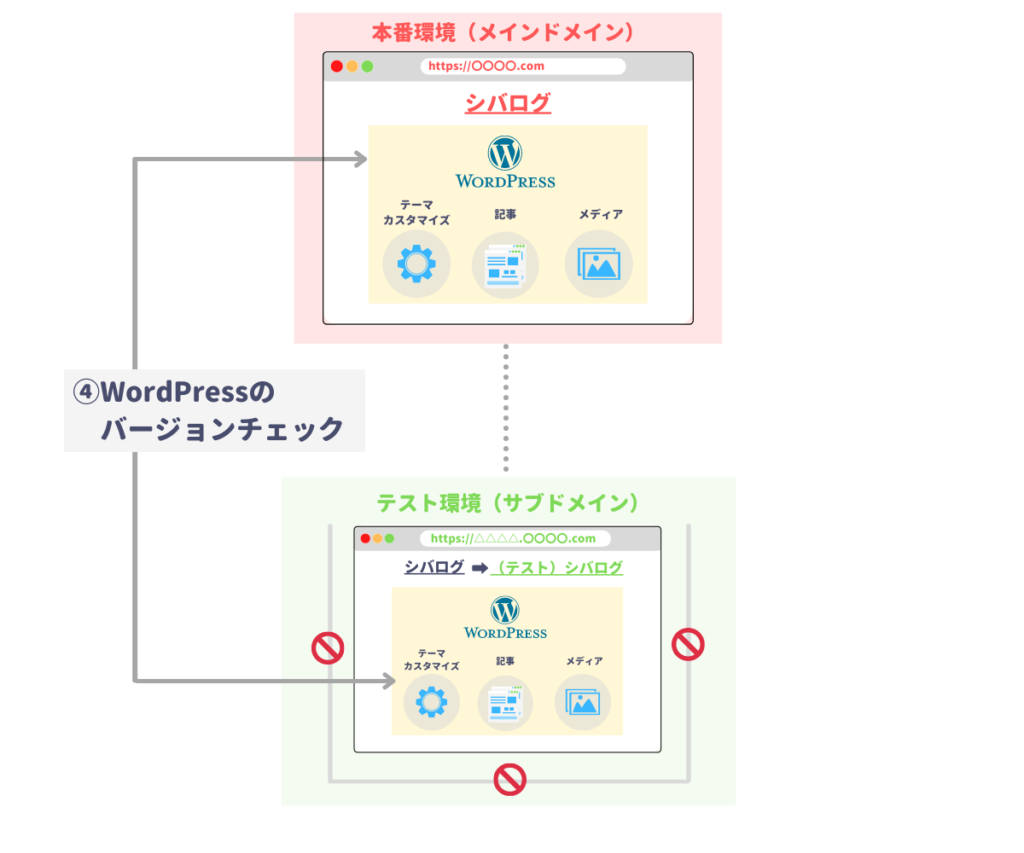
④WordPressのバージョンチェック


本番環境(メインドメイン)とテスト環境(サブドメイン)各々のWordPress管理画面でWordPressのバージョンを確認しましょう。



基本的に同じになっているはずですが、念の為確認をしておきましょう。
両方とも最新になっていればOKです。
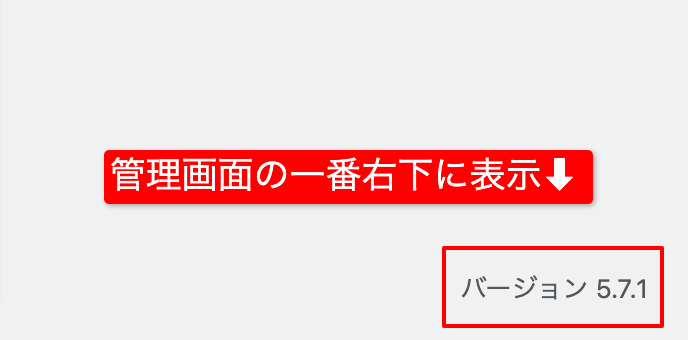
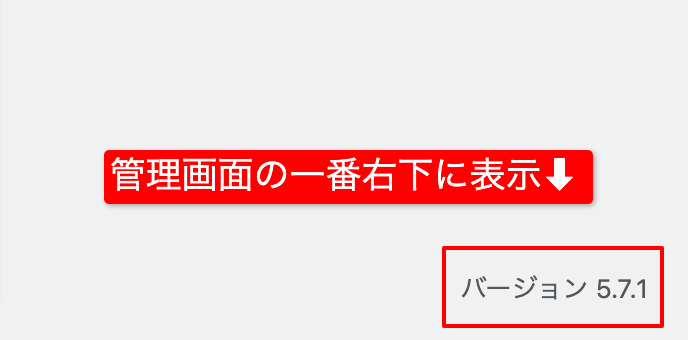
◆確認方法
WordPress管理画面の一番右下に記載されています。


◆アップデート方法
WordPressのアップデート方法は以下の記事を参考にしてみてください。
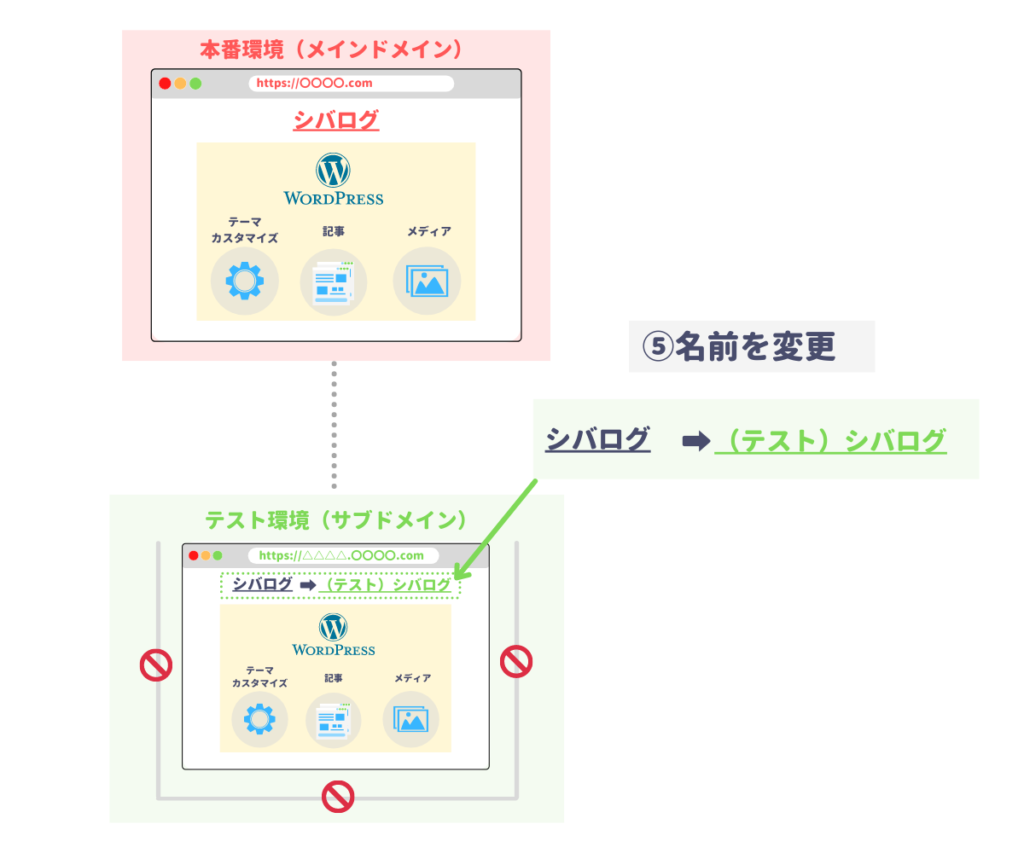
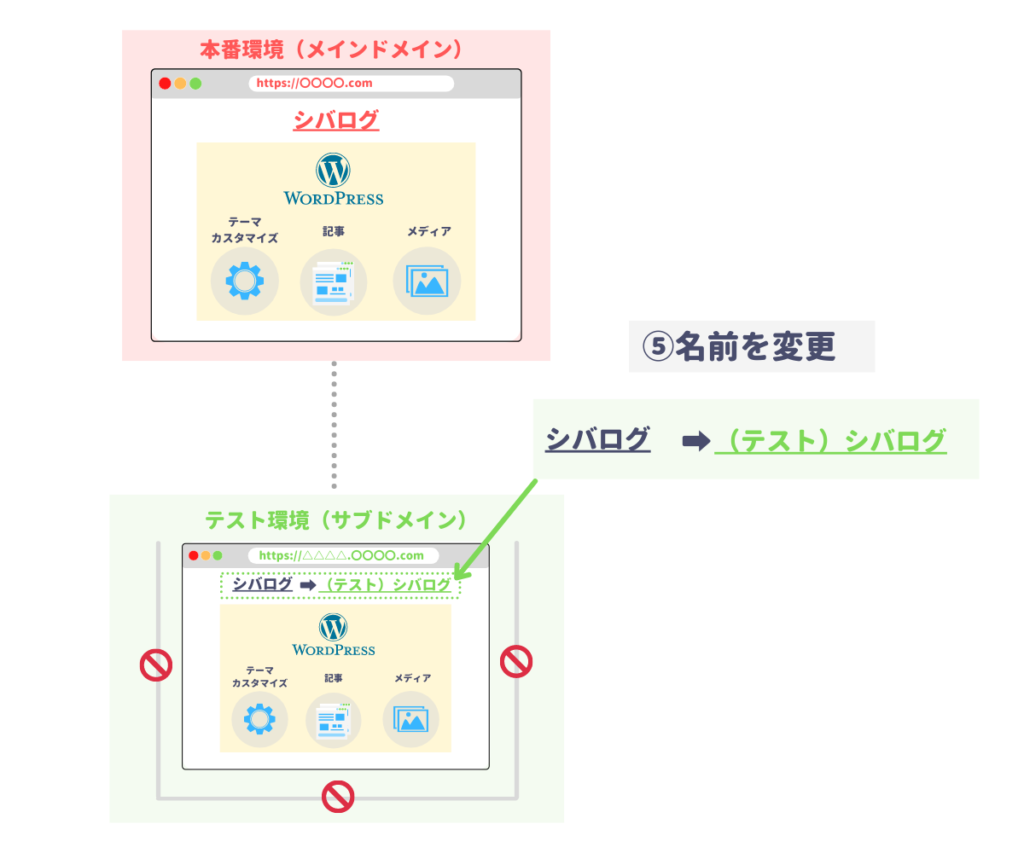
⑤テスト環境(サブドメイン)のブログ名を変更


