- SWELLに移行したいけど手順がよくわからない!
- 初期設定で失敗したくない!
- SWELLの購入から初期設定まですべて教えてほしい!
- 少しでもデザインを崩したくない!
テーマを移行するときに必要な初期設定の忘れや記事が崩れてしまわないかが不安な方は多いと思います。
「SWELLには移行プラグインがあるからかんたん!!」と言われていますが、そんなことはなく。実際はボックス・ふきだし・空白などが崩れてしまいます。
※他のテーマよりは崩れることはありませんが…
この記事で解説する移行方法はテストサイトを使います。
テストサイト内で移行作業をすることでデザインを崩した状態で公開することなくテーマを移行できますよ。
 しば
しばむずかしそう…と感じるかもですが、1個ずつクリアすればむずかしくありません!
- SWELLの購入・ダウンロード・アカウント登録方法
- SWELLのインストール〜有効化の手順
- SWELL移行後の各種初期設定
筆者は実際にこの記事で解説する方法でJINからSWELLへの移行を行っています。
この記事を読めば、どんな方でもSWELLへの移行を失敗することなく行うことができます。
※このブログ内の画像はタップorクリックで拡大できます。
運営者プロフィール・Twitter(@shibayu_blog)
WordPressテーマ SWELL のダウンロードとアカウント登録


まずはSWELLの公式サイトからWordPressテーマSWELLを購入します。
購入・ダウンロード・アカウント登録方法については以下の記事で詳しく解説しています。
【SWELL移行前に】サブドメインにテストサイトを作成する


デザインが崩れた状態で公開したくない方は、テストサイトを作成しましょう。
テストサイト内で乗り換え後に本番サイトに載せ替えることで、ゆっくり乗り換え作業を行うことができます。


テストサイトは以下の2つを作成するようにしましょう。
- 現在のサイトのバックアップ用
- SWELLに乗り換えるための編集用
ConoHaWINGをお使いの方向けのテストサイト作成方法は、以下の記事で詳しく解説しています。
>>【ConohaWING】WordPressでサブドメインにテスト環境を作成する方法


エックスサーバーをお使いの方向けのテストサイト作成方法は以下の記事を参考にしてみてください。
>>WordPress:サブドメインでテスト環境を作る【エックスサーバー】


WordPressテーマ SWELL インストールから有効化までの手順


SWELLのインストールから有効化までの手順は以下のとおりです。
- WordPressテーマ SWELL のインストール
- 乗り換えサポートプラグインをダウンロード
- 乗り換えサポートプラグインのインストール・有効化
- SWELL CHILD(子テーマ)の有効化
①WordPressテーマ SWELL のインストール
前項でダウンロードしたSWELLの親テーマと子テーマを、WordPressにインストールします。
この時点ではインストールだけです。
デザイン崩れは起きませんので安心してください。
先に親テーマをインストールしてから子テーマをインストールしてください。
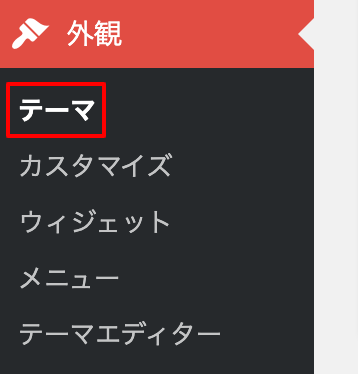
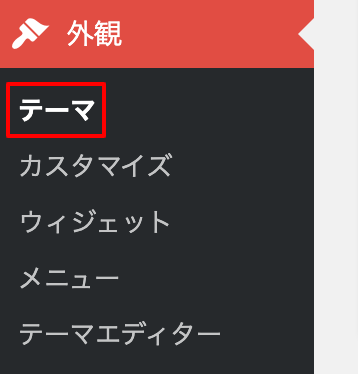
WordPress管理画面の左側メニュー内の外観ーテーマをクリックしてください。


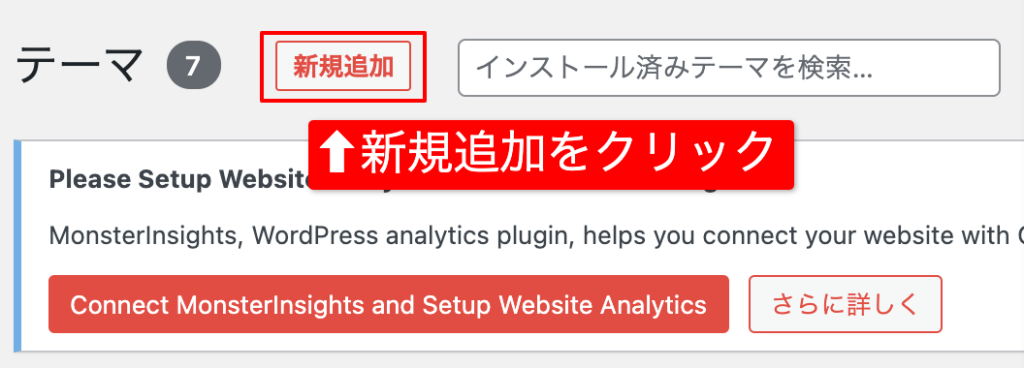
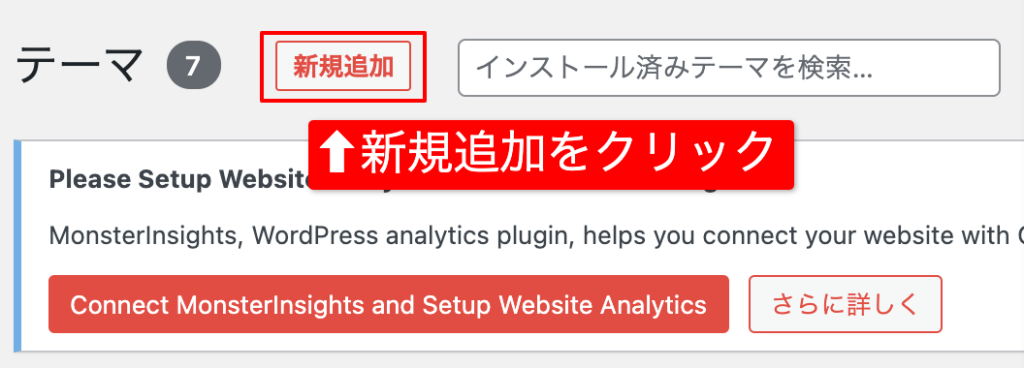
画面上部の新規追加をクリックしてください。


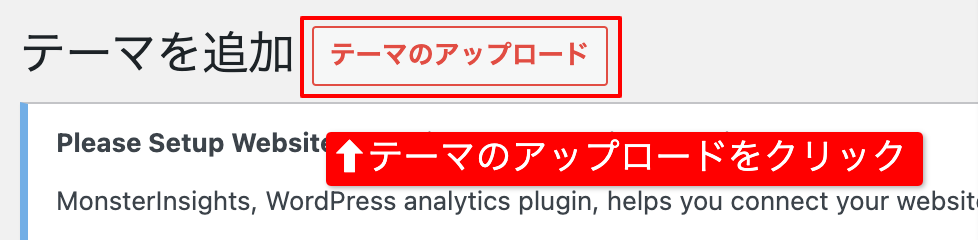
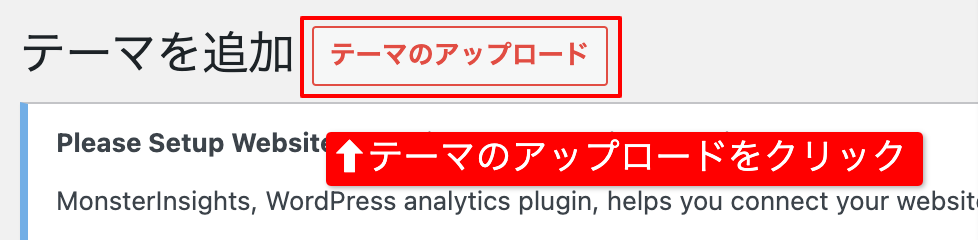
画面上部のテーマをアップロードをクリックしてください。


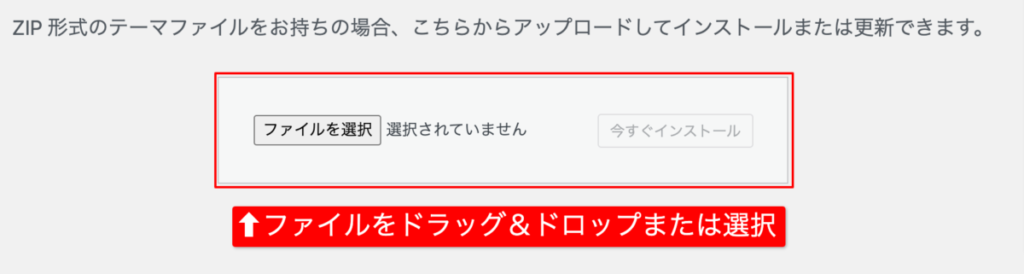
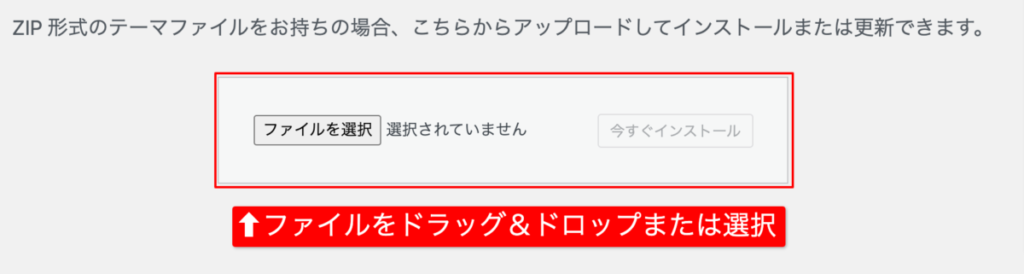
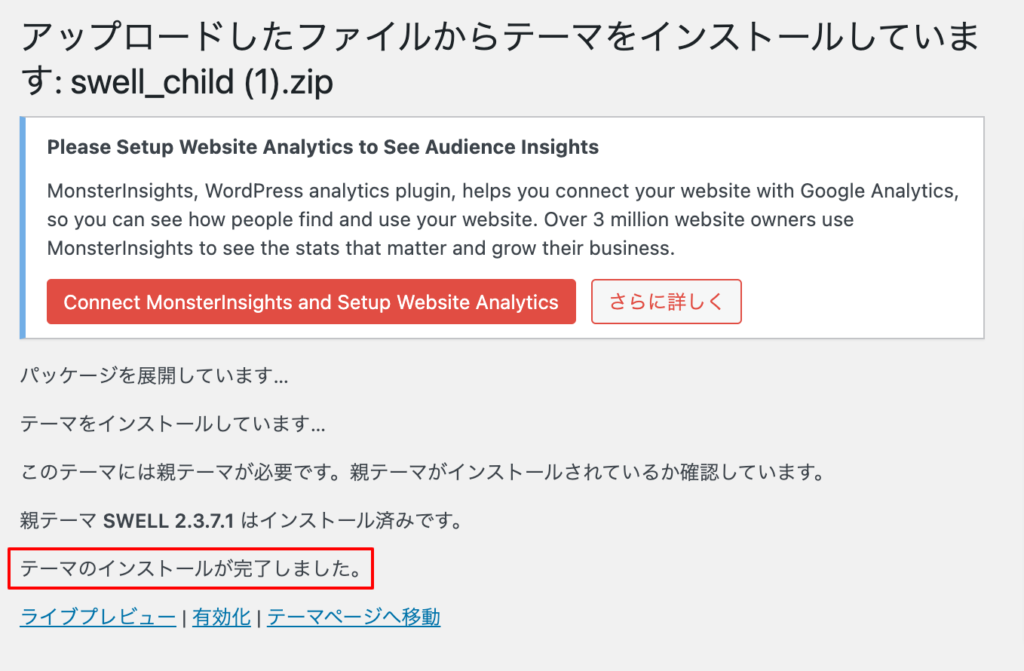
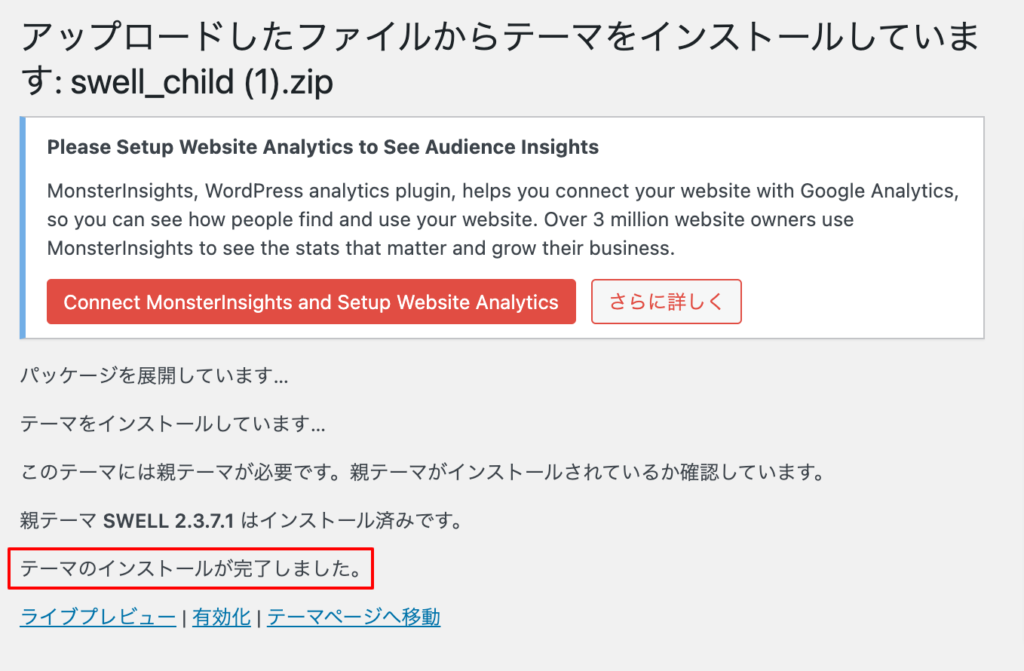
ドラッグ&ドロップまたはファイルを選択でテーマをインストールしてください。