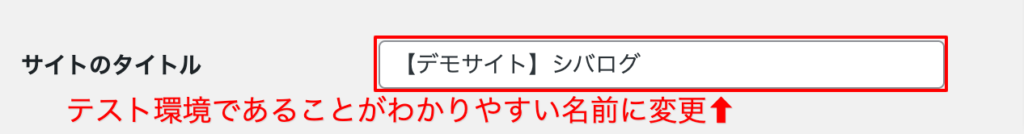
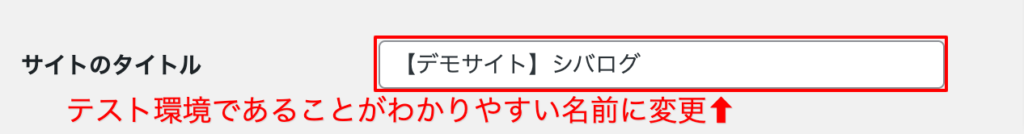
テスト環境(サブドメイン)のブログ名を変更しておきましょう。


区別しやすい名前をつけてください。
◆具体例
- テストサイト
- デモサイト など
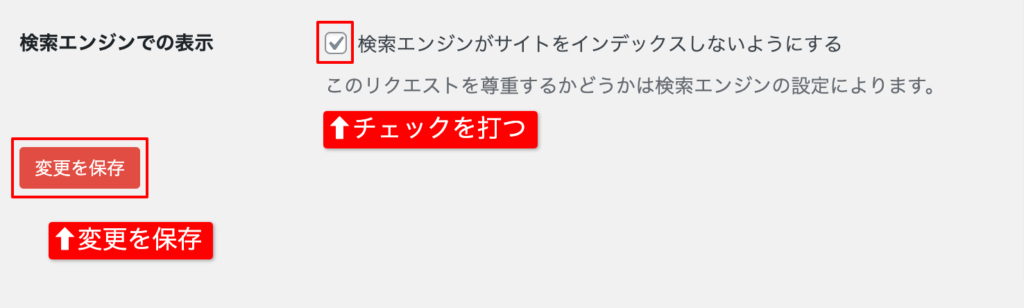
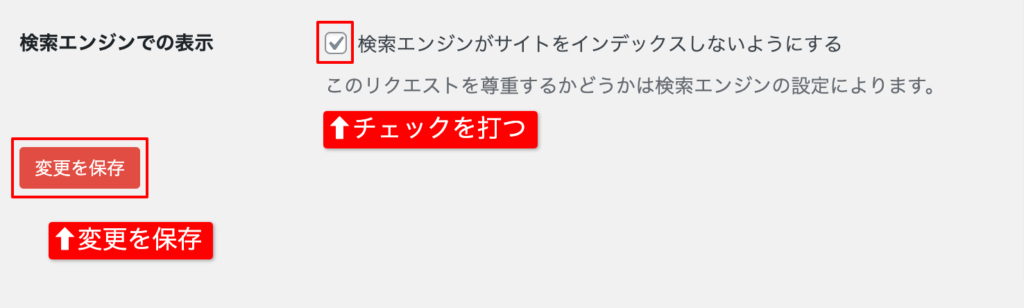
⑥検索エンジンがインデックスできないようにする設定