以下の画面が表示されれば完了です。


②SWELLへの乗り換えサポートプラグインをダウンロード
SWELLへの乗り換えサポートプラグインをインストールしましょう。
以下のテーマには乗り換えサポートプラグインが用意されています。
- AFFINGER5
- Cocoon
- SANGO
- STORK
- THE THOR
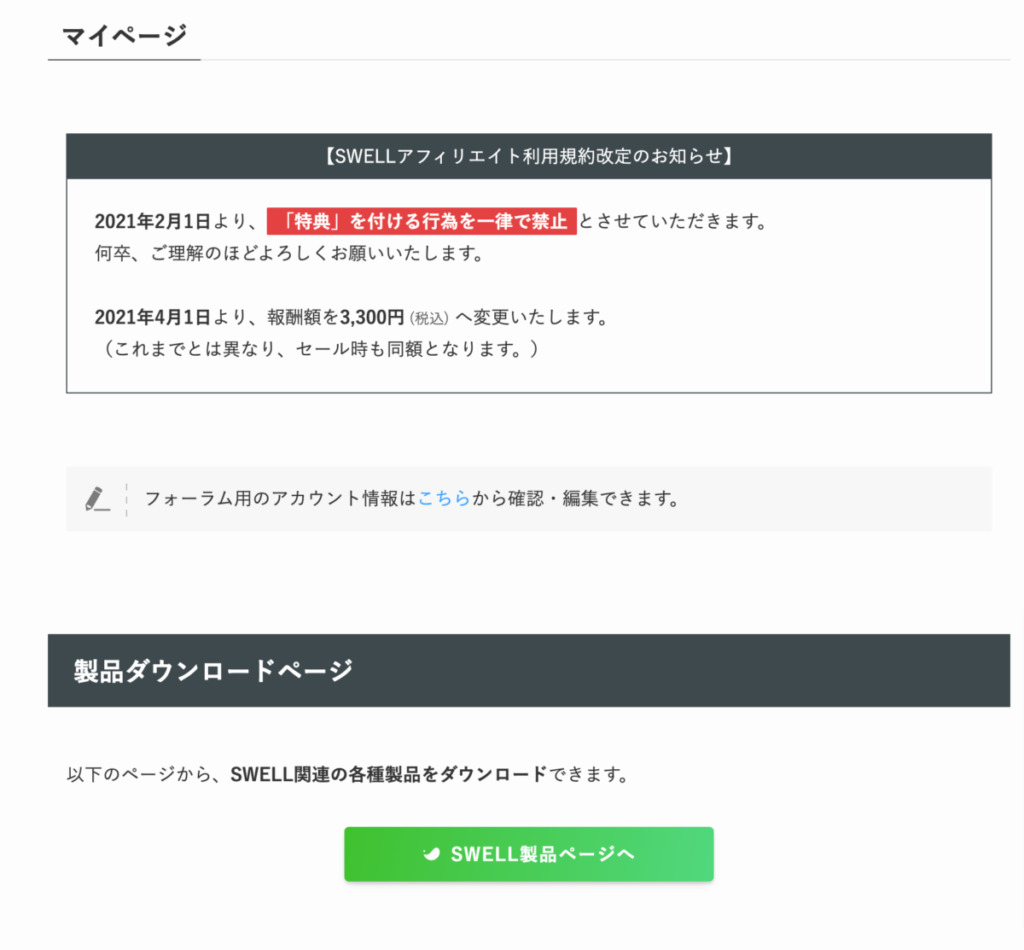