管理画面左側の設定タブー表示設定から検索エンジンがインデックスできない設定をしておきましょう。


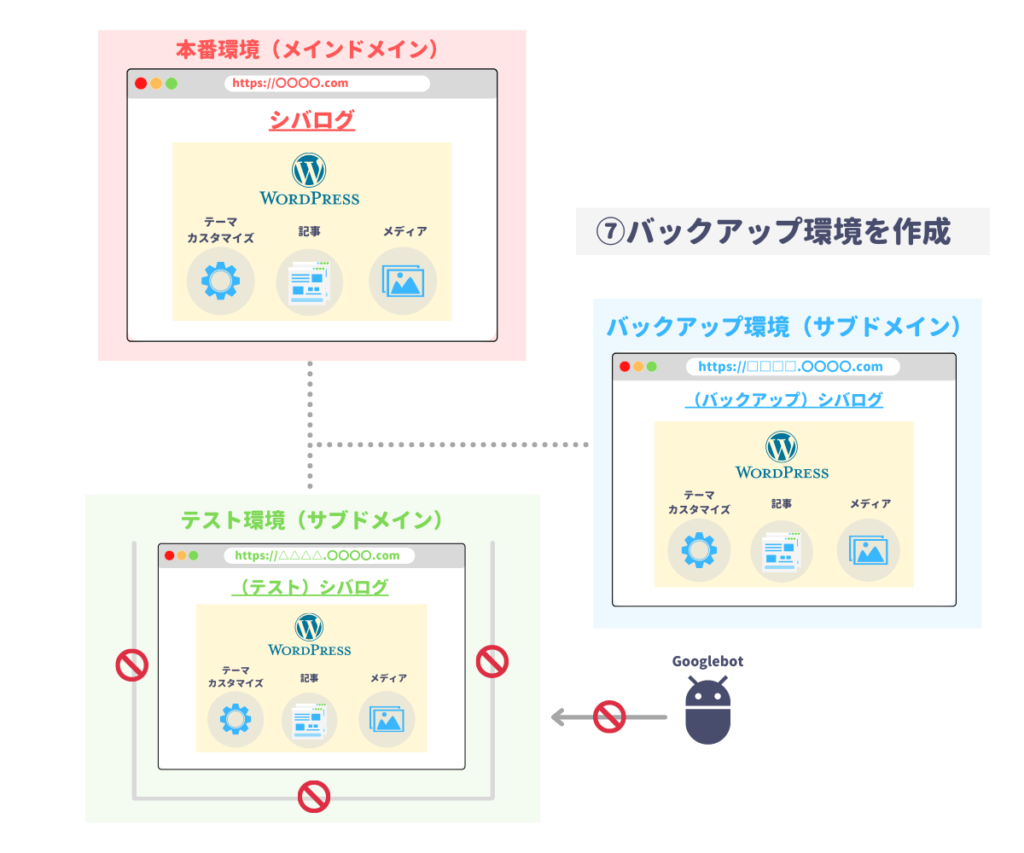
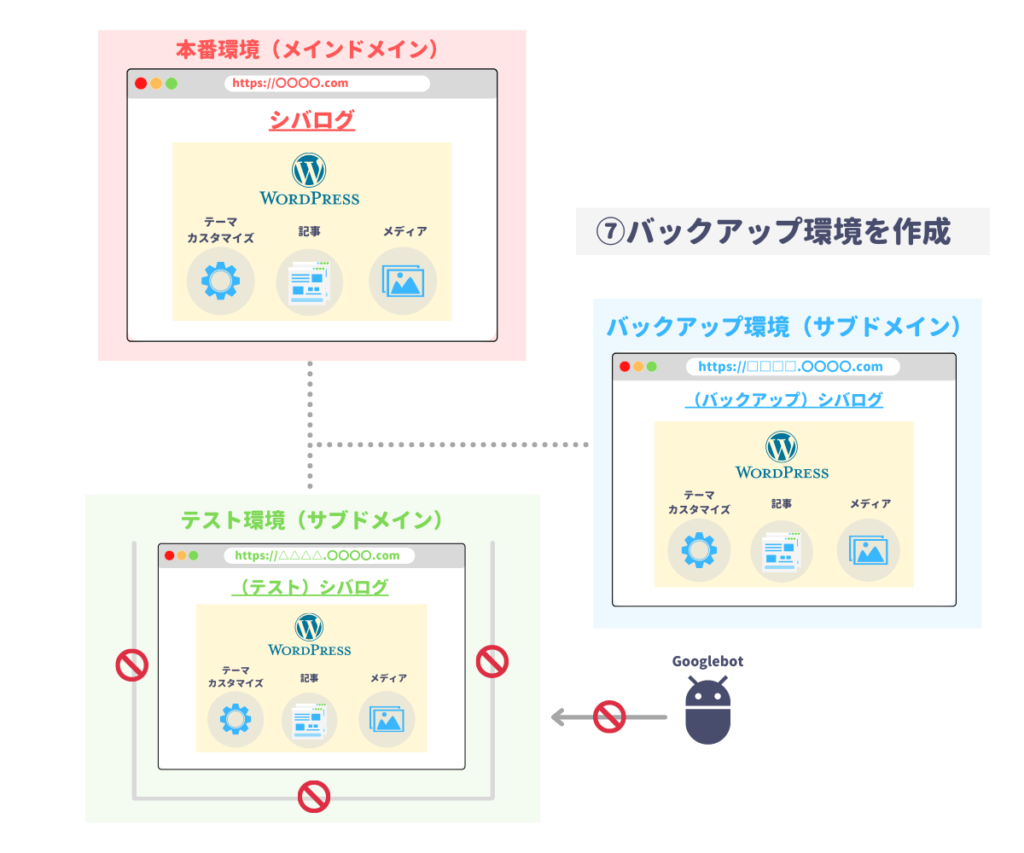
⑦バックアップ環境(サブドメイン)を作成


バックアップ環境(サブドメイン)を作成しておくことをおすすめします。
本番環境(メインドメイン)をまるごとコピーしたバックアップ環境(サブドメイン)を作っておくことで、手順を間違えたとしてもやり直しが効きます。
- テスト環境(サブドメイン)
テーマ移行・大幅なデザイン変更用 - バックアップ環境(サブドメイン)
バックアップ用(編集しない)
バックアップデータをダウンロードしておくだけでも良いですが、上記のやり方のほうが勝手が良いです。
作成方法は先ほどテスト環境(サブドメイン)を作成した方法と全く同じです。
バックアップ環境(サブドメイン)も忘れずに作成しておきましょう。
これでテスト環境(サブドメイン)の完成です。



おつかれさまでした!
次の項ではテスト環境で編集したデータを本番環境に反映させる方法を解説します。
【ConohaWING】テスト環境(サブドメイン)から本番環境(メインドメイン)に変更を反映させる方法
ConohaWINGでテスト環境(サブドメイン)から本番環境(メインドメイン)にデータを反映させる方法は以下のとおりです。
- テスト環境のデータをエクスポート
- 本番環境にデータをインポート
- ブログ名を戻す
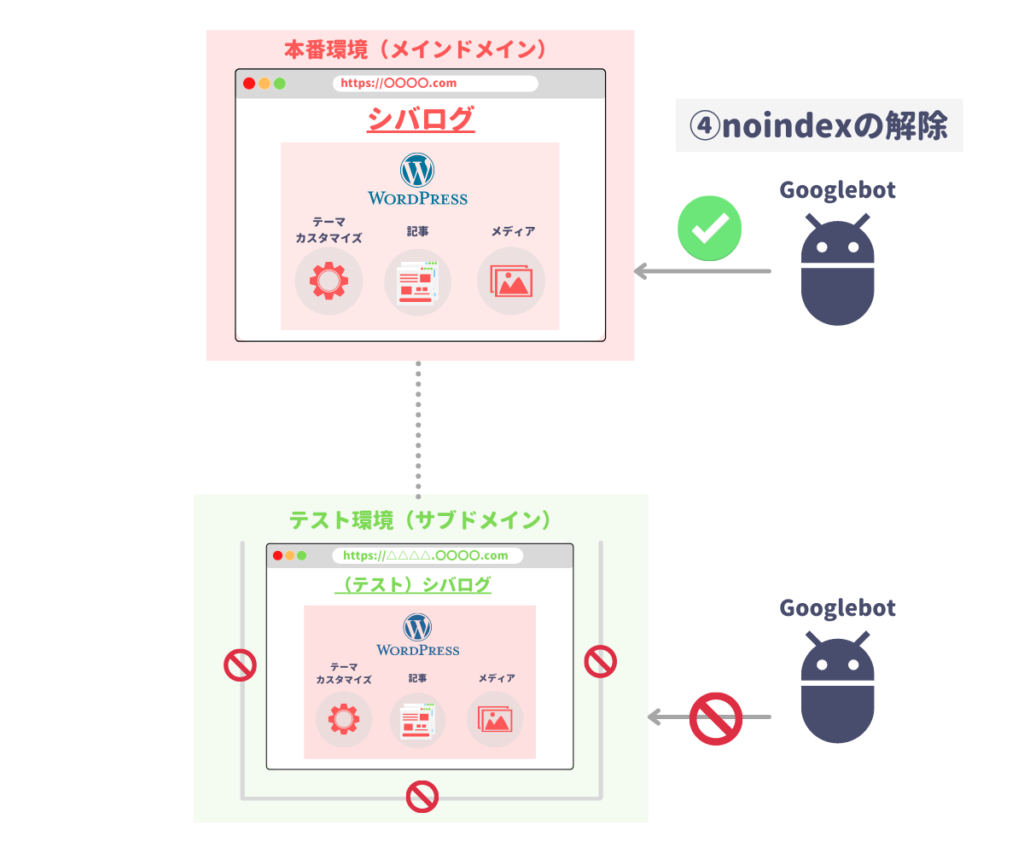
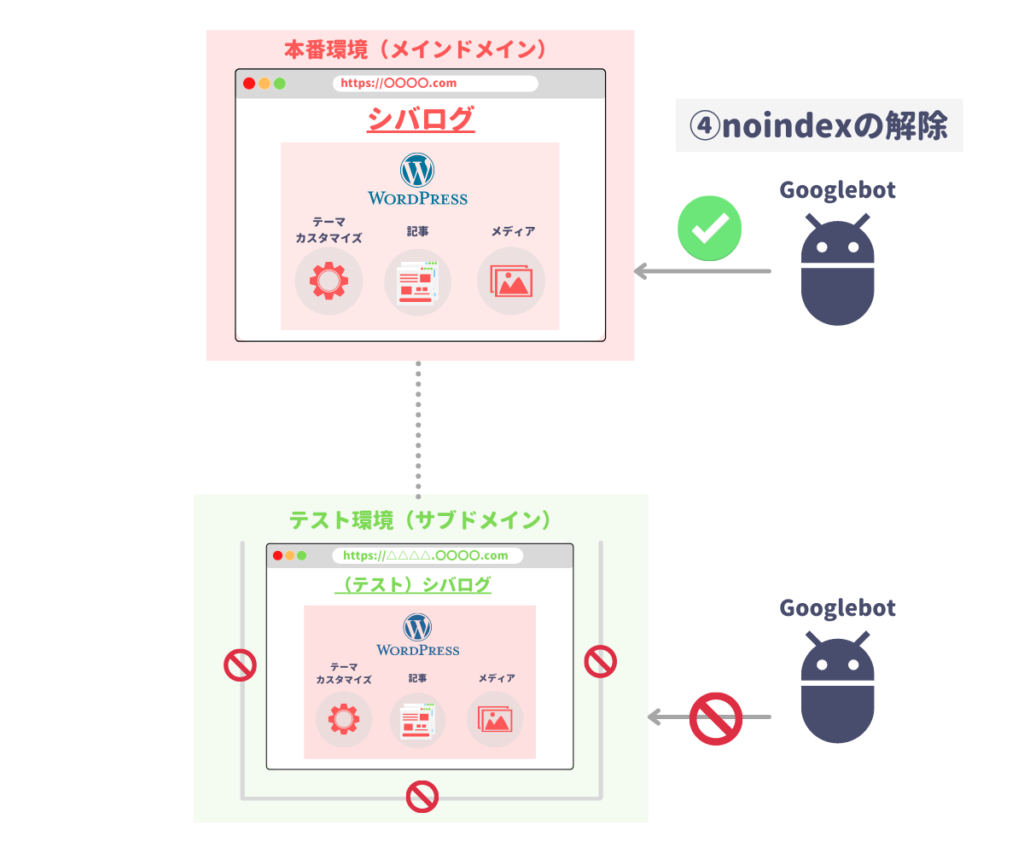
- noindexの解除
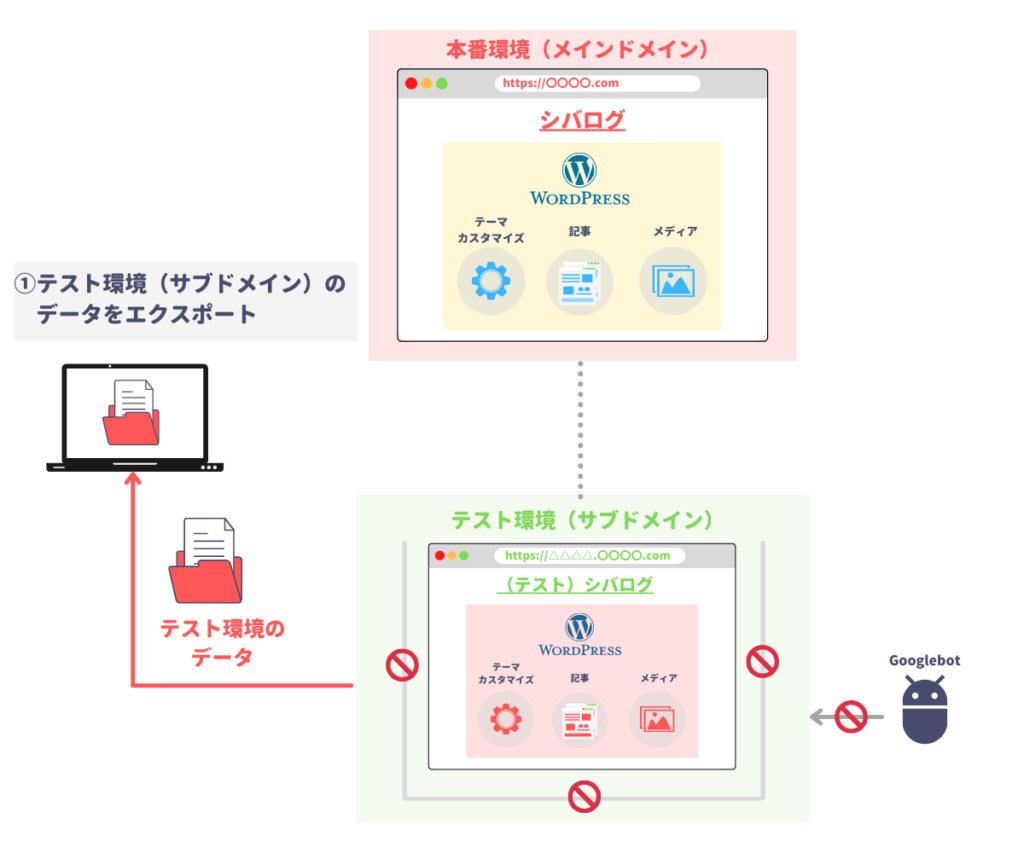
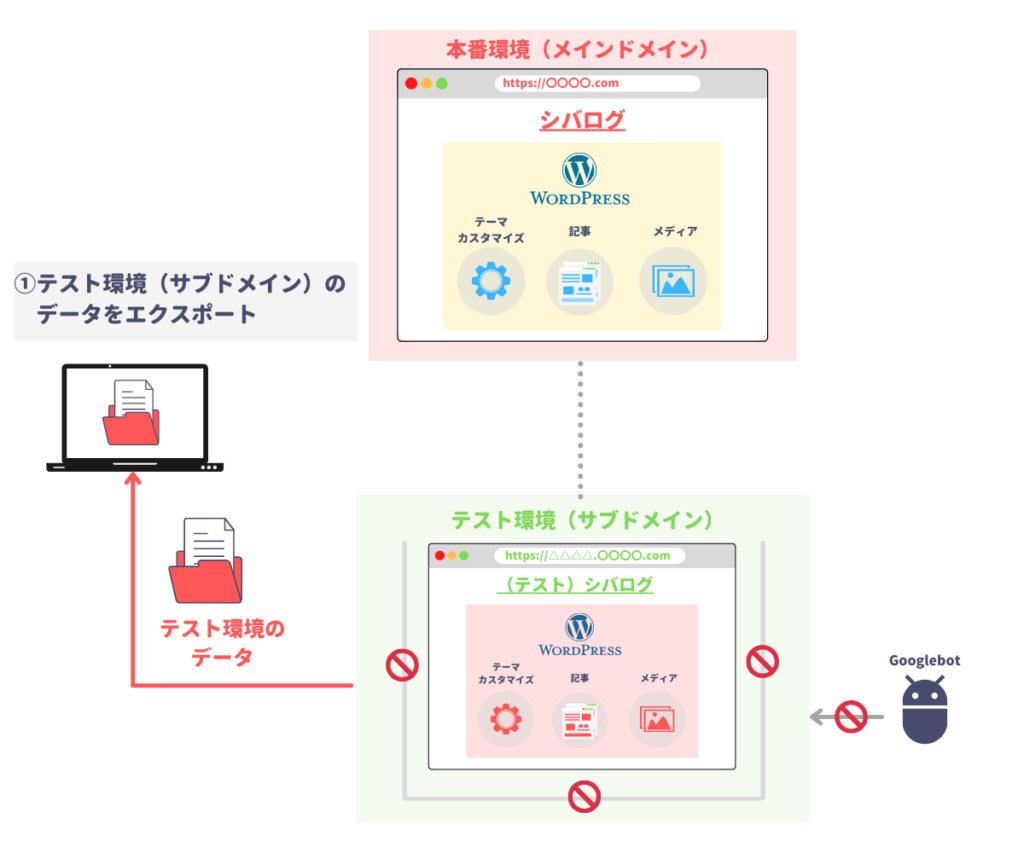
①テスト環境(サブドメイン)のデータをエクスポート(取り出す)