SWELLを購入されている方であれば、SWELLERS’のマイページからダウンロードできます。
上記のテーマ以外の方はデザインが大きく崩れる可能性がありますが、テスト環境内で行えば公開される恐れは無いため、問題ありません。
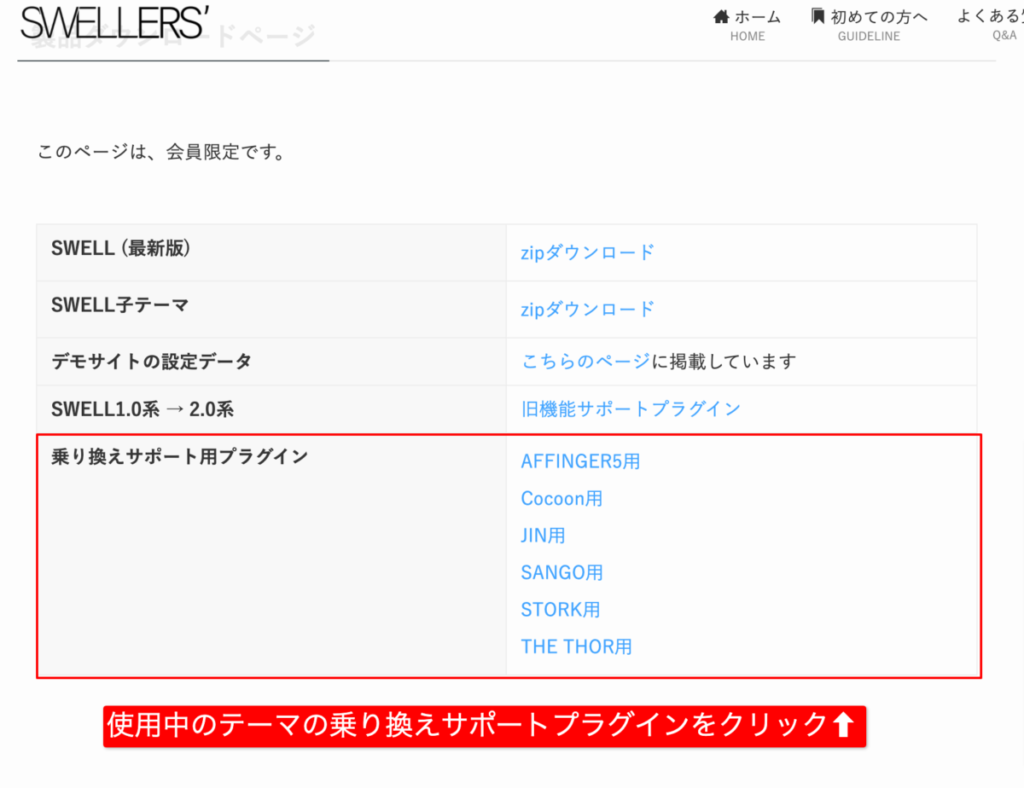
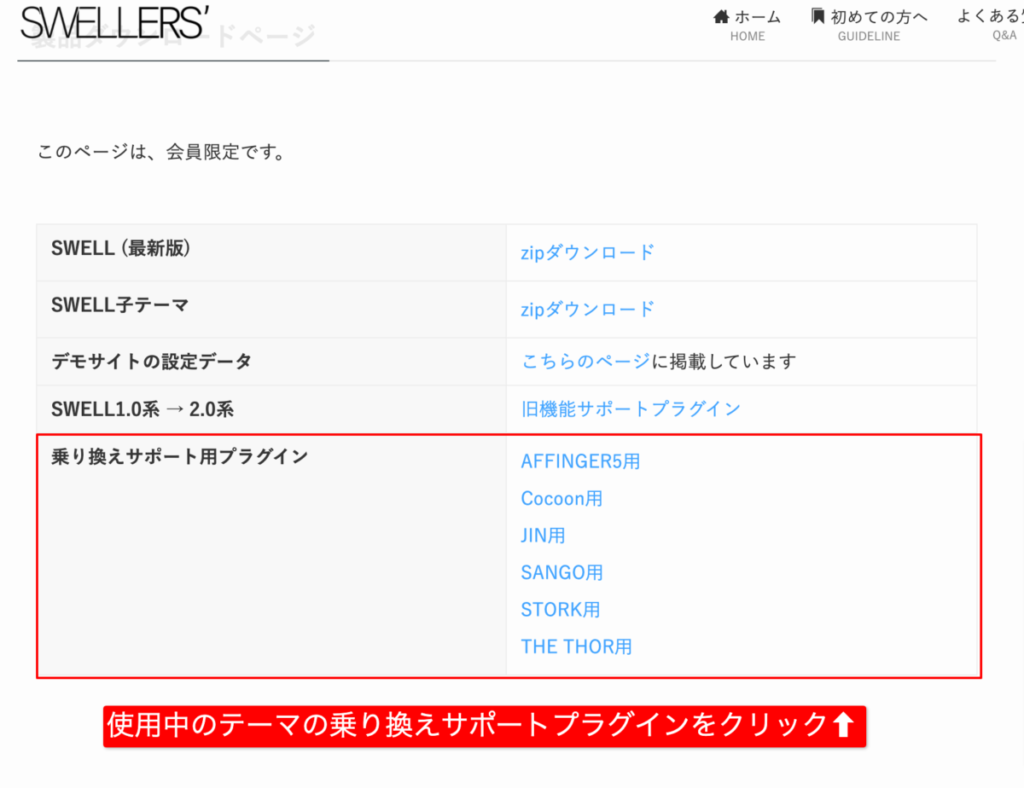
下にスクロールしSWELL製品ページへをクリックしてください。


現在使用中のテーマの乗り換えプラグインをクリックしてください。


これでPCのダウンロードフォルダに乗り換えサポートプラグインがダウンロードされます。
③SWELLへの乗り換えサポートプラグインのインストール・有効化
SWELLへの乗り換えサポートプラグインをインストール・有効化してください。
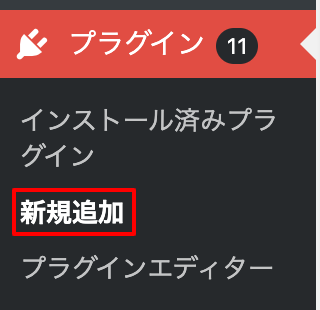
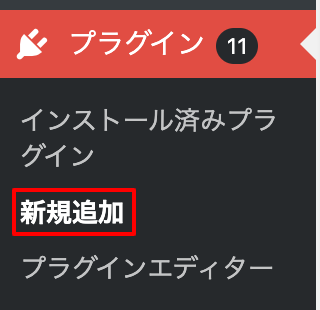
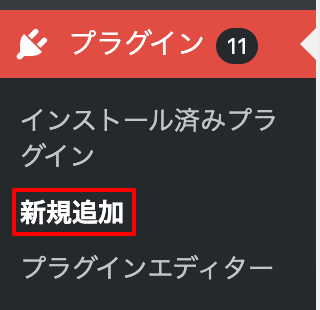
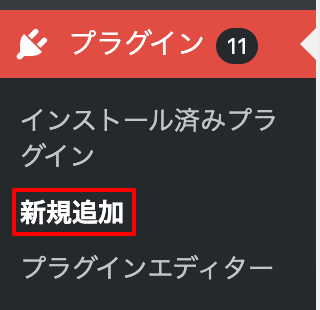
WordPress管理画面の左側メニュー内のプラグインー新規追加をクリックしてください。


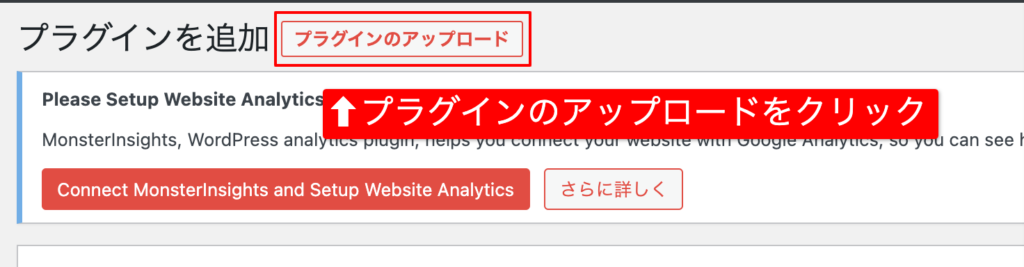
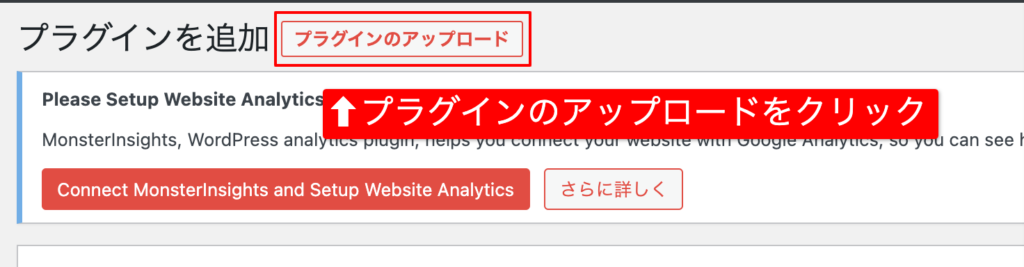
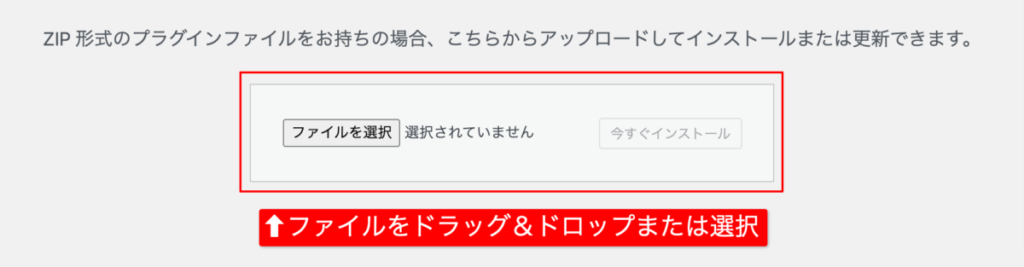
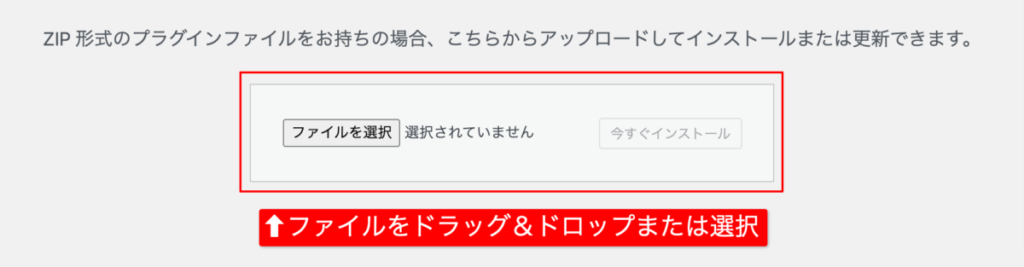
画面上部のプラグインのアップロードをクリックしてください。