テスト環境(サブドメイン)のデータをエクスポートする(取り出す)ために、プラグインAll-in-one WP Migrationを使用します。
この操作はテスト環境(サブドメイン)でやってください。
テスト環境(サブドメイン)のWordPress管理画面からプラグインー新規追加をクリックし、検索バーに以下をコピーして貼り付けてください。
All-in-one WP Migration
以下のプラグインですので間違えないようにしてください。


インストールしたら有効化しましょう。
有効化するとWordPress管理画面の左側タブバーの中にAll-in-one WP Migrationが表示されますのでクリックしてください。
その後エクスポートをクリックしてください。
エクスポート画面に切り替わったら以下の手順でエクスポートしてください。
- 高度なオプションをクリック
- メディアライブラリをエクスポートしないにチェック
- ファイルをクリック
本番環境(メインドメイン)とテスト環境(サブドメイン)のメディアライブラリの中身は同じになっています。


以下の画面に切り替わったらwww.〇〇.comをダウンロードをクリックしましょう。


これでPCのダウンロードフォルダにテスト環境(サブドメイン)のデータが保存されました。
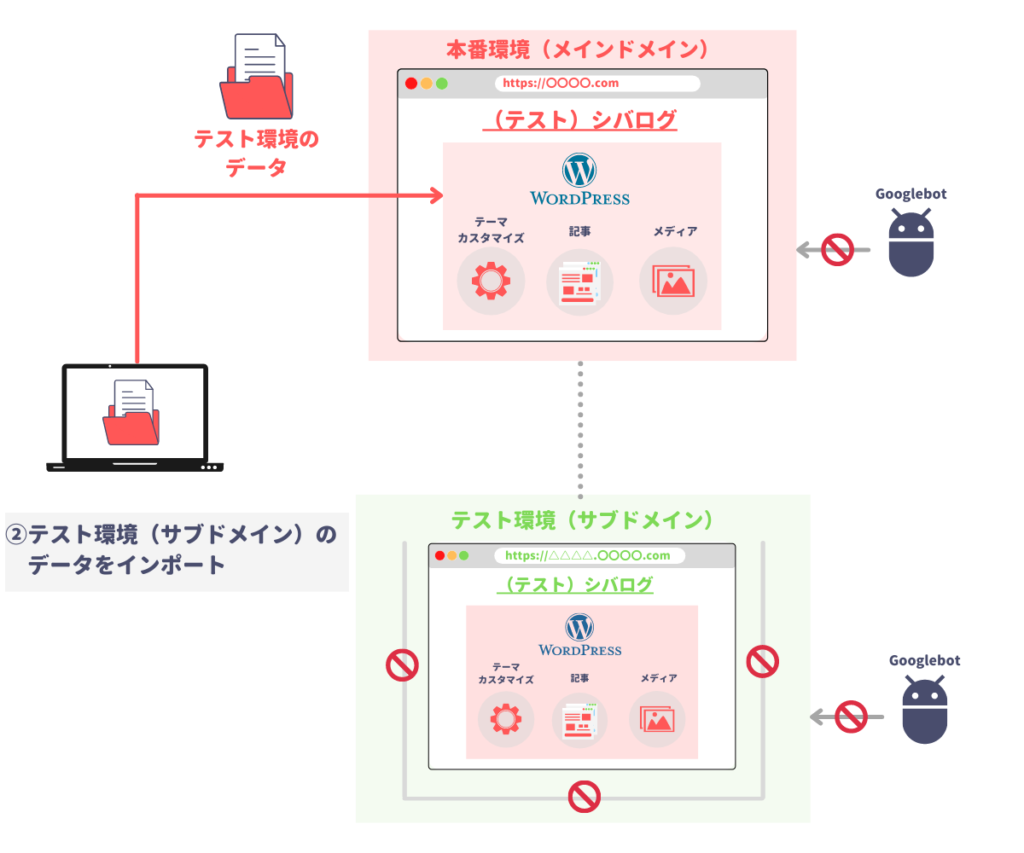
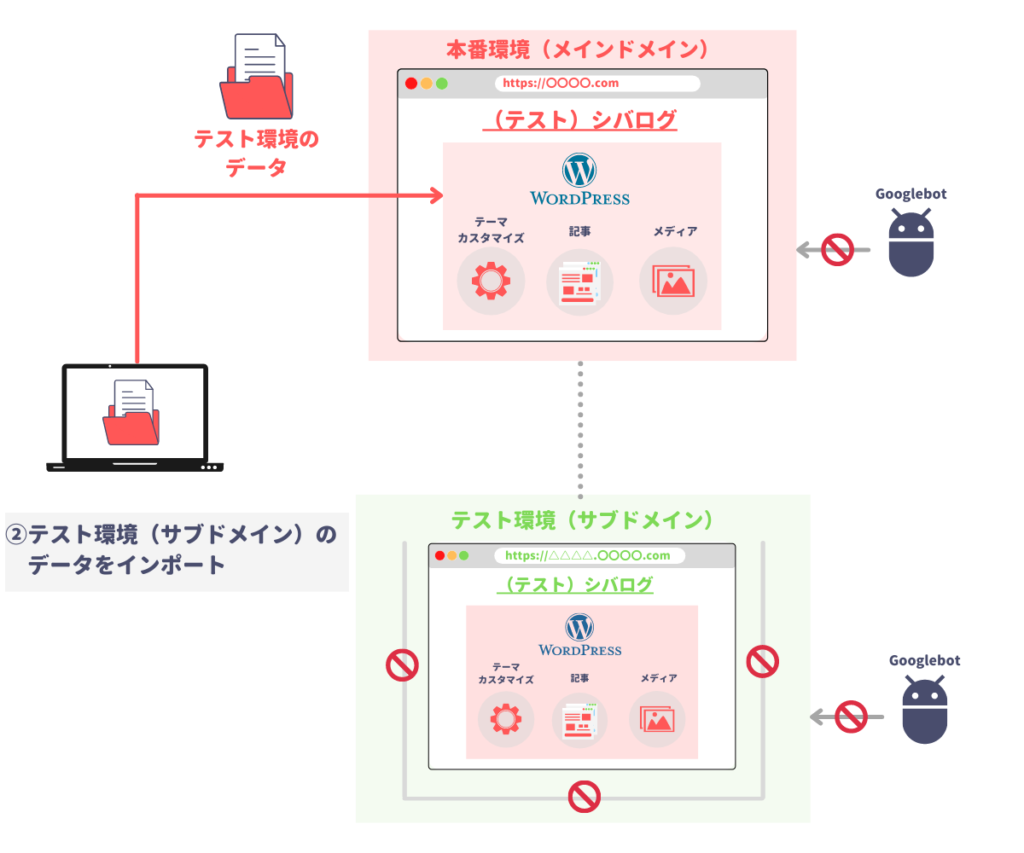
②本番環境(メインドメイン)にデータをインポート(入れる)


先ほどエクスポートしたテスト環境(サブドメイン)のデータを本番環境(メインドメイン)にインポートさせます。
この操作は本番環境(メインドメイン)でやってください。
本番環境(メインドメイン)のWordPress管理画面からプラグインー新規追加をクリックし、検索バーに以下をコピーして貼り付けてください。
All-in-one WP Migration
以下のプラグインですので間違えないようにしてください。


インストールしたら有効化しましょう。
有効化するとWordPress管理画面の左側タブバーの中にAll-in-one WP Migrationが表示されますのでクリックしてください。
その後インポートをクリックしてください。
インポート画面に切り替わったら以下の手順でインポート容量アップ用プラグインのインストールをしてください。
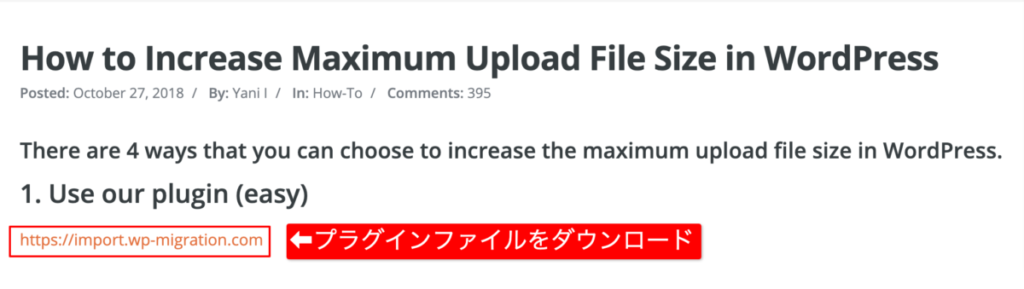
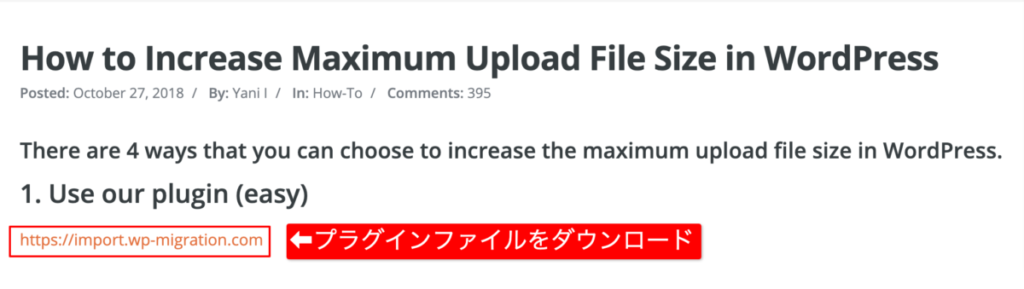
- 最大アップロードファイルサイズを上げる方法をクリック
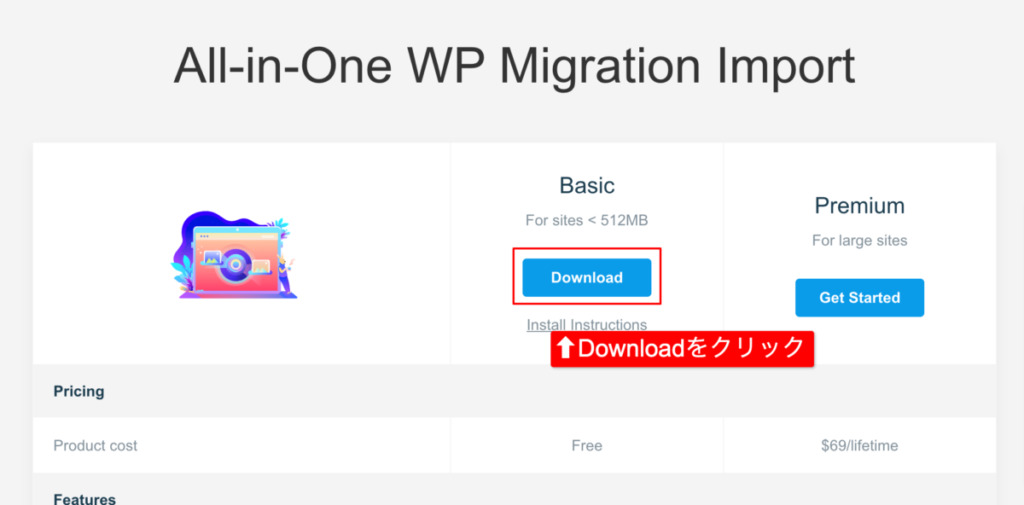
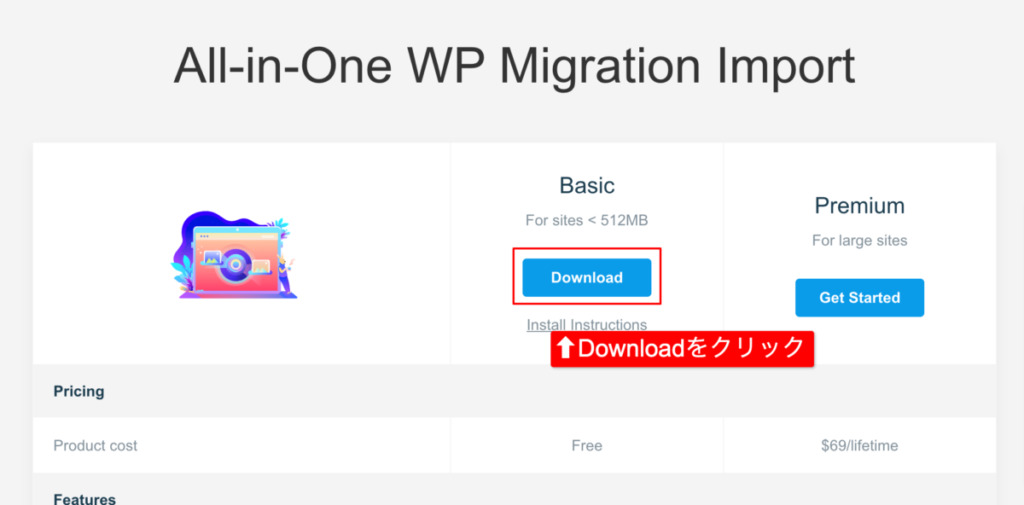
- プラグインファイルをダウンロード
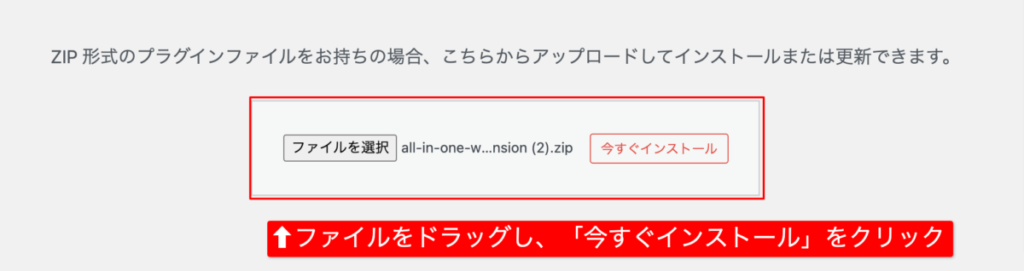
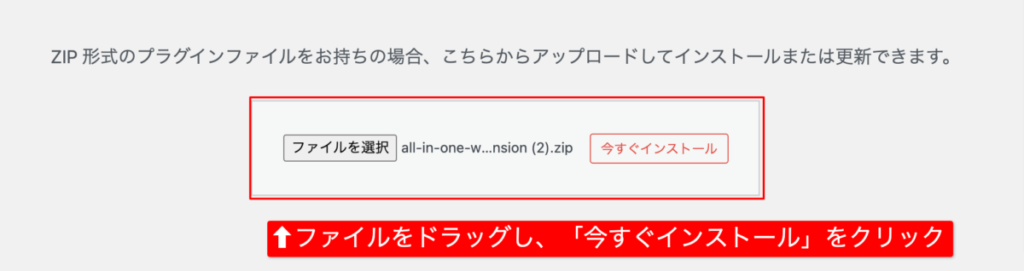
- WordPress管理画面でプラグインー新規追加ープラグインのアップロードをクリック
- (2)でDownloadしたプラグインファイルをアップロード+有効化