ドラッグ&ドロップまたはファイルを選択から乗り換えサポートプラグインをインストールしてください。




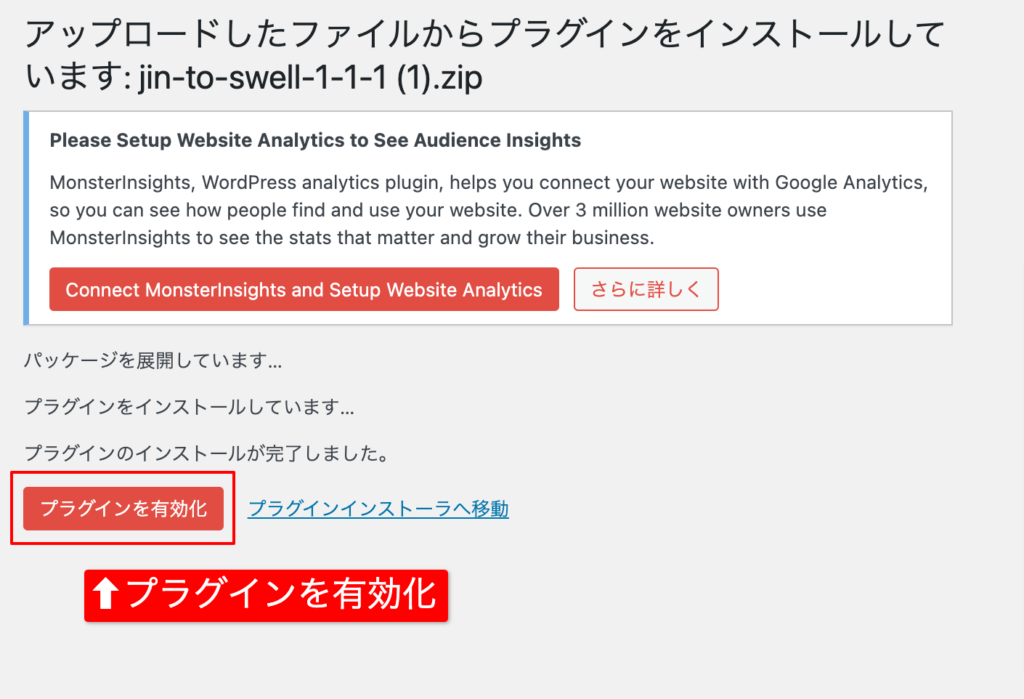
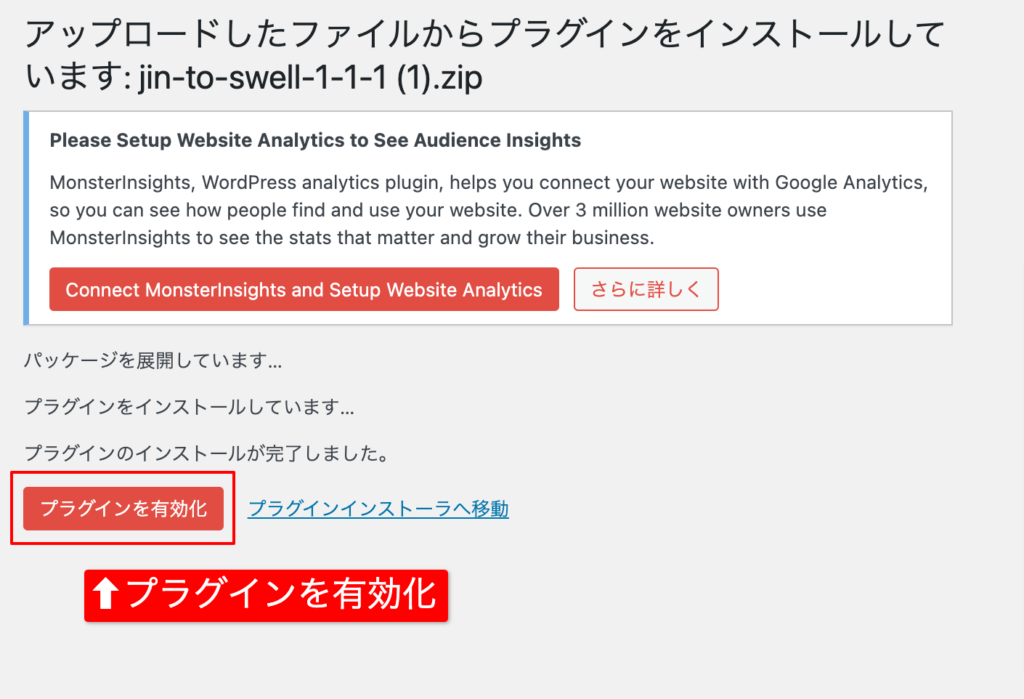
プラグインの有効化をクリックしてください。


④SWELL CHILD(子テーマ)の有効化
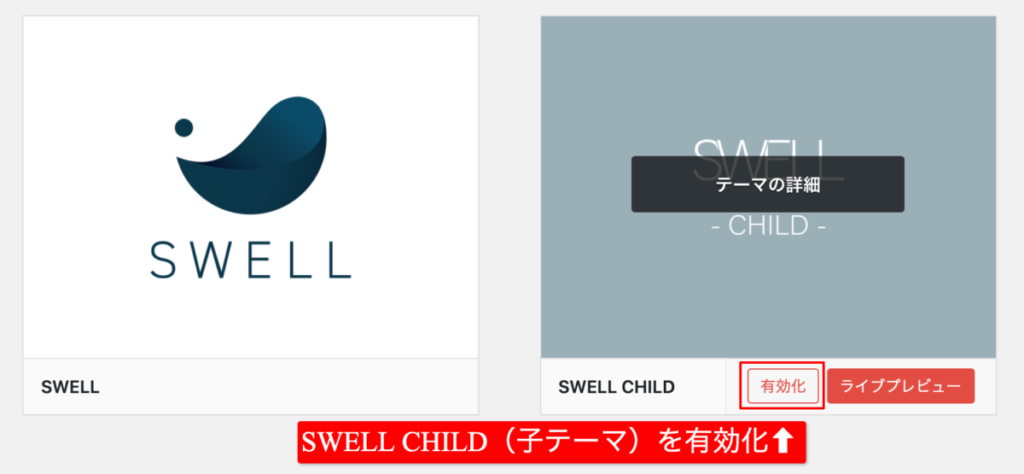
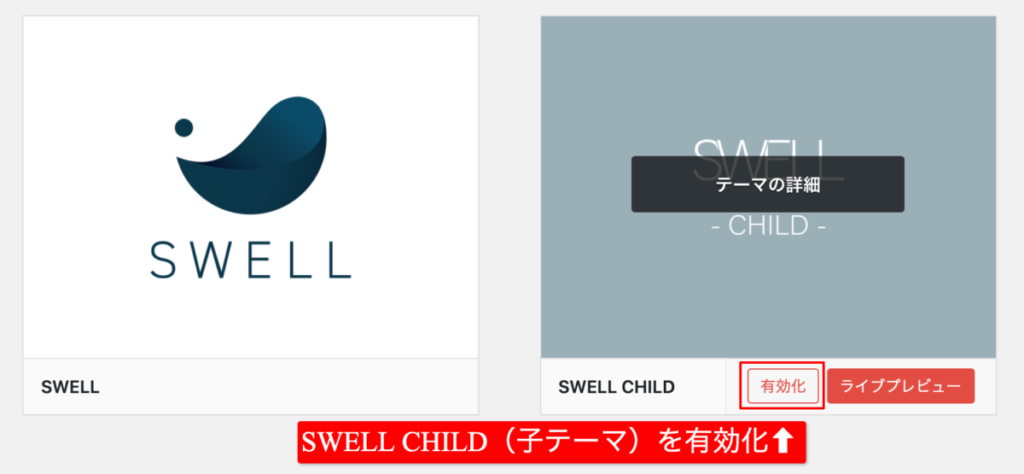
SWELL CHILD(子テーマ)を有効化しましょう。
WordPress管理画面の左側メニュー内の外観ーテーマをクリックしてください。


SWELL CHILD(子テーマ)を有効化してください。


以上でSWELL CHILD(子テーマ)の有効化が完了しました。
SWELL有効化後に必要な初期設定


SWELL有効化後に必ずやっておくべき初期設定は以下のとおりです。
- SEO SIMPLE PACKのインストール・有効化
- その他プラグイン(推奨・非推奨)の整理
- Googleアナリティクス、SearchConsoleの設定
- 外観のカスタマイズ
- 記事内装飾の修正
- SEO設定の引継ぎ
- Googleアドセンスの再設定
- アフィリエイトプログラムの設定
①SEO SIMPLE PACKのインストール・有効化
プラグインSEO SIMPLE PACKをインストール・有効化します。
SWELLはSEO設定(SEOタイトルやメタディスクリプション)をプラグインで行います。
通常はテーマの中に機能が備わっていることが多いのですが、SWELLにはその機能が備わっていません。
そのため、SWELLの開発者が開発しているSEO SIMPLE PACKを導入する必要があります。
導入方法は以下のとおりです。
WordPress管理画面の左側メニュー内プラグインー新規追加をクリックしてください。


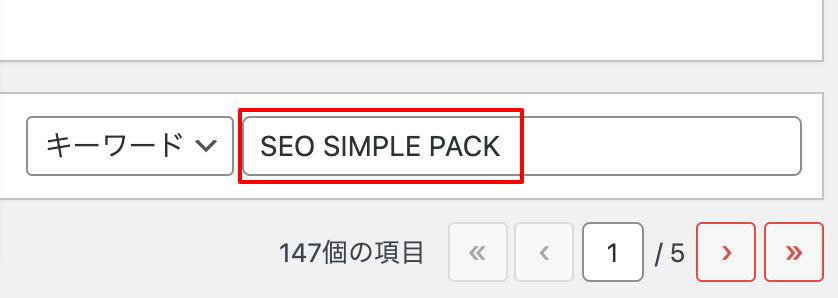
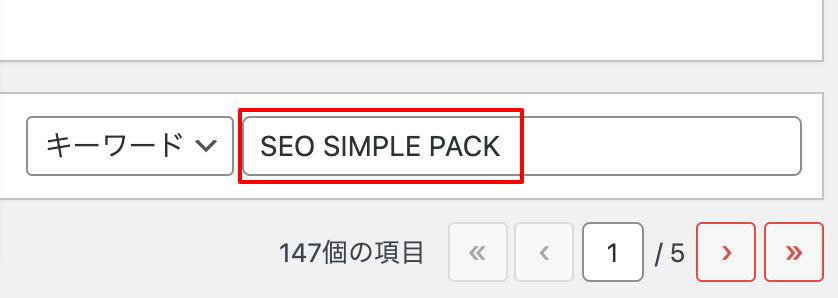
SEO SIMPLE PACKを検索してください。