Premium版しか表示されない方
最近「Premium版しか表示されなくて困っている!」というお問い合わせがありました。
無料版のサポートが終了したのか、2021年7月現在は無料版のインポート拡張プラグインがダウンロードできません。
同じように困っている方は以下の記事で紹介されているやり方を試してみてください。
>>All In One WP Migrationの容量の制限を上げてインポートする方法
有効化まで完了したらWordPress管理画面の左側タブバー内のAll-in-one WP Migrationーインポートをクリックしてください。
以下の画面が表示されるため、先ほどテスト環境(サブドメイン)からエクスポートしたデータをドラッグ&ドロップでインポートしてください。


開始>をクリック


インポート後、以下のような画面が表示されます。
パーマリンク構造を保存するをクリックしましょう。


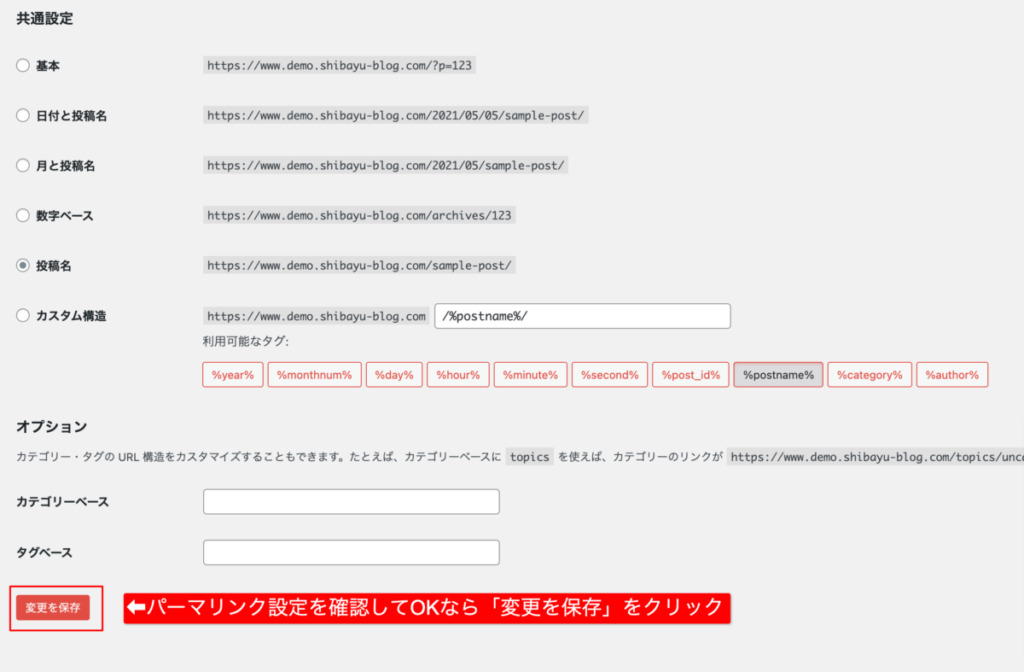
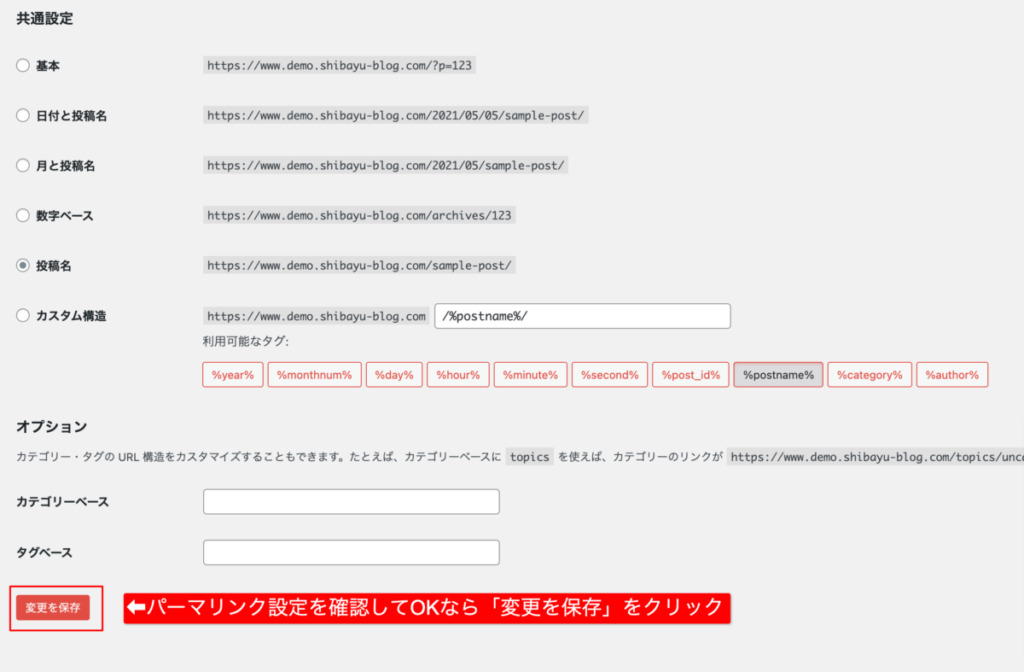
パーマリンク構造を保存するをクリックすると以下のような画面が表示されます。
パーマリンク設定に変わりがないことを確認し、変更を保存をクリックしてください。


完了>をクリックしてください。


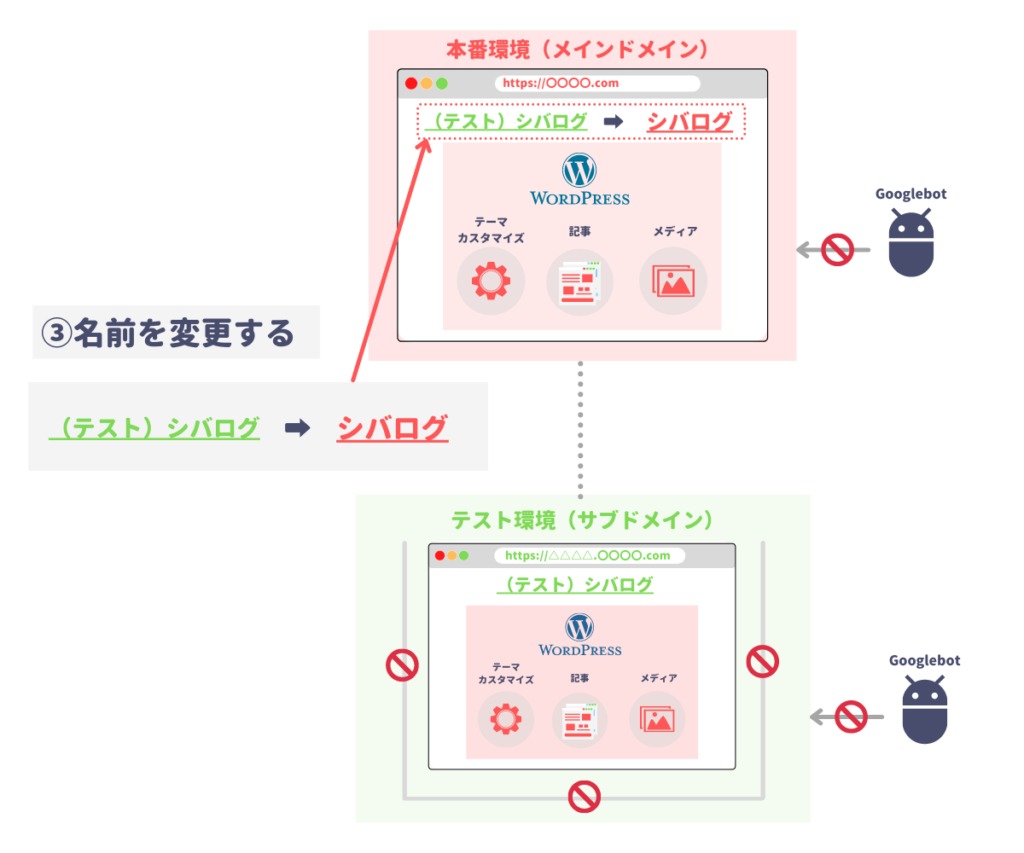
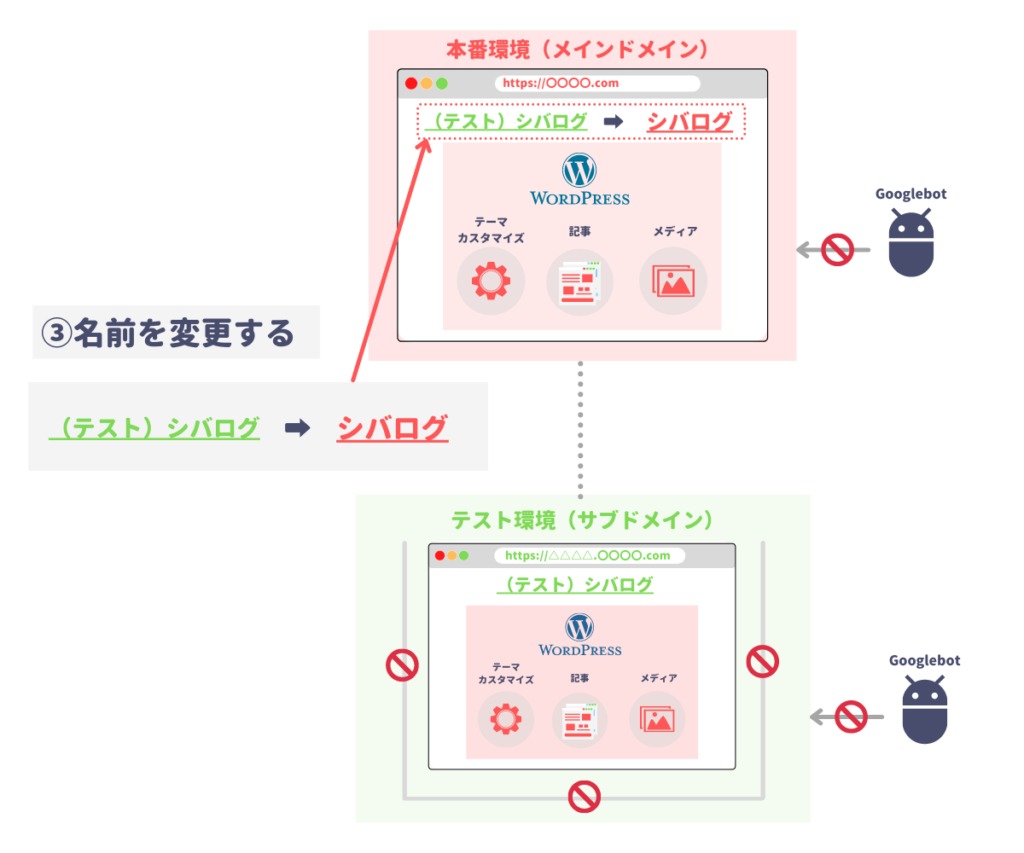
③ブログ名を戻す


インポートが完了したら本番環境(メインドメイン)のブログ名をすぐに戻しましょう。
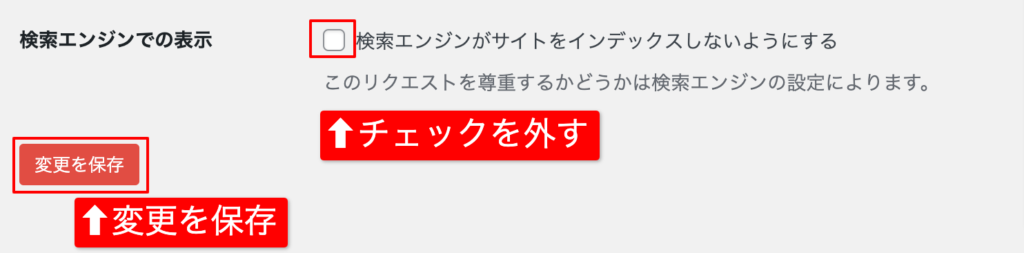
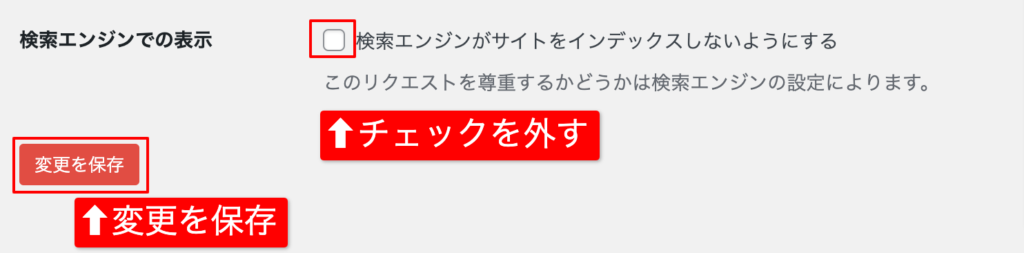
④検索エンジンがインデックスできるようにする設定


管理画面左側の設定タブー表示設定から検索エンジンがインデックスできるようにする設定をしておきましょう。
忘れると検索エンジンにインデックスされなくなるため注意してください。


これでテスト環境(サブドメイン)で行った変更を本番環境(メインドメイン)へ反映することができました。
本番環境(メインドメイン)内に変更が反映されていることを確認してください。



おつかれさまでした!
まとめ|デザインの大幅な変更時はテスト環境を作成しよう


テスト環境をサブドメインに作成する方法では、テーマ変更をはじめとする大幅なデザイン変更であっても自分のペースで編集することができます。
サブドメインにテスト環境を作成する方法は以下のとおりです。
- サブドメインを取得する
- WordPressのインストール(サイトコピー)
- サブドメインのディレクトリアクセス制限を設定する
- WordPressのバージョンチェック
- テスト環境(サブドメイン)のブログ名を変更
- 検索エンジンがインデックスできないようにする
- バックアップ環境(サブドメイン)を作成
テスト環境での編集した内容を本番環境に反映させる方法は以下のとおりです。
- テスト環境(サブドメイン)のデータをエクスポート(取り出す)
- 本番環境(メインドメイン)にデータをインポート(入れる)
- ブログ名を戻す
- 検索エンジンがインデックスできるようにする設定



大幅なデザイン変更をするときはサブドメインにテスト環境を作成するようにしましょう!



コメント