今すぐインストールをクリックしてください。
以下のプラグインですので間違えないようにしてください。


有効化をクリックしてください。


以上でSEO SIMPLE PACKの導入が完了しました。
②その他プラグイン(推奨・非推奨)の整理
テーマによって相性の良いプラグインと悪いプラグインがあります。
もちろんSWELLも同様です。
SWELLの推奨プラグインと非推奨・不要なプラグインは以下の公式記事で詳しく解説されています。
>>SWELLで非推奨・不必要なプラグインと、推奨プラグインについて


非推奨なプラグインは極力使用しないことをおすすめします。
非推奨プラグインについては自己責任で使用してください。
③Googleアナリティクス、SearchConsoleの設定
GoogleアナリティクスとSearch Consoleの再設定を行いましょう。
SWELLでのGoogleアナリティクスとSearch Consoleの設定方法は以下の記事が参考になります。
>>サーチコンソールとアナリティクスの設定方法【JIN/SWELL対応】


④外観のカスタマイズを行う
次に外観のカスタマイズを行いましょう。
SWELLにはデモサイトが用意されており、着せかえデータも配布されています。
着せかえデータはSWELLを購入されている方であればだれでもダウンロードできます。
以下の公式ページにダウンロード方法とデータの反映方法が記載されているため、参考にしてみてください。
その他細かな外観のカスタマイズ方法についてはSWELLの解説記事一覧ページ内で詳しく解説されています。
他のブロガーの外観を参考にしたいときは以下のサイトが参考になります。
SWELLを使用したブログが100件あまり紹介されています。(2021年5月9日現在)
>>WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!! | WebNote+


⑤記事内装飾の修正を行う
記事内装飾の修正を行ってください。
乗り換えプラグインのおかげである程度デザインを保つことができていますが、細かい部分でデザイン崩れが出ている場合があります。
JINからSWELLに乗り換えをした経験から、特に以下の装飾は注意したほうがいいと思います。
- 空白
- ふきだし
- ボックス(枠)
乗り換えプラグインを無効化すると元テーマ専用の装飾が崩れてしまいます。
すぐでなくてもいいので、全記事をチェックして元テーマ専用の装飾をSWELLで使用できる装飾に修正しておくのがオススメです。
⑥SEO設定の引継ぎを行う
SEO設定(タイトル・メタディスクリプション)の引き継ぎ設定をしましょう。
SEO設定の引継ぎについてパターン別に解説します。
- テーマ側で設定していた場合
- All in One SEOを使っていた場合
テーマ側で設定していた場合
テーマ側で設定していた場合は以下の方法で引き継ぎができます。
- 乗り換えプラグインの機能を使う
- 手動で移し替える
- phpに引き継ぎコードを入力
✔ 乗り換えプラグインの機能を使う
乗り換えプラグインを有効化することでテーマ側で設定したSEO設定をSEO SIMPLE PACK側で出力されるようになっています。
乗り換えプラグインを有効化しておけば常にSEO設定を引き継いでいる状態になります。
プラグインを有効化しておくとページスピードが遅くなるため、いずれは手動またはコードでの設定に切り替えるのがおすすめです。
✔ 手動で移し替える
個人的にはこの方法が一番おすすめです。
記事の装飾を修正するときに一緒に変更するのが楽かと思います。



筆者自身も手動で行いました!
✔ phpに引き継ぎコードを入力



乗り換えプラグインは無効化したい!
でも手動で変更はめんどくさい!
上記のような方にはphpに引継コードを追加する方法がおすすめです。
phpへのコード追加方法はSWELL公式の解説記事で詳しく説明されています。


プラグイン「All in One SEO」を使っていた場合
プラグインAll in One SEOで設定していた場合は以下の方法でSEO設定の引き継ぎができます。
- phpに引継コードを入力
✔ phpに引継コードを入力
All in One SEOを使用されていた方はphpに引継コードを追加する方法でSEO設定を引き継いでください。
phpへのコード追加方法は公式の解説記事で詳しく説明されています。
>>「All in One SEO Pack」から「SEO SIMPLE PACK」へ乗り換える方法


⑦Googleアドセンスの再設定
テーマを変更した場合、Googleアドセンスの再設定が必要です。
Googleアドセンスの設定方法は公式の解説記事で詳しく解説されています。


⑧アフィリエイトプログラムの設定
SWELLでは購入者限定でアフィリエイトプログラムを利用できます。
あなたのリンクを経由して購入されるだけで3,300円の報酬が支払われます。
忘れずに設定しておきましょう。
テストサイトのデータ(SWELL導入済)を本番サイトに移行


これまでテストサイトで行った編集内容を本番サイトに反映させましょう。
テストサイトから本番サイトに反映させる方法は、以下の記事内「4|変更を反映させる方法」で詳しく解説しています。
>>【ConohaWING】WordPressでサブドメインにテスト環境を作成する方法


まとめ|WordPressテーマSWELLの移行はテストサイトで行うのが吉!


以上がSWELLを移行する場合の購入〜初期設定方法になります。
その他の細かい設定方法はSWELLの公式ページで解説されています。
ご自身調べながらカスタマイズしていってくださいね。



SWELLは記事執筆が楽しくなるWordPressテーマです!
よいSWELLライフを!





コメント